演習1.4 文字を強調する
- 文章に見出しをつける <h1~7>文章</h1~7>
- 文字を強調する <strong>文章</strong>
- 水平な罫線を挿入する <hr>
続いて、Webページを見た人が一目で内容を把握できるようなタイトルをつけ、また文字に強弱をつけて、印象を強くしていきましょう。タイトルは「子猫と子犬の部屋」、サブタイトルは「かわいい動物たちの写真館」にします。
1. タイトルやサブタイトルなどの文字を強調する
タイトルとサブタイトルを記述して、それぞれを見出しに設定します。見出しに設定する方法は、第2章で学習した<h>タグを利用します。タイトルには<h1>タグ、サブタイトルには<h3>タグを設定します。
以下のように、ソースコードに文章の追加、またはタグの追加をしてください。
①ソース・フォルダー :html/ch06
②ファイル名 :index.html
➢ index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>子猫と子犬の部屋</title>
</head>
<body>
<h1>子猫と子犬の部屋</h1>
<h3>かわいい動物たちの写真館</h3>
<p>
子猫と子犬の部屋にようこそ!<br>
子猫と子犬のとってもかわいい写真をご用意しました。<br><br>
今後も色々と紹介していきますので、楽しんでください。<br>
</p>
</body>
</html>
2. 文字に特徴をつける
続いて、文字を強調する<strong>タグを使って、文章にメリハリをつけてみます。
次のように、記述の一部を変更してください。
<strong>子猫と子犬の部屋にようこそ!</strong><br>
<strong>子猫と子犬 </strong>の<strong>とってもかわいい写真</strong>をご用意しました。<br><br>
「子猫と子犬の部屋にようこそ!」「子猫と子犬」「とってもかわいい写真」という文章を<strong>タグで強調しました。
3. 罫線を引いて内容が分かれていることを示す
ページのなかで、わかりやすく内容を区切るために、罫線を引いてみます。罫線を引くには、<hr>タグを利用します。14行目の記述のすぐ下に、以下のように記述を追加してください。
今後も色々と紹介していきますので、楽しんでください。<br>
</p>
<hr>
</body>
<hr>タグを利用して、罫線を指定しました。
4. ブラウザで表示
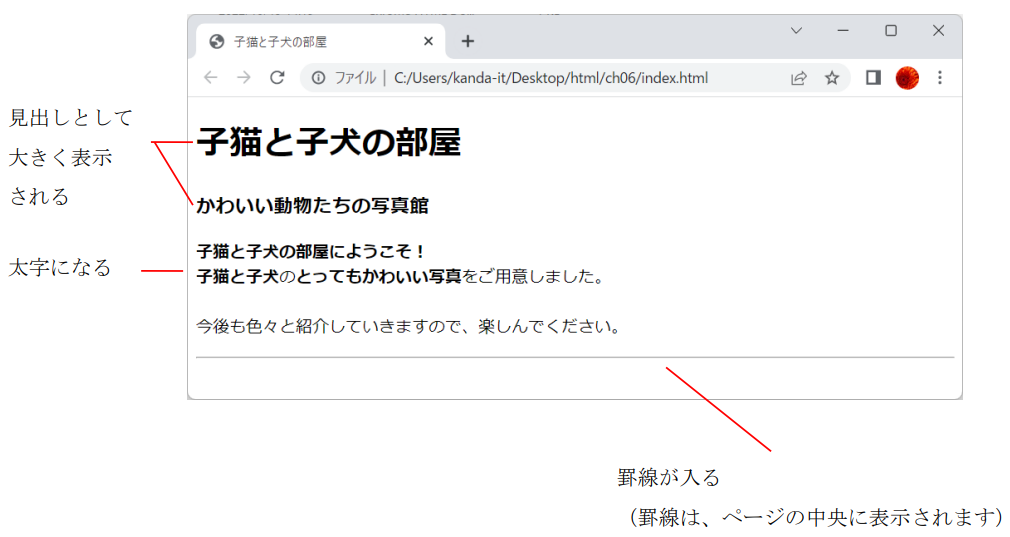
では、これまで記述した内容がブラウザでどのように表示されるか、確認してみましょう。

図 1.4.3
見出しや、太字・下線などに設定した部分が、正しく表示できましたか?
もし、上の図のような表示になっていない場合には、ゆっくりで構いませんので、ここまで記述したソースコードを1行1行見直してみてください。
