Chromeデベロッパーツールとは??
Google Chrome搭載の、開発者向けの機能です。
以下のような様々なことを行うことができます。
- HTML・CSSの確認と編集
- ネットワークの監視
- JavaScriptのデバッグ
- JavaScriptのパフォーマンスチェック
- Cookie, localStorageの確認・編集
- レンダリングを含めたパフォーマンスチェック
- YSlowのようなパフォーマンスチェックツール
- JavaScriptのコマンドラインツール
ここでは、特にHTML・CSS3開発、勉強する際にぜひ利用していただきたい機能を紹介いたします。
「HTML・CSSの確認と編集」でのメリット
- サーバーへのアップロードなしで、HTML・CSSのデザインの確認ができる
- フォントサイズやpaddingなど、px単位でサイズ感の確認ができる
- CSSプロパティ・値の自動補完
- カラーコードをカラーピッカーで指定ができる
- 様々なデバイスサイズに合わせた形で、表示を確認できる。
使い方の説明
ツールの開き方
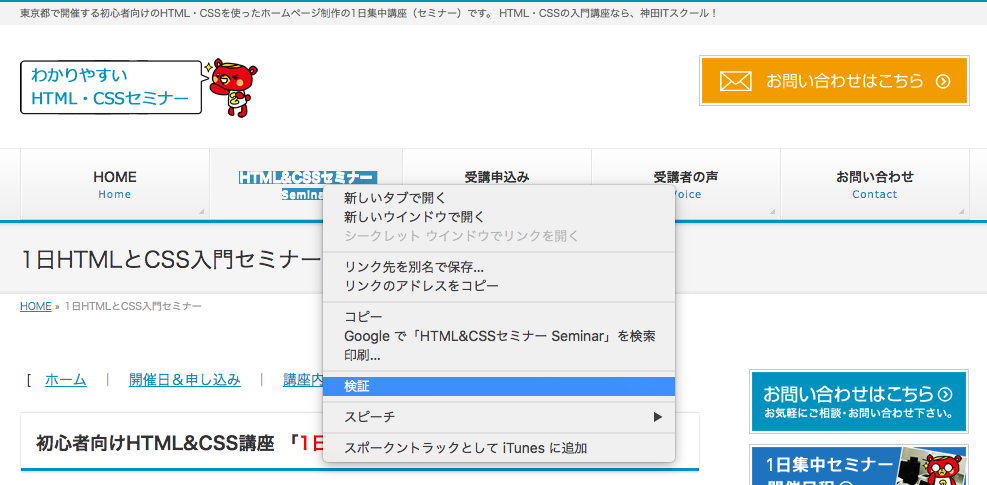
①HTMLもしくはCSSを編集したい箇所を右クリック
②【検証】をクリックで起動

ショートカットキー
windows:【F12】or【Ctrl+Shift+I】
mac:【Command + Option + I】
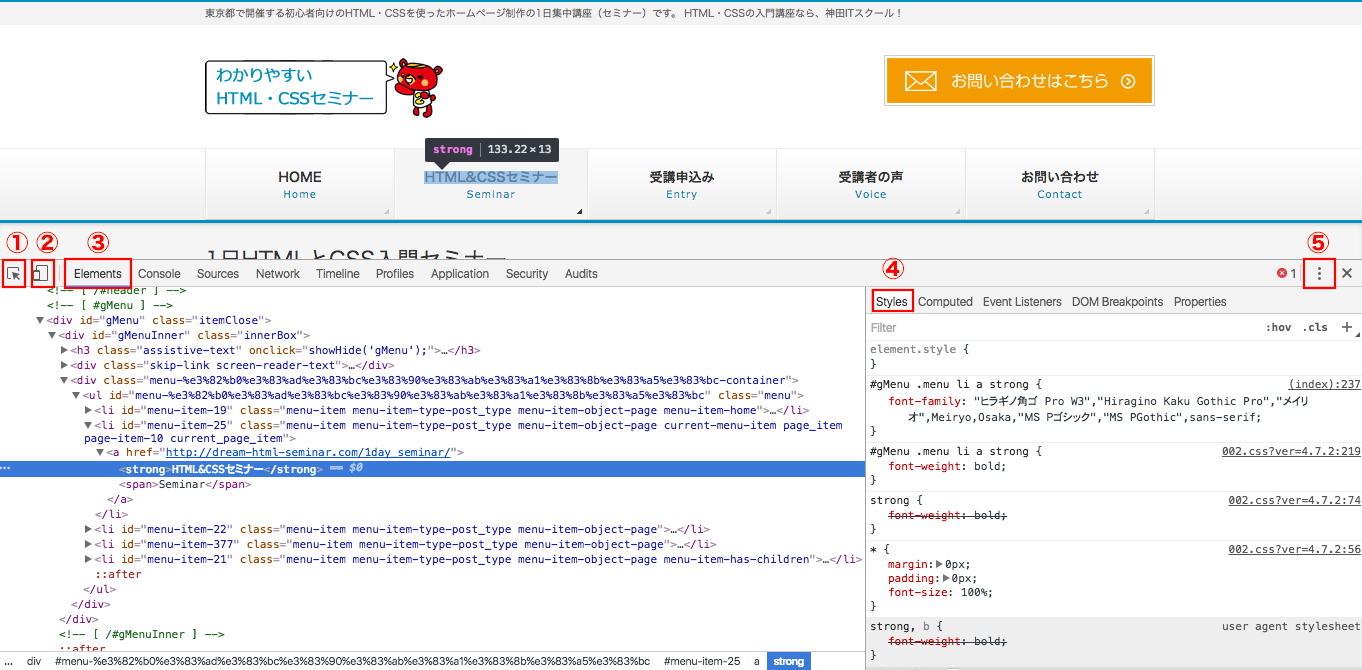
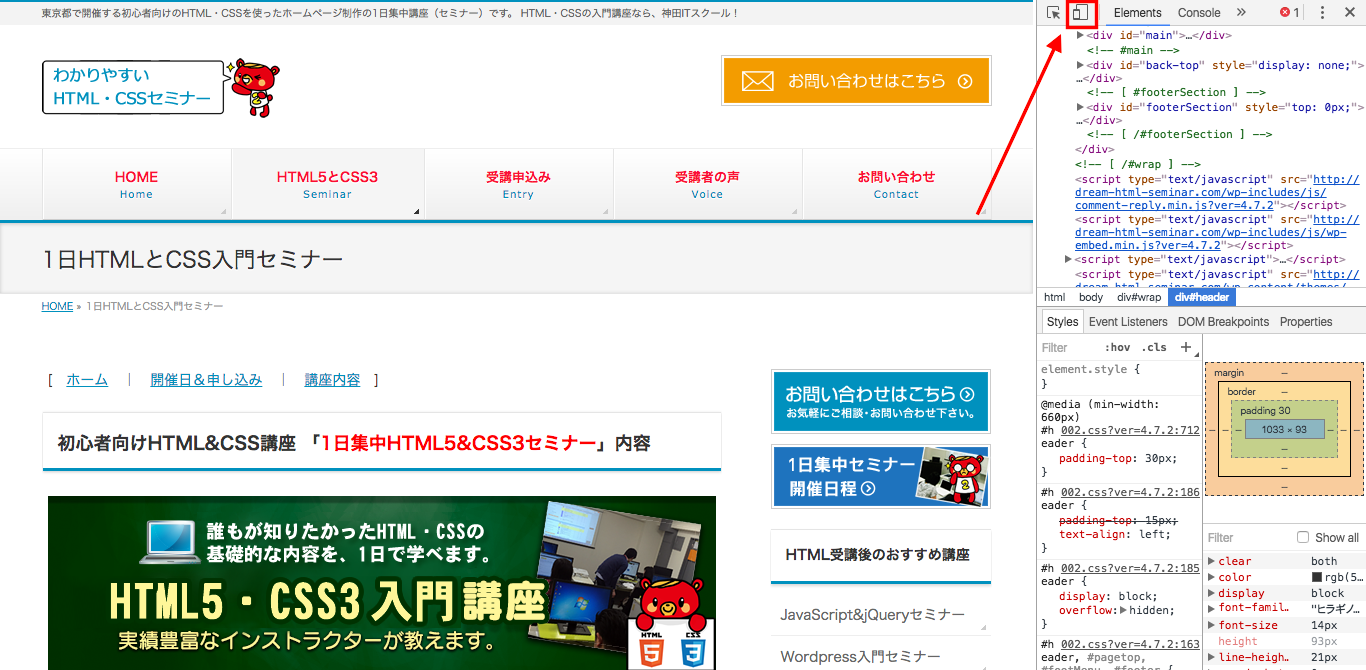
表示画面の見方

