3.2 リンクの設定
WEBページ同士を関連付けるにはリンク要素を使用します。リンク要素のa要素を使って、文字や画像にリンクを設定する方法について学習します。
3.2.1 リンクの仕組み
リンクとは、HTML上の文字や画像をクリックすると、別のページにジャンプすることです。別のページにジャンプするということは、あるHTMLファイルから、「他のHTMLファイル」に移動するという、ファイルとファイルをつなぐことです。HTML上でリンク位置にマウスポインタを持ってくると、ポインタの形が矢印から、手の人差し指を突き出した形に変わります。
図 3.2.1
文字や画像にリンクを施すことを、リンクを張る、ファイル同士をつなぐことを、リンクさせるなどと表現します。本節では、リンクを設定する方法を、いくつかのHTMLファイルを作成しながら勉強していくこととします。
3.2.2 リンクの記述方法
1. HTMLファイルのソースコードの記述
リンクを指定するには、<a>タグを利用します。最もよく利用される記述の仕方は、次のようになります。
<a href =“(リンク先のファイル名)”>○○○</a>
<a>タグに、hrefという属性を適用し、リンクを設定します。hrefは、「Hypertext Reference」の略で、リンク先を指定するものです。
では、ソースコードを記述し、リンクがどのようなものかを理解しましょう。
①ソース・フォルダー :webpage/ch03
②ファイル名 :link1.html
➢ link1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リンクの設定</title>
</head>
<body>
<h1>ここはリンク練習ページです。</h1>
<img src="../img/cat.jpg" alt="猫">
<p><a href="imgtest.html">【imgtest.htmlへの相対リンク】</a></p>
</body>
</html>
枠内の記述「<p><a href=” imgtest.html”…」を見てください。
ここの記述で、<a>タグにhref属性が適用され、[imgtest.html]にリンクする設定がされています。つまり、ブラウザ上で、「【imgtest.htmlへの相対リンク】」という文字をクリックすると、[imgtest.html]にリンクするようになっています。
2. ブラウザでリンクを確認
では、作成したHTMLファイルを実際にブラウザで確認しながら、正しくリンクするかを確かめてみましょう。
[link1.html]を上書き保存して、ブラウザで表示してください。
図 3.2.2-1
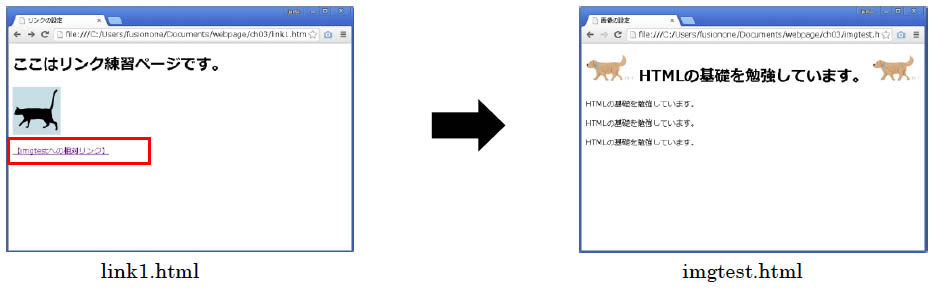
ブラウザで表示をすると、リンクを設定した文字が青い下線付きで表示されます。【imgtest.htmlへの相対リンク】という箇所です。ここをクリックすると、[imgtest.html]にリンクします。
図 3.2.2-2
3.2.3 リンクの設定
前節では、同じフォルダ内にあるHTMLファイルにリンクをする方法を学びました。
同じフォルダ内にあるHTMLファイルへは、<a href=”ファイル名”>と記述することで、リンクを設定することができました。
しかし、リンク先のHTMLファイルが同じフォルダ内に無い場合などは、決まりごとを守って正しくリンク先の指定をしなければ、うまくリンクすることができません。
本節では、別のフォルダの中にあるHTMLファイルへリンクをする方法や、インターネット上のほかのWEBページにリンクする方法を学びます。リンクを設定する方法は、 相対リンクと絶対リンクがあります。まずは、相対リンクから学習していきましょう。
