6.4 marginプロパティ
margin(マージン)プロパティは、ボーダーの外側部分の余白を定義するプロパティです。ボーダーの周囲すべてに同じ余白を設定するには、プロパティをmarginとし、値を1つ定義します。周囲に個別の余白を設定するには、場所に応じて、margin-top、margin-right、margin-bottom、margin-leftと記述します。値には長さや%などがあります。
marginもpaddingと同様にショートハンド・プロパティのため、周囲の余白をまとめて指定できます。その場合には、1つ以上4つまでの値を空白区切りで指定します。値の数により、定義する余白の対象が異なります。
| 値の数 | 適用場所の順序 | 記述例 | 余白の内容 |
| 値が1つ | 上下左右すべて | margin: 10px | 上下左右それぞれに10px |
| 値が2つ | 上下と左右 | margin: 5px 10px | 上下に5px、左右に10px |
| 値が3つ | 上、左右、下 | margin: 3px 10px 5px | 上は3px、左右は10px、下は5px |
| 値が4つ | 上、右、下、左 | margin: 3px 5px 8px 10px | 上は3px、右は5px、下は8px、左は10px |
表 6.4.1 : 値の指定方法
➢ marginの記述例
セレクタ {
margin: 値;
}
スタイルを記述して実際の表示を確認しましょう。
①ソースフォルダ :webpage/ch06
②ファイル名 :margin.html
➢ margin.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>margin プロパティ</title>
<style>
p {
background-color: #85b9e9;
}
.example1 {
margin: 50px;
}
.example2 {
margin: 50px 100px;
}
.example3 {
margin: 50px 10px 50px 200px;
}
</style>
</head>
<body>
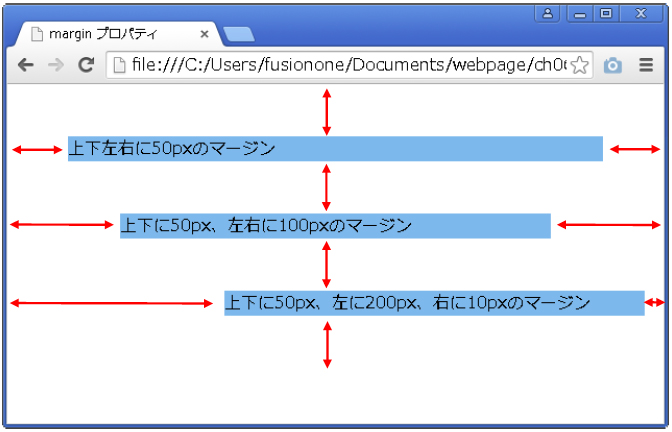
<p class="example1">上下左右に50pxのマージン</p>
<p class="example2">上下に50px、左右に100pxのマージン</p>
<p class="example3">上下に50px、左に200px、右に10pxのマージン</p>
</body>
</html>
ショートハンドプロパティの記述方法は、慣れるまで少し時間が掛かるかもしれません。しかし、これを使いこなせるようになると、CSSの記述が楽になり、また記述量もシンプルになります。色々なパターンの記述を試しながら、思い通りの表示ができるようになるまで少しずつ慣れていきましょう。