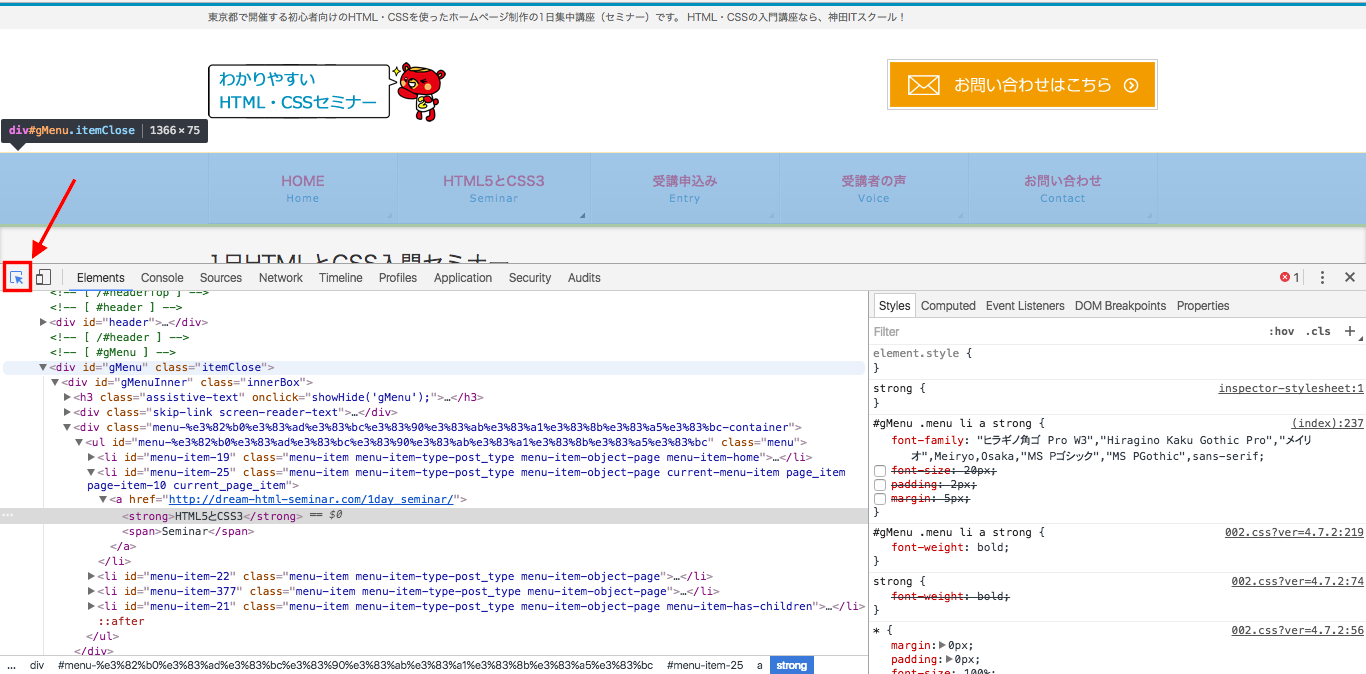
- ①要素選択ボタン
- 編集したい箇所のHTMLを素早く指定する
- ②デバイスモードボタン
- レスポンシブサイトを作成する際に、端末サイズを切り替え確認できる
- ③エレメンツパネル
- HTML、CSSを確認編集する画面
- ④styles編集
- CSSのstyleを指定できる
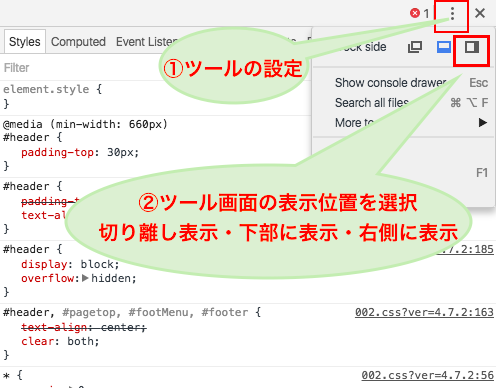
- ⑤表示切り替え
- ツール画面の表示を縦・横・切り離し表示に切り替えられる
要素の選択
まずは、編集したい箇所を指定していきます。
①要素選択(左上)のボタンをクリック
ショートカットキー
windows:【Ctrl+Shift+C】 mac:【Command+Shift+C】

