5.5 CSSの基本書式
CSSを使えば見栄えのよいWEBページを作成することができますが、そのためにはCSSの記述のルールを知る必要があります。ここではCSSの基本的な記述方法や用語について解説します。
5.5.1 書式の基本と名称
CSSの書式にはルールがあり、「どこに」、「どんなスタイル」を「どれだけ」適用するかという順序でスタイルを記述します。
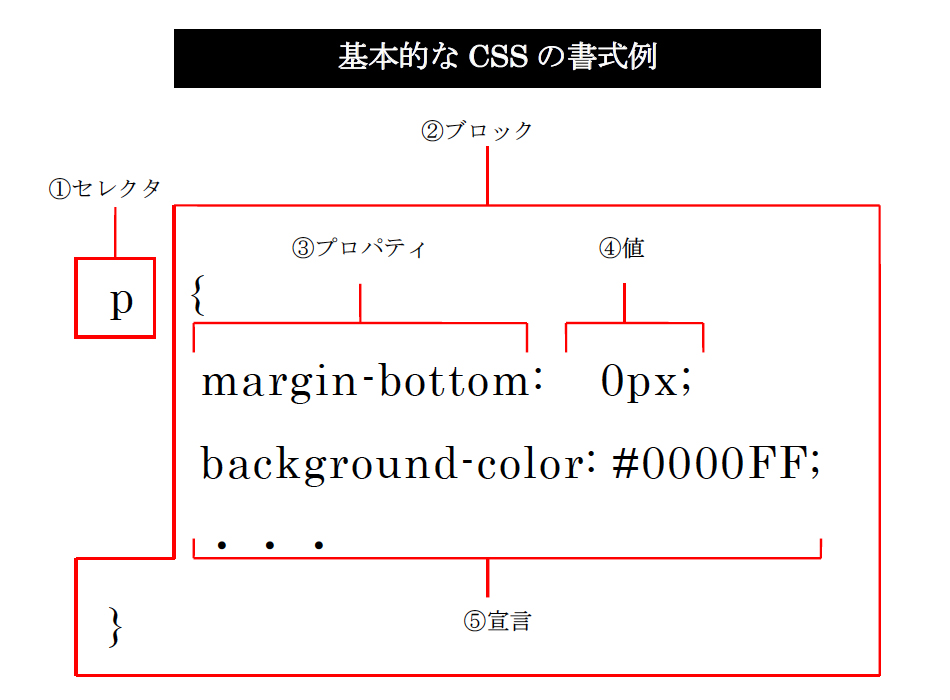
CSSでは、スタイルを適用する場所を示すセレクタ(どこに)と、スタイルの内容を示すブロックで構成されます。ブロックとは{(左中括弧)から}(右中括弧)までのことで、その中はスタイルの種類を示す プロパティ(どんなスタイル)と、その量や種類を示す値(どれだけ)で構成されています。下の図は基本的なCSSの書式例です。ここでは<p>タグをセレクタとして使用しています。
宣言を記述するとき、プロパティと値は: (コロン)で区切り、プロパティ、コロン、値の前後には宣言が見えやすいように半角スペースや水平タブが挿入できます。また、宣言の内容が見やすいように、「 {」と「}」は行を変えて記述し、宣言の前には半角スペースや水平タブを利用してインデントを挿入します。
1つのセレクタに複数の宣言を適用するには、上の例のように、値の後に; ( セミコロン)を記述してから改行し、次の宣言を記述します。
5.5.2 コメント文
HTMLと同様に、CSSにもコメントを書くことができます。コメントは「/*」で始まり、「*/」で終わります。1行でも複数行にまたがっても構いません。HTMLのコメントと同じく、コメントに記述した内容はスタイルには影響を与えません。
コメント文の書式例
/* 1行コメント */
/*
コメントは複数行にまたがってもかまわない
後から読んでわかるように記述しよう
*/
コメントにはスタイルを適用した場所やスタイルの内容などを記述しておけば、他の人がスタイルシートを編集する際にも役立ちます。
コメントの記述例
/* すべてのページに適用 */
h2 {
font-size: 185%; /* 文字サイズは24px 相当*/
border-left: 2px solid #668800; /* ボーダーは緑色 */
}