5.6 セレクタの種類
CSSのルールは、HTML内のドキュメント内の要素のうち特定の条件に合うものだけに適用されます。その条件を指定するのが セレクタです。セレクタの条件に合うことを「マッチする」と言い、マッチした要素にブロックに書かれた内容が適用されます。
各セレクタがHTMLのどの部分にマッチするのか、見ていきましょう。
5.6.1 タイプセレクタ
タイプセレクタでは、HTMLの要素名をセレクタにします。HTMLの要素に対してスタイルを指定する場合に使用します。
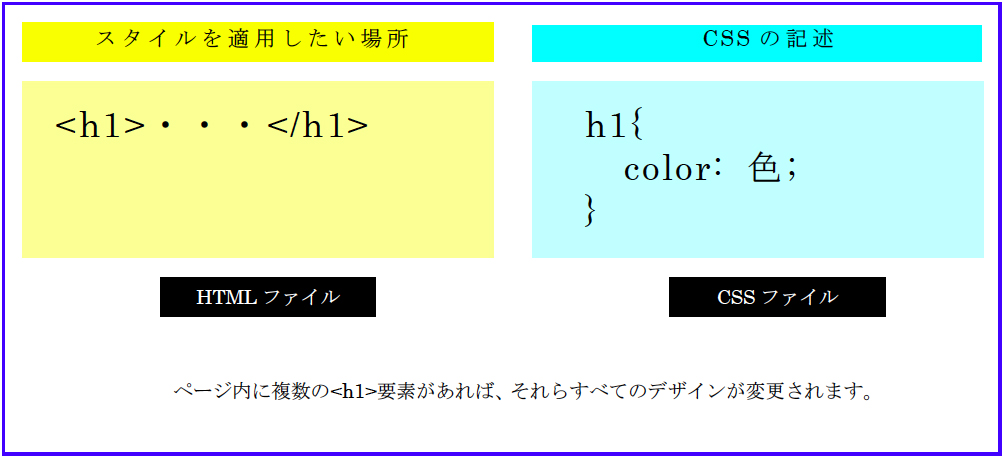
➢ タイプセレクタを使ってh1要素の文字色を変える場合
5.6.2 全称セレクタ
セレクタのアスタリスク(*)は、全称セレクタと呼ばれ、すべての要素にマッチします。
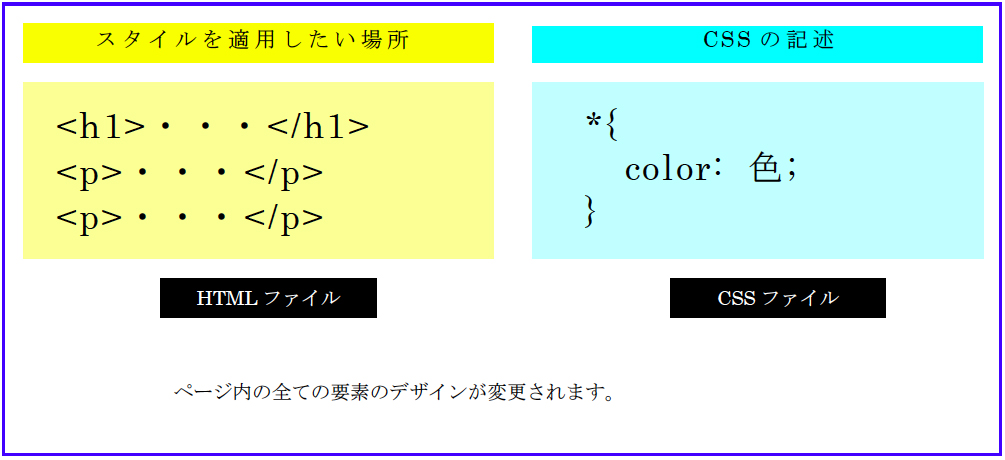
➢ 全称セレクタを使ってすべての文字色を変える場合
5.6.3 idセレクタ
id属性を使って指定した値に#(シャープ)をつけてセレクタにします。id属性を指定した特定の場所にスタイルを指定する場合に使用します。
