1.5 使用する各種ファイルのダウンロード
これからの学習では、多くの画像を使用します。あらかじめ、それらの画像を準備しておきましょう。
1. [img]フォルダをダウンロードする
下記のURLにアクセスし、『HTMLのイメージフォルダのダウンロード』をクリックしてください。
https://kanda-it-school-square.com/?wpdmdl=7119
※ダウンロード先は、任意の場所で構いません。本書では、デスクトップにダウンロードしたものとして進めます。
2. ダウンロードしたフォルダを解凍する
ダウンロードしたファイルは、zip形式で圧縮されています。圧縮とは、ファイルのサイズを小さくする方法のことで、ダウンロードが早くできるようになり、複数のファイルをひとまとめにすることができます。
圧縮とは逆の「解凍」(または展開)作業をすると、圧縮する前と同じ状態に戻ります。解凍するには専用ソフトが必要ですので、お使いのパソコンに圧縮・解凍ソフトが入っていない場合は、圧縮・解凍ソフトをインストールしてください。
圧縮・解凍ソフトには色々な種類がありますが、Lhaplus(ラプラスと読みます)というソフトはフリーでダウンロードでき、ダブルクリック解凍や、ドラッグ&ドロップおよび右クリックメニューから圧縮・解凍ができるなど、使い方が非常に簡単です。
図 1.5.1 Lhaplus(ラプラス)のアイコン
お使いのパソコンに圧縮・解凍ソフトが入っていない方は、下記のWebページで「Lhaplus」のインストール手順等や利用方法について詳しく説明しておりますので、ご確認ください。
https://kanda-it-school-square.com/environment/other/other-install/lhaplus/
本書では、Lhaplusを使用して、ファイルを解凍しているものとしています。
Lhaplusを利用しない場合、見え方が若干異なりますので、ご了承ください。
では、先ほどデスクトップ上にダウンロードしたファイルをダブルクリックします。
ダブルクリックすることで、フォルダが解凍され、「img」というフォルダが作成されます。
ダブルクリックで解凍
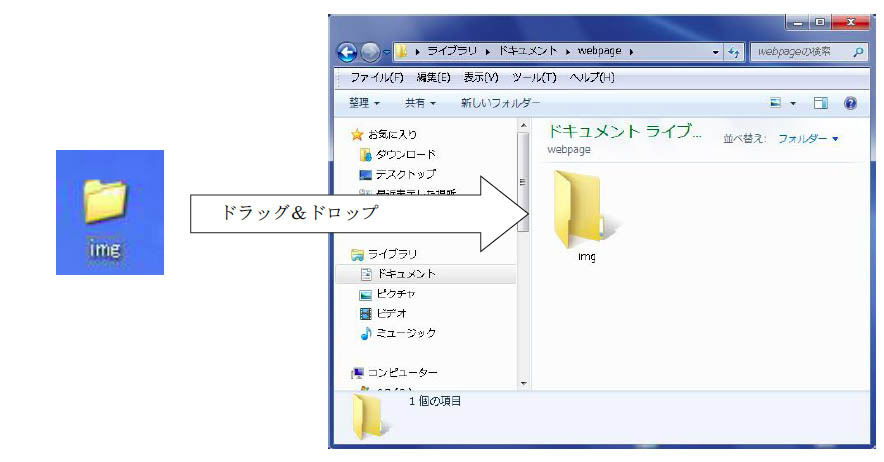
3.[img]フォルダを[webpage]フォルダの中に移動する
上の手順で解凍した[img]フォルダを、ドキュメントに作成した[webpage]フォルダの中に、ドラッグ&ドロップで移動します。
これで画像の準備ができました。