1. 相対リンク
別のフォルダ内にあるHTMLファイルへリンクさせるには、
<a href=”フォルダ名/ファイル名”>または<a href=”../ファイル名”>
というような記述をします。
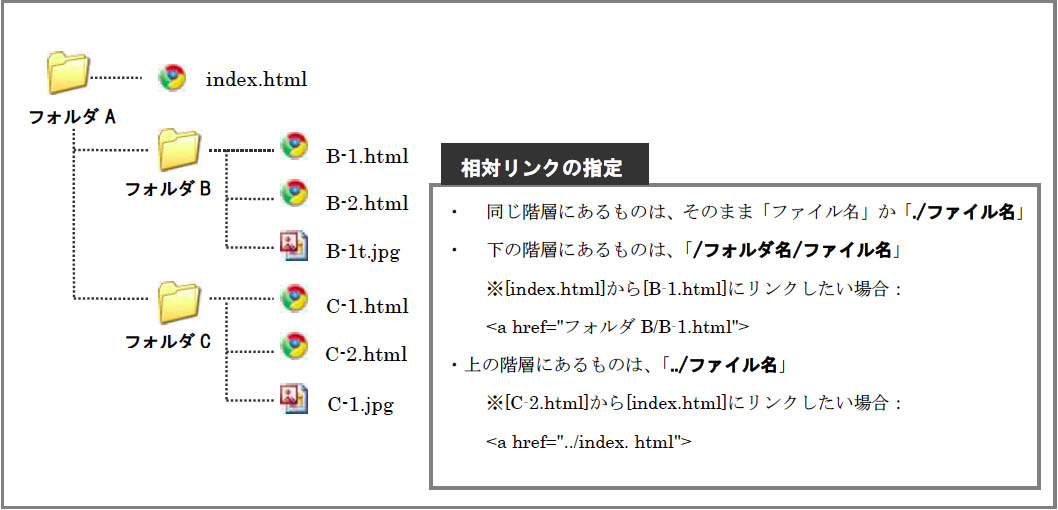
リンク元のHTMLファイルから見て、ひとつ下の階層のフォルダ内にあるファイルにリンクしたい場合には、フォルダ名の後に[/(スラッシュ)]で区切ってからファイルを指定します。ひとつ上の階層にあるファイルにリンクしたい場合には、[../(ドット2つとスラッシュ)]を入れてファイル名を指定します。
図 3.2.3-1
このように、リンク元のHTMLファイルから他のファイルへリンクをするとき、そのファイルから相対的にファイル場所を指定する方法を、相対リンクと呼びます。
言葉では理解しづらいと思いますので、HTMLファイルを実際に作成しながら理解していきましょう。
❶まず、[ch03]フォルダ内に、新しく[link]というフォルダを作成し、その中に[imgtest.html]を移して下さい。
図 3.2.3-2
[ch03]フォルダの中に、新しく[link]フォルダを作成し、[imgtest.html]を移動します。
❷[link1.html]を開いたブラウザを更新して、【imgtest.htmlへ相対リンク】をクリックしてください。
ブラウザを更新するには、ブラウザの上にある[更新ボタン]を押すか、ブラウザを開いた状態で、キーボードの[F5]ボタンを押してください。
すると、「このウェブページは見つかりません」と表示されます。リンク先のファイル[imgtest.html]を[link]フォルダに移したことで、リンクが途切れてしまったからです。
❸正しくリンクするように修正します。
[link1.html]をテキストエディタで開き、リンクを指定している箇所の記述を以下のように修正し、上書き保存をしてください。
➢ link1.html
<p><a href="link/imgtest.html">【imgtest.htmlへの相対リンク】</a></p>
[link/]という記述を加えました。
❹さらに、linkフォルダに移動した[imgtest.html]をテキストエディタで開き、画像の場所を以下のように修正し、上書き保存してください。
➢ imgtest.html
<h1>
<img src="../../img/dog.jpg" alt="犬">
HTMLの基礎を勉強しています。
<img src="../../img/dog.jpg" alt="犬">
</h1>
[../]という記述を加えました。
❺ブラウザを更新して、再度、【imgtest.htmlへの相対リンク】をクリックしてください。
正しくリンクできましたか?ここでは、リンク元のファイル[link1.html]から見て、ひとつ下の階層である[link]フォルダ内にある[imgtest.html]へのリンクを設定しました。
フォルダ名の後に[/(スラッシュ)]で区切ってからリンク先のファイルを指定しています。
❻今度は、反対に、リンク先の[imgtest.html]のソースコードの記述を変更しましょう。
[imgtest.html]から[link1.html]へ、逆方向へのリンクを設定します。[link]フォルダの中にある[imgtest.html]をテキストエディタで開き、以下のようにソースコードの記述を追加してください。
①ソース・フォルダー :webpage/ch03/link
②ファイル名 :imgtest.html
➢ imgtest.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像の設定</title>
</head>