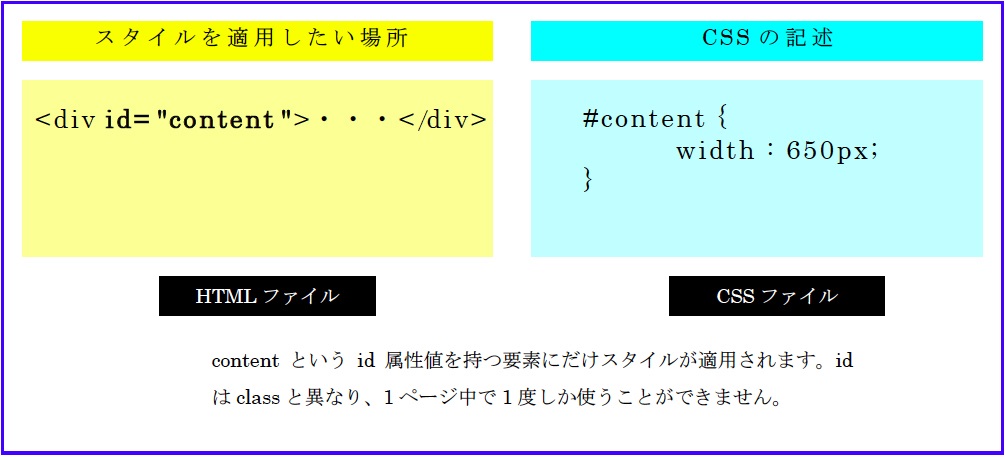
➢ idセレクタを使って特定のdiv要素の横幅を指定する場合
5.6.4 classセレクタ
classセレクタは、class属性を使って指定した値に、.(ピリオド)をつけてセレクタにします。同じ値を持つclass属性を指定した複数の場所のスタイルを指定する場合に使用します。
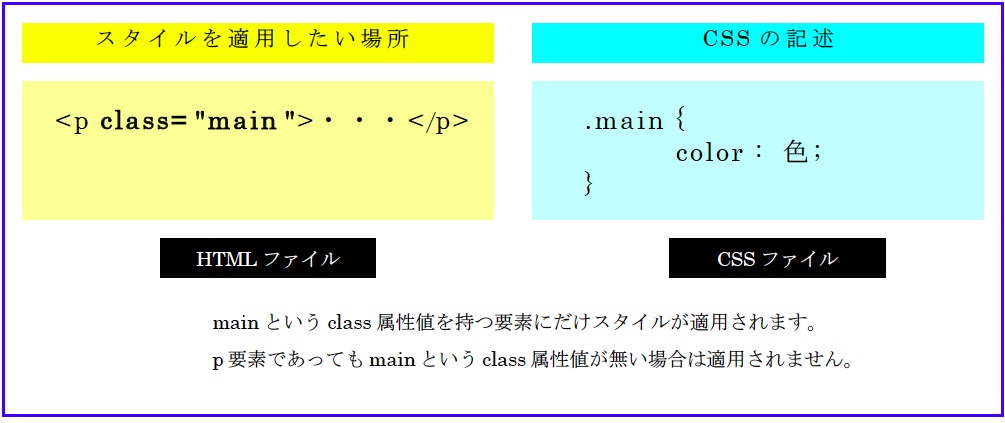
➢ クラスセレクタを使って特定のp要素の文字色を指定する場合
5.6.5 擬似クラス
セレクタは、基本的にはHTML文書内にある要素を選び出します。セレクタの基本的な役割を拡張して、要素の「状態」に注目するのが擬似クラスです。例として、<a>要素には、そのリンクにマウスカーソルが「重なっている状態」、マウスボタンが「押された状態」などのいくつかの状態があります。擬似クラスを使用すると、要素がそのような特定の状態にあるときにだけマッチするようになります。(マウスカーソルが重なっている状態のときに、文字が青くなる、など)
擬似クラスは必ずコロン(:)で始まり、:hover擬似クラスは、要素にマウスカーソルが重なっているときだけマッチします。