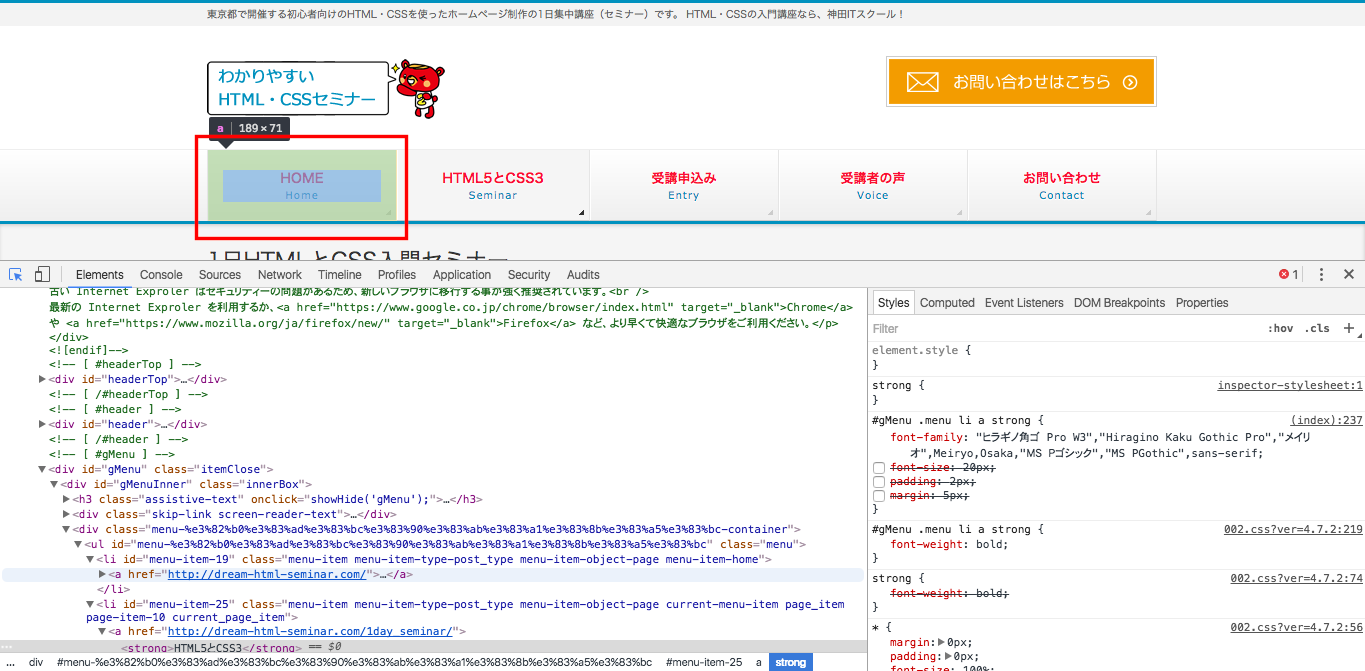
②ブラウザ画面の該当箇所にカーソルを当て、クリック!

