5.1 CSSとは
これまで学習したHTMLがWEBページの内容や構造を指定するものであるのに対して、WEBページのデザイン(スタイル)を指定するのがCSS(Cascading Style Sheet)です。
HTMLとCSSを組み合わせることによって、見栄えのよいWEBページを作成することができます。CSSはスタイルシートとも呼ばれますが、CSSとスタイルシートはどちらも同じ意味と考えていただいても大丈夫です。
CSSを使うと、単調なHTMLの表示を大きく変化させることができます。
具体的には次のようなことができます。
- HTMLに含まれる個々のコンテンツの配置を制御できる
- 隣り合ったコンテンツ同士の隙間を調整できる
- フォントのサイズや種類を調整できる
- コンテンツの背景に色を指定できる
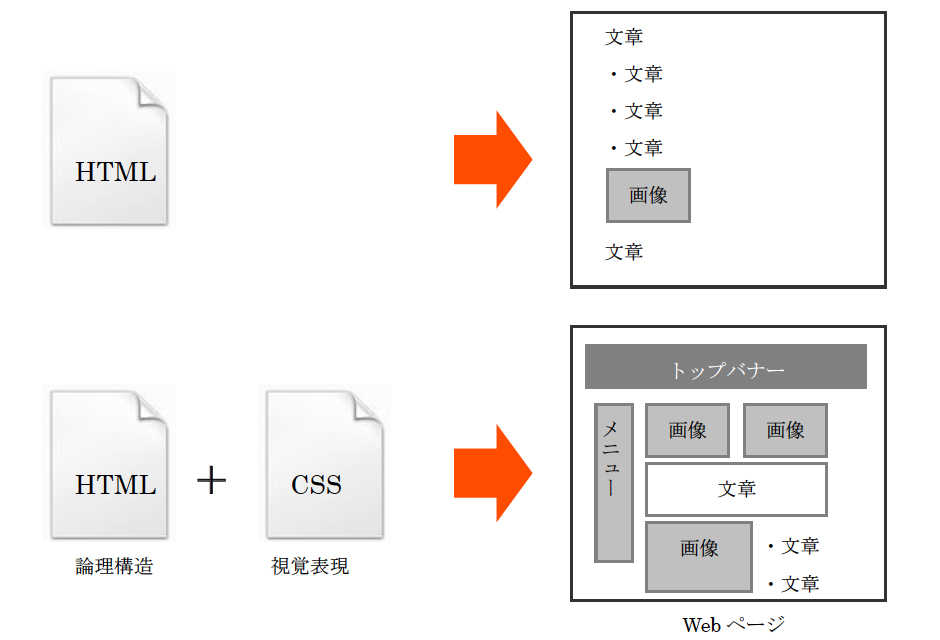
また、CSSを使うメリットの1つに、WEBサイト全体のデザインの管理のしやすさがあります。視覚表現(デザイン)にまつわる内容だけをCSSファイルとして準備し、そのファイルをHTMLファイルに関連付けることで、論理構造(HTML)と視覚表現(CSS)が分離でき、ファイルの管理がしやすくなるのです。
★CSSを組み合わせると複雑なデザインが実現できます。