演習1.7 メニューを作成し、トップページを完成させる
- <table>タグの使い方のおさらい
続いて、他のページにリンクするためのメニューを作成します。ここでもテーブルを利用して、下図のような、「トップページ」、「子猫写真」、「子犬写真」からなるメニューを作成していきます。

図 1.7.1
1. メニュー用のテーブルを作成する
早速、メニュー部分となる1行・3列の表のテーブルを作成していきます。
以下のように、「かわいい動物たちの写真館」という見出しの下に新しく記述を追加して、メニューとなるテーブルを作成しましょう。
➢ index.html (※必要部分のみ記載)
<body>
<h1>子猫と子犬の部屋</h1>
<h3>かわいい動物たちの写真館</h3>
<table>
<tr>
<td><strong>トップページ</strong></td>
<td><strong>子猫写真</strong></td>
<td><strong>子犬写真</strong></td>
</tr>
</table>
<p>
<img src="img/img01.jpg"><br>
上の記述を追加したことで、メニュー用のテーブルが作成されました。
2. HTMLファイルを保存
ここまでの記述が終わったら、上書き保存をしてください。
3. ブラウザで表示
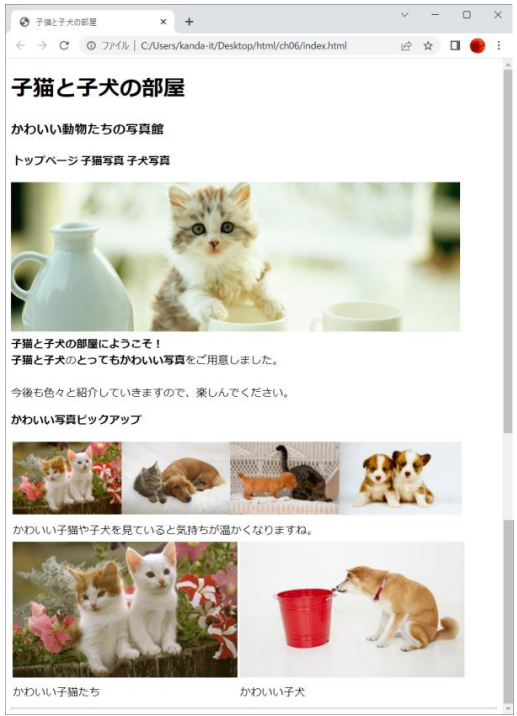
では、ここまで記述した内容がブラウザでどのように表示されるか、確認してみましょう。

図 1.7.2
メニューの文言がページの上部に追加されました。
これで、トップページが一通り完成しました。
