4.5 ラジオボタン・チェックボックス
【ここで学ぶ内容】
- ラジオボタン
<input type=”radio” name=”名前” value=”値”>
- チェックボックス
<input type=”checkbox” name=”名前” value=”値”>
ラジオボタン
ラジオボタンは、いくつかの選択肢から1つを選択するための入力部品です。
図 4.5.1 ラジオボタン
では、ラジオボタンを作っていきましょう。
1. ソースコードの記述
先ほど作成した[form.html]のソースコードを、以下のように修正してください。
①ソース・フォルダー :webpage/ch04
②ファイル名 :form.html
➢ form.html
<p>性別:
<input type="radio" name="gender" value="man">男性
<input type="radio" name="gender" value="woman">女性
</p>
ラジオボタンは、掲示板やアンケートなどで、複数の選択肢から1つだけを選択する場合などに用いられます。ボタンは丸印で表現され、選択されているボタンは丸の中に塗りつぶされた点が入ります。
ラジオボタンは、<input>タグのtype属性に、「radio」を指定することで作成できます。
さらに、name属性によって、選択項目をひとつのグループにできます。ラジオボタンのグループが複数あるときにはこの名前で分けられますので、必ずname属性には名前を指定します。
ラジオボタンでは、グループごとに、それぞれ1つを選択することができます。
また、value属性は、選択された項目を識別するための値で、ここで指定された値がデータとして送信されます。例えば、ここでは「男」を選択した場合、実際に送信されるデータは「男」ではなく、「man」となります。
➢ form.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームの作成</title>
</head>
<body>
<form action="" method="POST">
<p>名前:<input type="text" name="name"></p>
<p>メッセージ:</p>
<textarea name="message" rows="5" cols="40"></textarea>
<p>性別:
<input type="radio" name="gender" value="man">男性
<input type="radio" name="gender" value="woman">女性
</p>
</form>
</body>
</html>
2. ブラウザで確認
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示しましょう。
図 4.5.2
ラジオボタンができました。ボタンのどちらかをクリックすると、クリックしたほうのボタンの中に塗りつぶされた点が入り、そのボタンが選択されたことがわかります。
チェックボックス
先ほど作成したラジオボタンは、複数の選択肢から1つだけを選択するものですが、チェックボックスを利用すると、複数の項目を選択できます。
図 4.5.3 チェックボックス
では、チェックボックスを作っていきましょう。
3. ソースコードの記述
先ほど作成した[form.html]のソースコードを、以下のように修正してください。
①ソース・フォルダー :webpage/ch04
②ファイル名 :form.html
➢ form.html
<p>好きな動物:
<input type="checkbox" name="animal" value="dog">犬
<input type="checkbox" name="animal" value="cat">猫
<input type="checkbox" name="animal" value="horse">馬
<input type="checkbox" name="animal" value="monkey">猿
</p>
チェックボックスは、type属性に「checkbox」を指定することで作成できます。name属性を必ず指定し、チェックボックスをひとつのグループにします。value属性は、ラジオボタンと同様に、実際に送信されるデータの値となります。
➢ form.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームの作成</title>
</head>
<body>
<form action="" method="POST">
<p>名前:<input type="text" name="name"></p>
<p>メッセージ:</p>
<textarea name="message" rows="5" cols="40"></textarea>
<p>性別:
<input type="radio" name="gender" value="man">男性
<input type="radio" name="gender" value="woman">女性
</p>
<p>好きな動物:
<input type="checkbox" name="animal" value="dog">犬
<input type="checkbox" name="animal" value="cat">猫
<input type="checkbox" name="animal" value="horse">馬
<input type="checkbox" name="animal" value="monkey">猿
</p>
</form>
</body>
</html>
4. ブラウザで確認
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示しましょう。
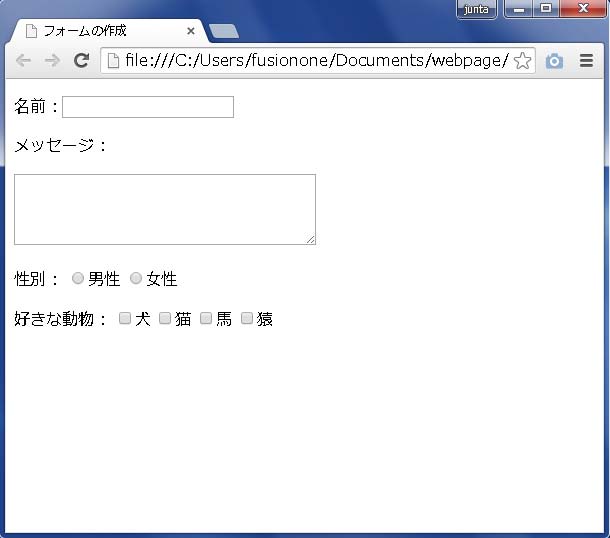
図 4.5.4
チェックボックスができました。「□」のような図形が表示され、クリックすると、そこが選択されていることを示す、「✔」が現れます。