➢ 擬似クラスを使って、a要素が特定の状態のときだけ文字色を指定する場合
5.6.6 子孫セレクタ
「<ul>要素に含まれる<li>要素」や「class名blockの<table>要素に含まれる<td>要素」など、特定の親要素に含まれる子要素と子孫要素にマッチさせるセレクタが 子孫セレクタです。複数のセレクタを組み合わせて記述し、セレクタとセレクタの間を半角スペースで区切ります。
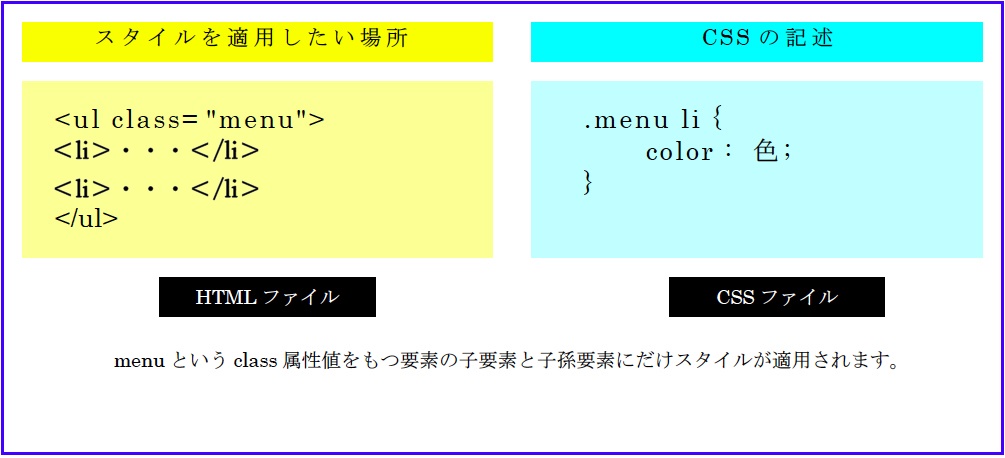
➢ 子孫セレクタを使って、<ul class= “menu “>に含まれる<li>の文字色を指定する場合
5.6.7 セレクタのグループ化
1つの宣言ブロックに対して、セレクタをカンマ(,)で区切って続けて記述すると同じグループとして扱うことができます。このグループに対してスタイルを記述することで、グループに含まれる全てのセレクタに同じスタイルを適用できます。
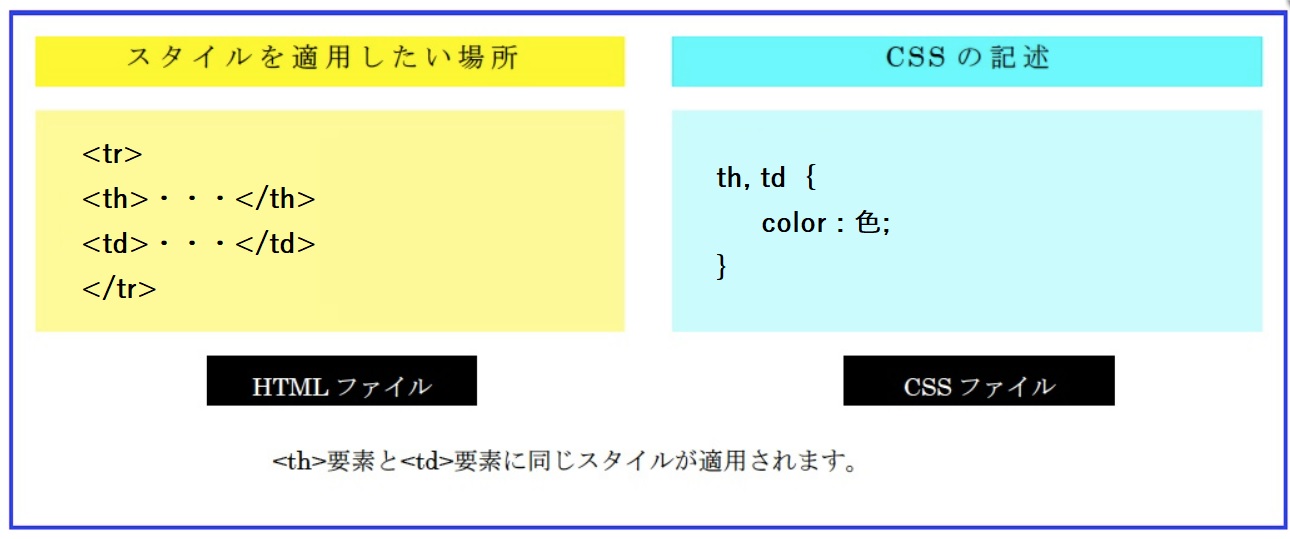
➢ グループ化をして、<th>と<td>の文字色を指定する場合