6.7 カーソル形状に関するプロパティ
cursorプロパティは、マウスポインタが対象となる要素上に有る時のマウスカーソルを定義します。cursorプロパティには、たくさんの値を設定することができます。本書では、使用頻度の高いものを見ていきます。
cursorプロパティの代表的な値には、以下のようなものがあります。
| 値 | 値の内容 |
| auto | 状況に応じて自動選択(デフォルト) |
| default | デフォルト |
| pointer | リンク |
| crosshair | 十字 |
| move | 移動 |
| text | テキスト |
| wait | 処理中 |
| help | ヘルプ |
表 6.7.1 : cursorプロパティの値と値の内容
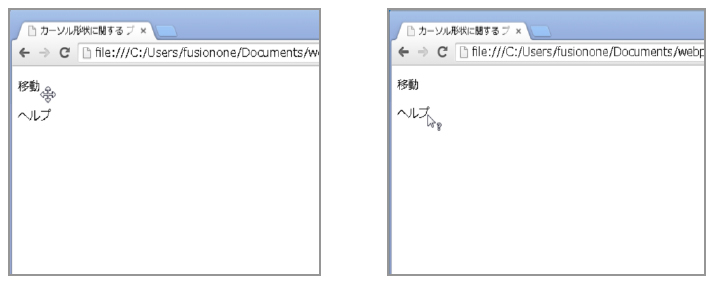
スタイルを記述して実際の表示を確認しましょう。
①ソースフォルダ :webpage/ch06
②ファイル名 :cursor.html
➢ cursor.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>カーソル形状に関する プロパティ</title>
<style>
.move {
cursor: move;
}
.help {
cursor: help;
}
</style>
</head>
<body>
<p class="move">移動</p>
<p class="help">ヘルプ</p>
</body>
</html>
cursorの値をpointer 、waitなどに変えてそれぞれの表示を確認してみてください。