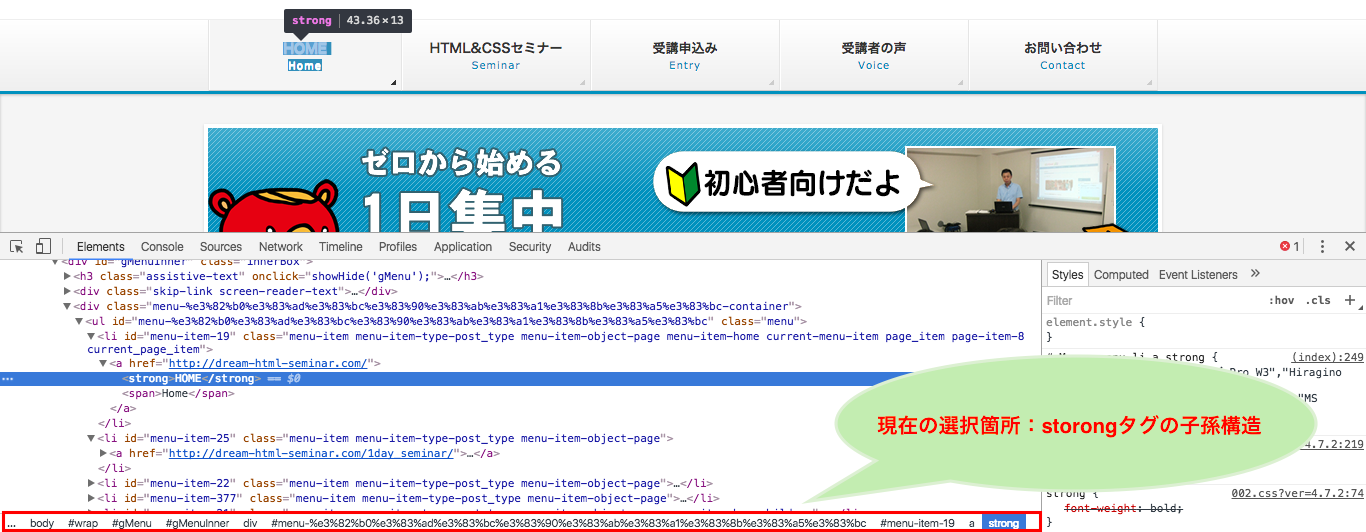
③HTMLで選択した箇所はパンくずリストとして下のバーで確認できます。

エレメンツパネルの使い方
エレメンツパネルではHTMLの編集とCSSの編集ができます。
HTMLの編集
HTMLのテキストやclassやID、属性などを編集することができます。
こちらではテキストを変更する流れを見ていきます。
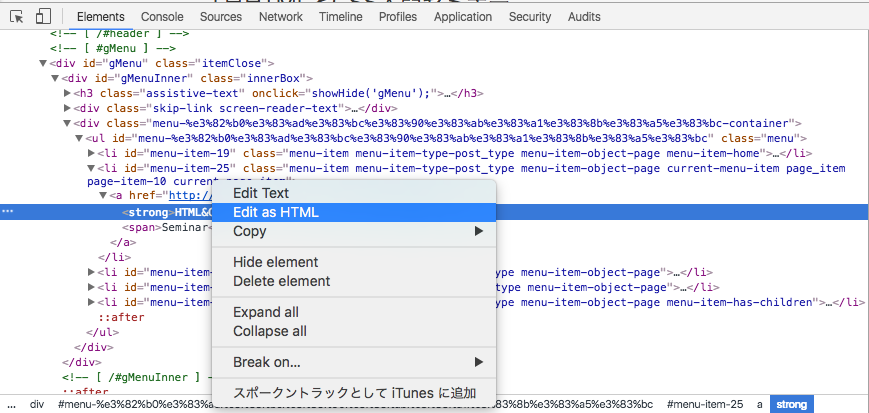
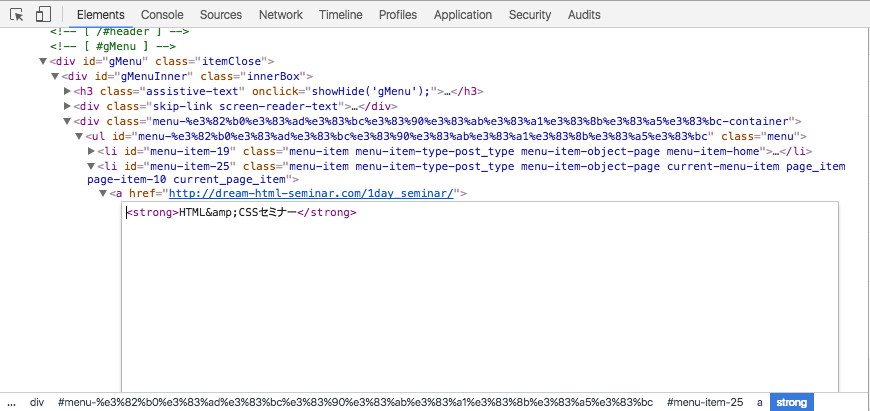
①該当箇所を右クリック→Edit as HTMLを選択(編集画面に変わる)

