4.2 formタグでフォーム領域
フォームを作る上での最初の作業は、フォーム領域を作成することです。領域の作成には<form>タグを使用します。
<form>タグはフォーム領域を作成すると同時に、入力された内容を送信する先のURLを指定する役割も果たします。送信する先はaction属性の値として指定します。また、method属性という属性もあります。この属性は入力された内容を送信するときの方法を指定するもので、値は「GET」「POST」の2種類です。
すべてのフォームは、以下のような<form>要素から始まります。
フォームの基本書式
<form action=”URL” method=”GET または POST”>
</form>
・action 属性は、フォームから収集したデータが送られるべき場所 (URL) を定義します。
・method 属性は、データを送る際の HTTP メソッド (“GET” または “POST”) を定義します。
今説明したことは、後にJavaやPHPなどのプログラミング言語を本格的に学ぶときにじっくりと学習します。今の段階では詳しく知る必要はありませんのでご安心ください。
フォームは、<form>○○○ </form>を使って記述されます。<form>タグは、フォームを作るための基本となるタグで、土台の役割を果たします。
そして、<form>と</form>のタグでテキストボックス、チェックボックス、ラジオボタンなどの様々な 入力部品を囲むように記述します。
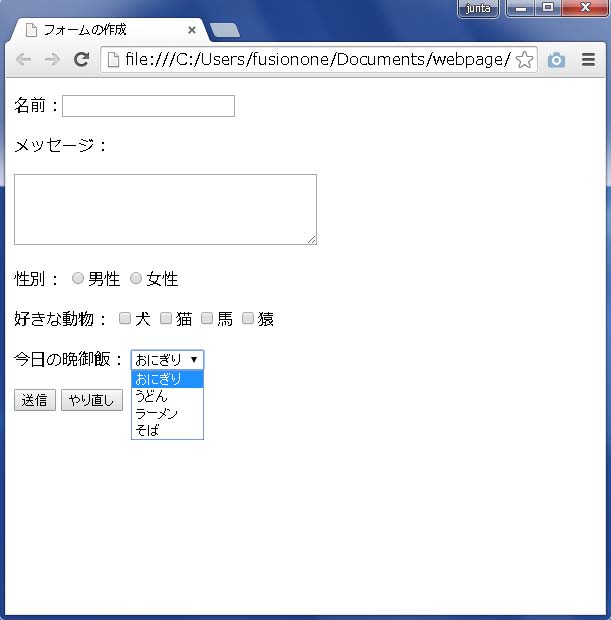
図 4.2.1
フォーム完成イメージ