7.3 複数の行や列にまたがるセル
テーブル内のセルは、連結することができます。それによって、自由なレイアウトが可能です。連結は、横方向、縦方向のどちらにでもできますが、計画せずに色々なセルを連結しようとすると、非常に複雑なコードになりがちです。最初にしっかりと計画して進めていきましょう。
1. 横方向のセルを連結する
横方向のセルを連結するには、<td>タグにcolspan属性を追加して、連結したいセルの個数を指定します。
『セルの連結』と言ってもわかりにくいと思いますので、下の図を見て下さい。
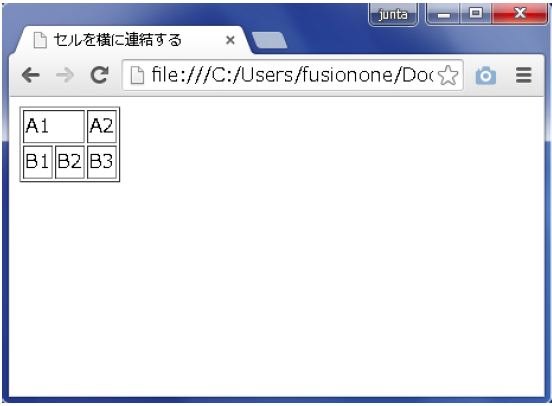
図 7.3.1
A1のセルが、横2つ分のセルと連結されているのがわかるでしょうか。これが、セルの連結です。この、横に並んだセルの連結をするためのソースコードを実際に記述していきます。
新しくテキストエディタを開いて、[table3_1.html]と[table3.css]という名前で、[ch07]フォルダに保存してください。
保存ができたら、[table3_1.html]と[table3.css]に以下のソースコードを記述してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table3_1.html、table3.css
➢ table3_1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="table3.css">
<title>セルを横に連結する</title>
</head>
<body>
<table>
<tr>
<td colspan="2">A1 </td>
<td>A2</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
</tr>
</table>
</body>
</html>
➢ table3.css
@charset "UTF-8";
table {
border: 1px solid gray;
}
td {
border: 1px solid gray;
}
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示を確認してみてください。
2. 縦方向のセルを連結する
続いて、縦方向のセルの連結をしていきます。縦方向のセルを連結するには、<td>タグにrowspan属性を追加して、連結したいセルの個数を指定します。
縦方向のセルの連結とは、下図のようなことを指します。
図 7.3.2
A1のセルが、縦3つ分のセルと連結しています。
実際にソースコードを記述し、作成してみましょう。
新しくテキストエディタを開いて、[table3_2.html]という名前で[ch07]フォルダに保存してください。保存ができたら、[table3_2.html]に以下のソースコードを記述してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table3_2.html
➢ table3_2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="table3.css">
<title>セルを縦に連結する</title>
</head>
<body>
<table>
<tr>
<td rowspan="3">A1</td>
<td>A2</td>
</tr>
<tr>
<td>B1</td>
</tr>
<tr>
<td>C1</td>
</tr>
</table>
</body>
</html>
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示を確認してみてください。
図7.3.2と同じように表示されましたでしょうか?
◉セルを連結するときの注意
セルを連結するとき、連結するセルの数をきちんと計算せずに行ったために、テーブルがくずれてしまうという現象がしばしば発生します。縦横に 連結するセルの数をしっかり決めて指定するようにしましょう。