②内容の編集
テキストを変更していきます。

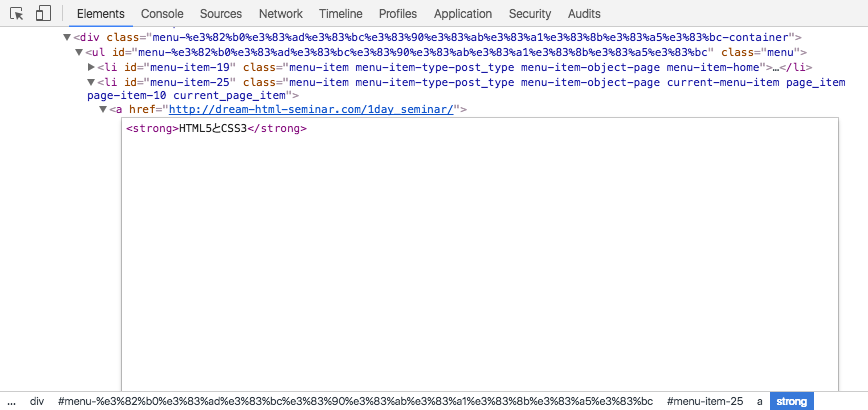
変更後

③変更を確定する
windows:【Ctrl+Enter】 mac:【Command+Enter】 もしくはマウスでダブルクリック
CSSの編集
以下ではCSS編集ではどんなことができるのかを見ていきます。
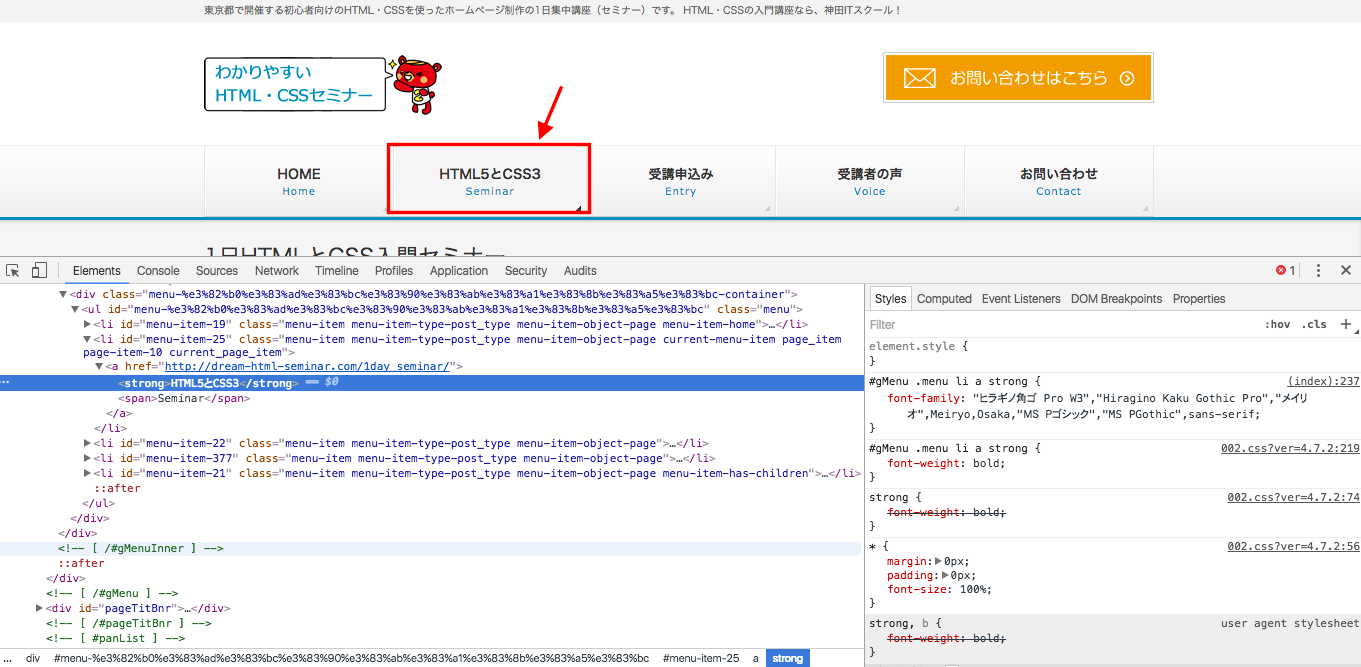
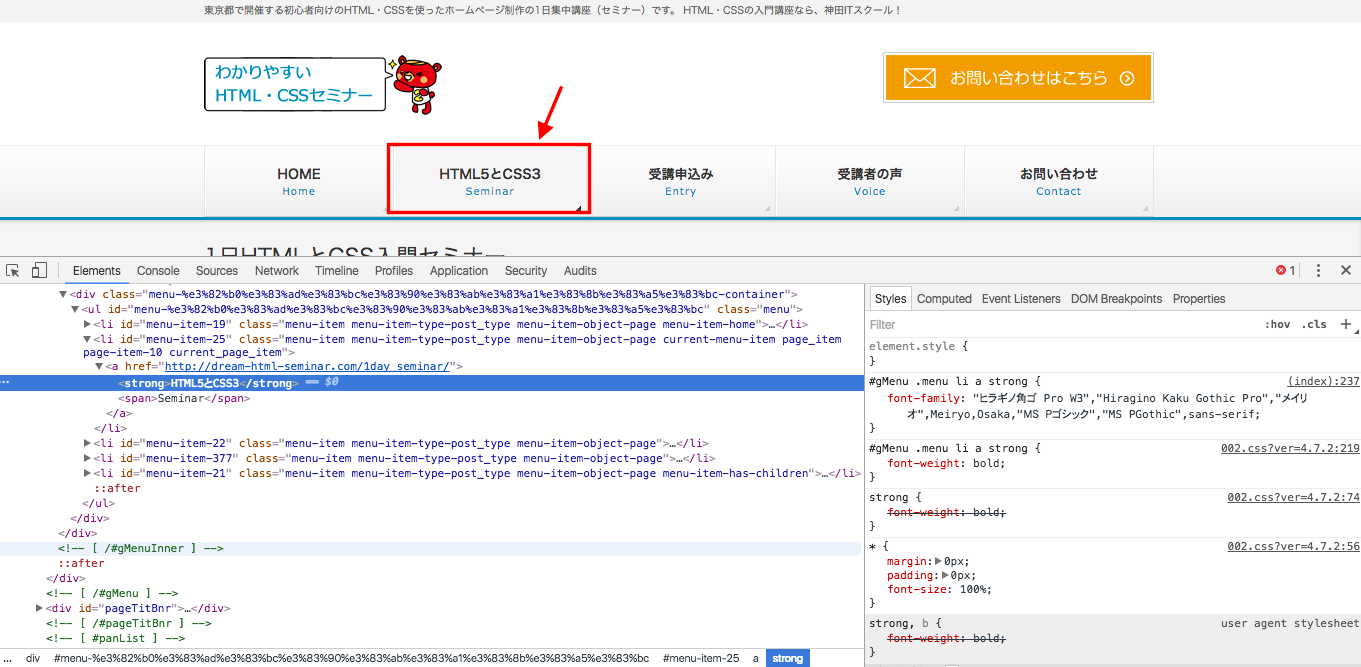
①該当箇所(HTML)の確認