<body>
<h1>
<img src="../../img/dog.jpg" alt="犬">
HTMLの基礎を勉強しています。
<img src="../../img/dog.jpg" alt="犬">
</h1>
<p>HTMLの基礎を勉強しています。</p>
<p>HTMLの基礎を勉強しています。</p>
<p>HTMLの基礎を勉強しています。</p>
<p><a href="../link1.html">【link1.htmlへの相対リンク】</a></p>
</body>
</html>
「HTMLの基礎を勉強しています。」の記述の下に、新しい記述を追加しました。
ここでは、リンクしたいファイル名の前に、../(ドット2つとスラッシュ )を入れました。これにより、ひとつ上の階層のファイルへリンクすることができます。
❼上書き保存をして、[imgtest.html]をブラウザで確認してください。
図 3.2.3-3
ブラウザの表示を見ると、【link1.htmlへの相対リンク】という文が追加されました。また、この箇所が青い下線付きで表示され、リンクが設定されていることがわかります。クリックして、正しくリンクするかどうかを確認しましょう。
これで、[link1.html]と[imgtest.html]を、リンクで行ったり来たりすることができるようになりました。
図 3.2.3-4
2. 絶対リンク
インターネット上のほかのWEBページ、例えばGoogleのホームページにリンクするには、URLでリンク先の指定を行います。URLは、WEBページの住所をあらわすもので、アドレスなどと呼ばれることもあります。URLでリンクを設定する方法を、絶対リンクと呼びます。
先ほど作成した[link1.html]のソースコードに、絶対リンクを設定する追加の記述を加えて、Googleのホームページへのリンクを張ってみましょう。
❶まず、[link1.html]をサクラエディタで開き、[link2.html]という別の名前をつけて、[ch03]フォルダに保存します。フォルダの構成は、以下のようになります。
図 3.2.3-5
❷[link2.html]をテキストエディタで開き、記述内容を修正します。ソースコードに、記述を追加してください。
①ソース・フォルダー :webpage/ch03
②ファイル名 :link2.html
➢ link2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リンクの設定</title>
</head>
<body>
<h1>ここはリンク練習ページです。</h1>
<img src="../img/cat.jpg" alt="猫">
<p><a href="link/imgtest.html">【imgtestへの相対リンク】</a></p>
<p><a href="http://www.google.co.jp">【Googleへの絶対リンク】</a></p>
</body>
</html>
Googleのホームページへリンクする記述を追加しました。ここでは、GoogleのURLを指定してリンクを設定しています。
では、実際にブラウザで見ながら、正しくリンクするかを確かめてみましょう。
❸[link2.html]を上書き保存して、ブラウザで表示してください。
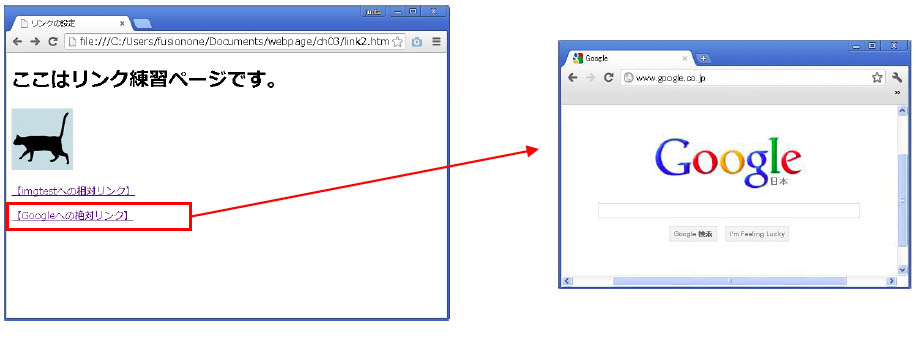
図 3.2.3-6
ブラウザで表示をすると、【「Google」へ絶対リンク】という箇所が青い下線付きで表示されます。クリックして、Googleのホームページにリンクするかどうか、確認しましょう。正しくリンクしない場合は、ソースコードのURLの記述が間違っているかもしれませんので、見直してみてください。