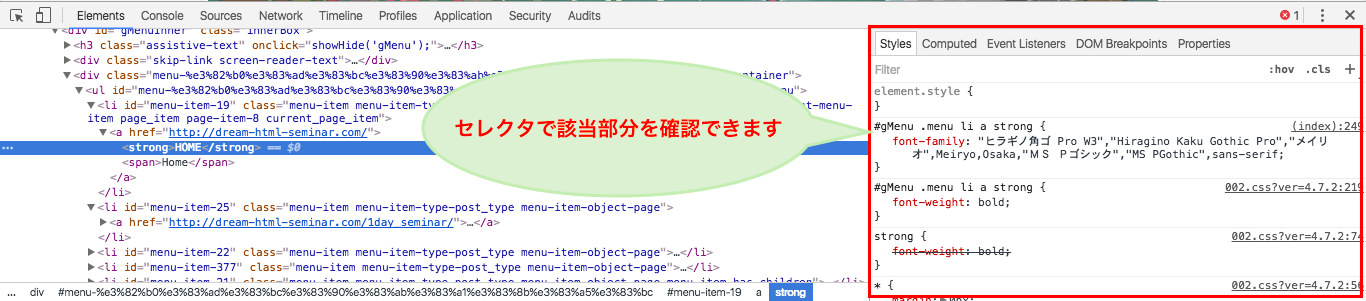
②右側のパネル(Styles)で該当箇所を確認

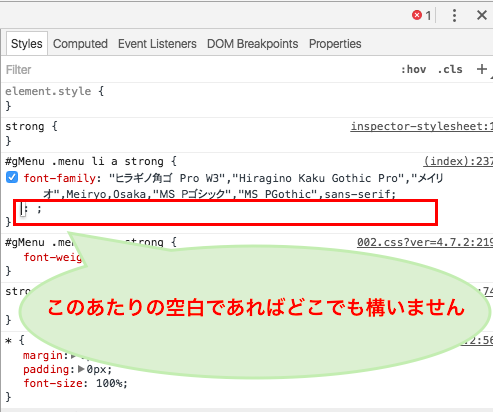
③空白部分をクリック

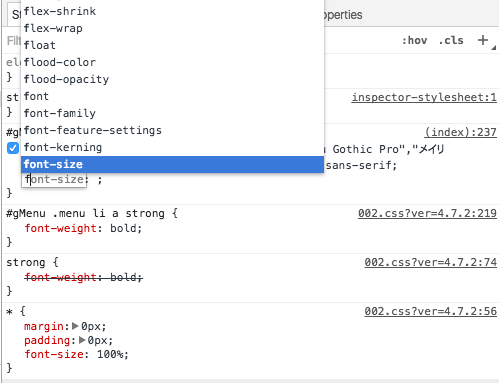
④プロパティの入力
自動的にプロパティの候補が現れるので選択
tabキーで値の入力へ

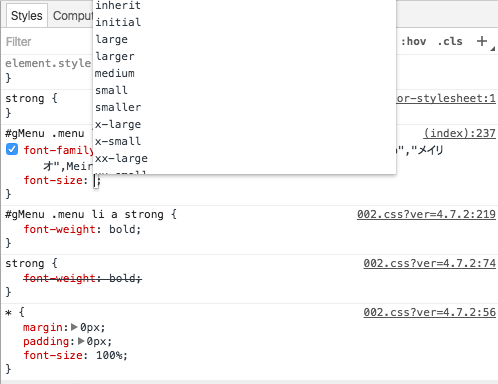
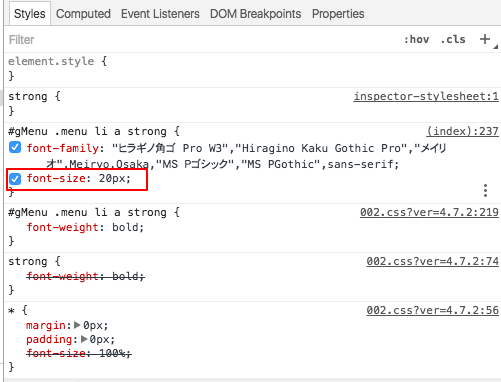
⑤値の入力(数値は方向キーで微調整可能)
入力できる候補も確認できます。今回は20pxと手動入力


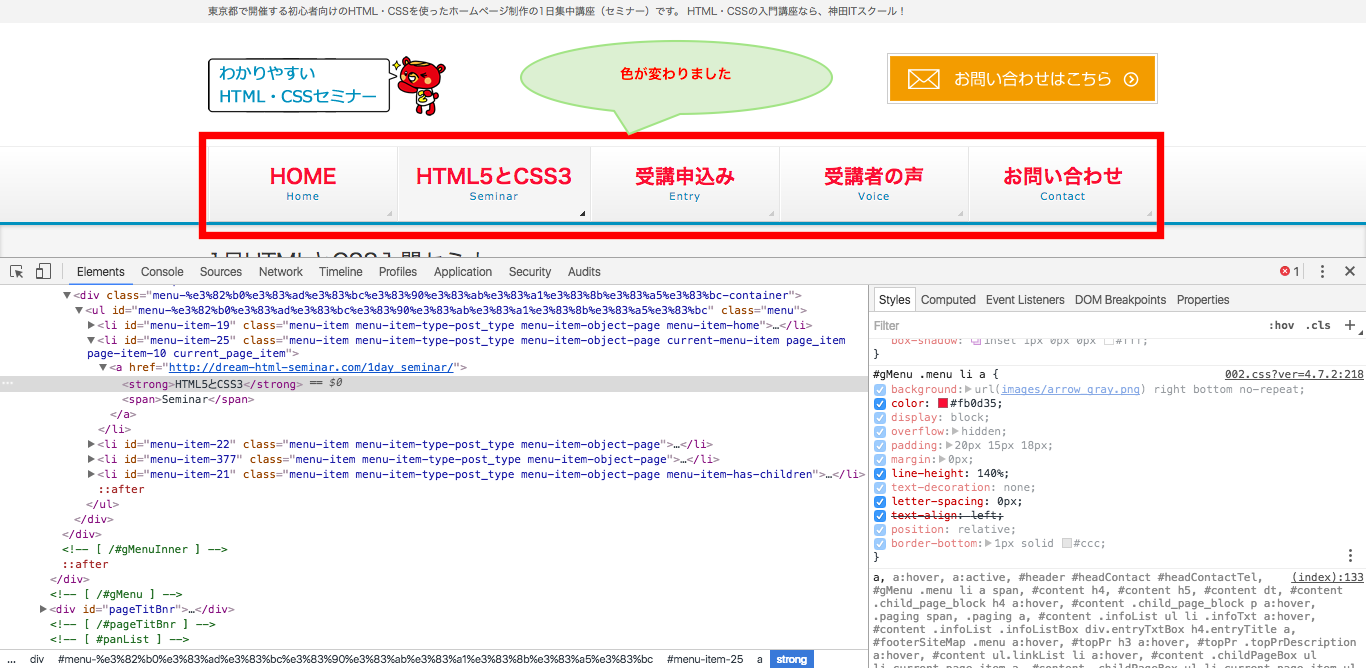
カラーピッカーの利用(カラーコードを調べる手間がなくなる!)
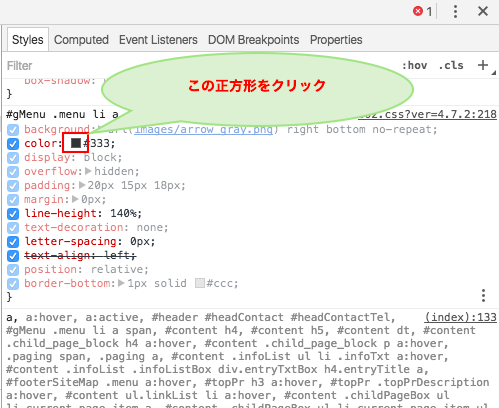
①colorやbackground-colorなどの色の正方形を選択

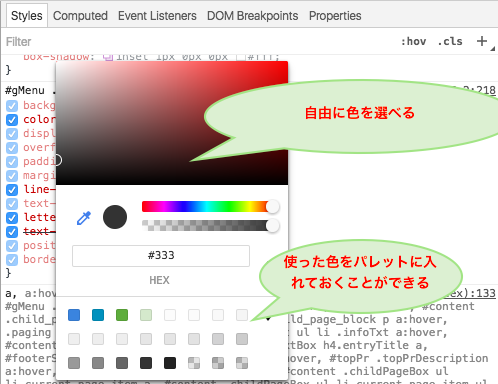
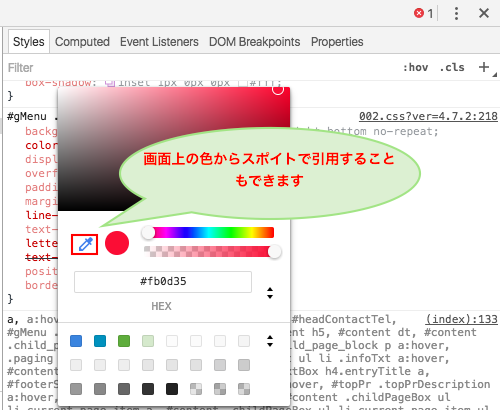
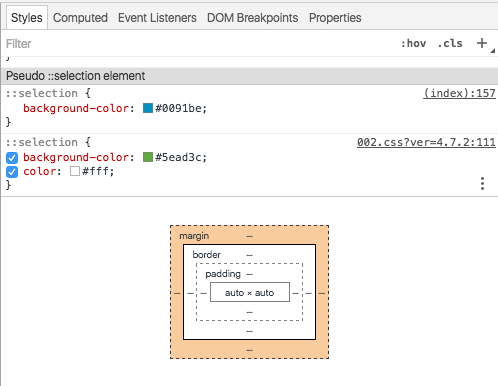
②カラーピッカーパネルが開く

③色を選ぶ

④Enterボタンで確定
before
文字サイズ、色の変更前

after
変更後

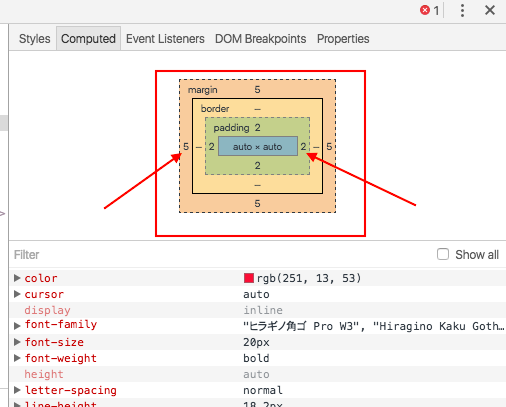
ボックスモデルの確認ができる
ボックスモデルの上下左右、padding、marginがのそれぞれの値をビジュアルで確認しながら修正ができる
①styleパネルの一番下まで進むと確認できます

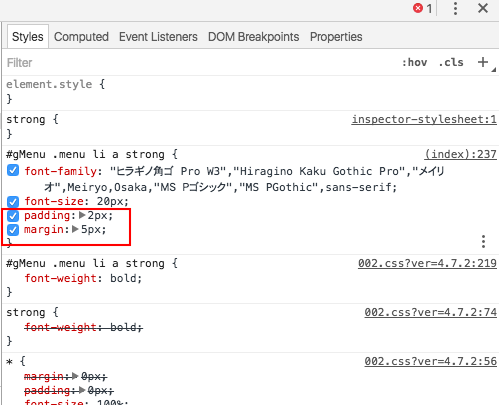
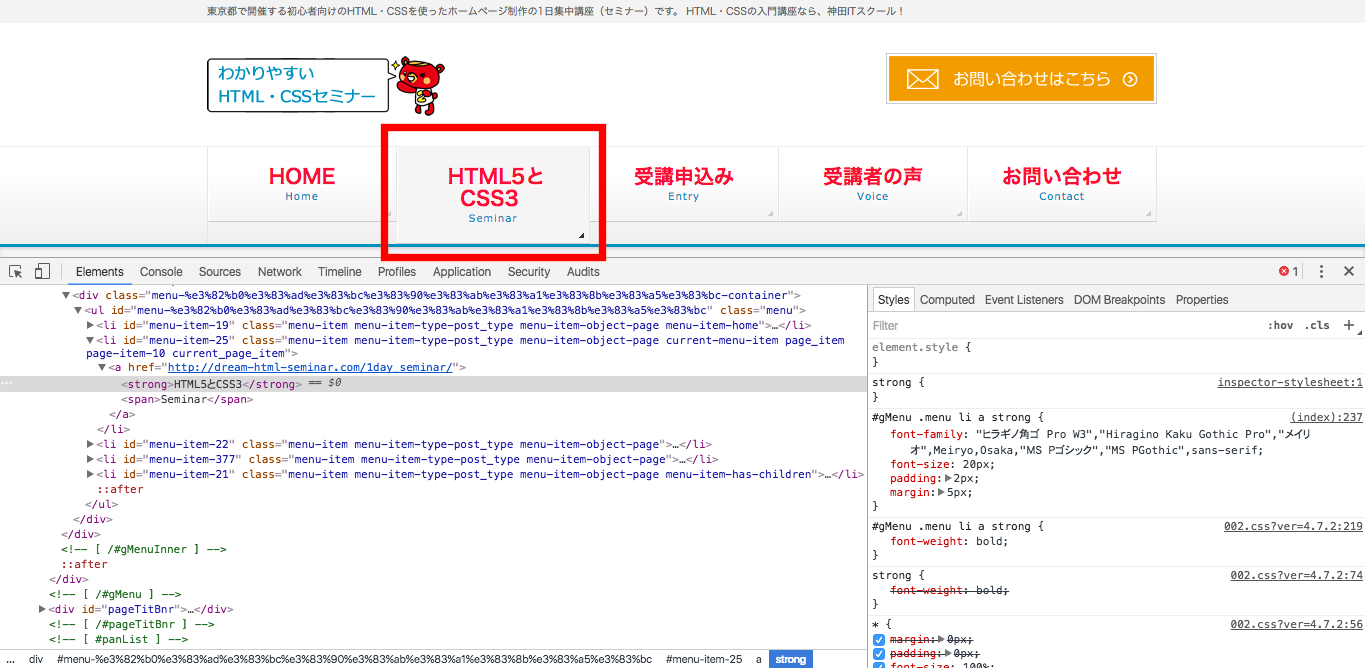
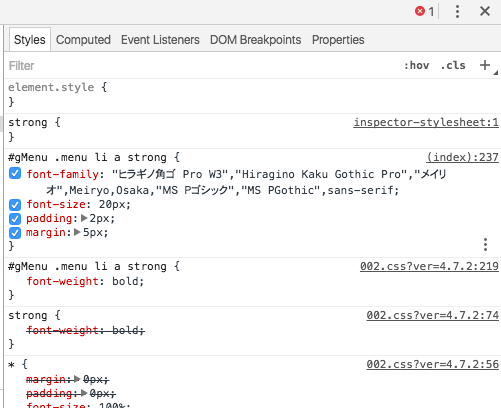
②paddingとmarginを追加

③表示の変化はこのように起きています。

④ボックスモデルを再度確認すると、marginとpaddingの部分に指定したピクセル数が表示されている

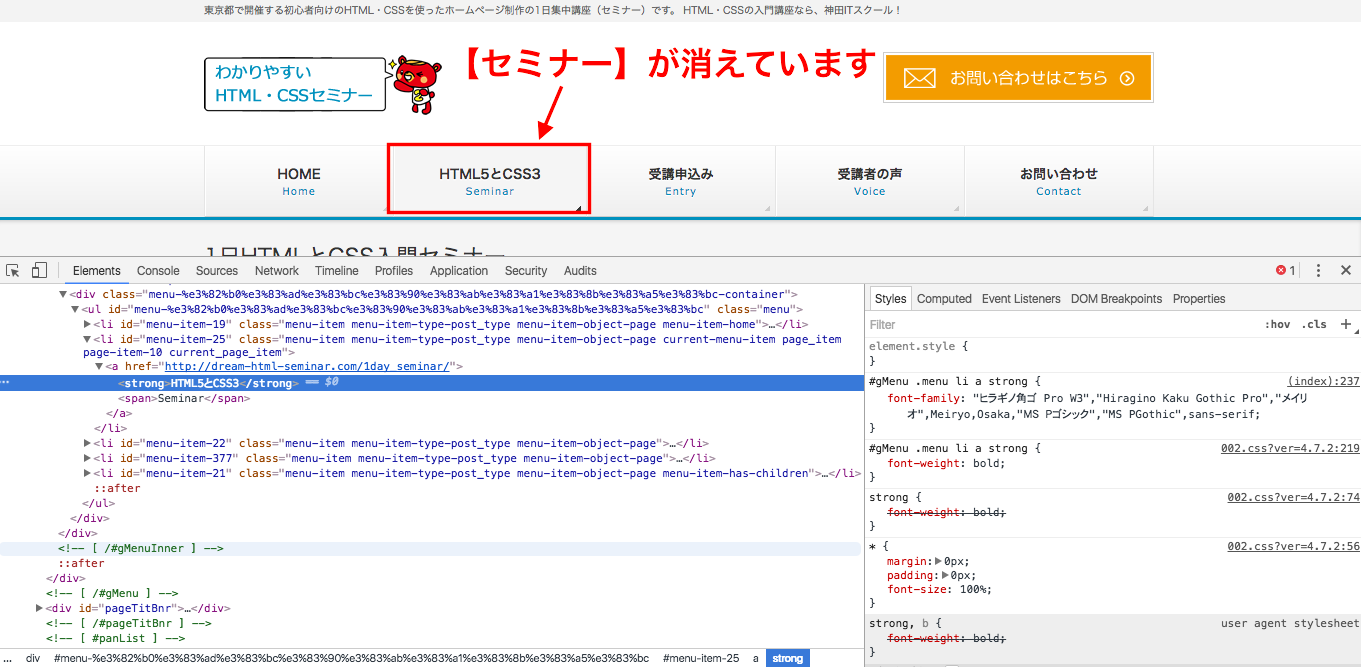
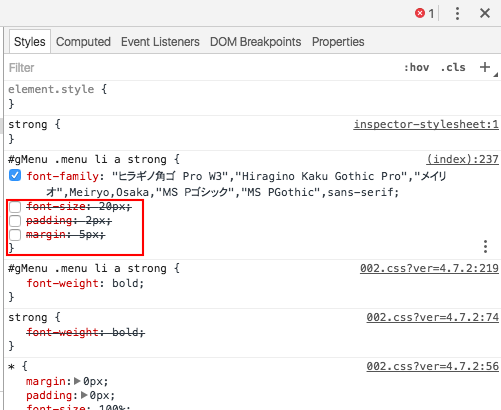
プロパティのON・OFFができる
①右側のStylesパネルを確認

②入力プロパティの左端のチェックを外す

デバイスモードの使い方
デバイスモードとは?
PC、タブレット、モバイル画面での表示を確認することができる機能
レスポンシブサイトを作成する際に、便利に利用できます。
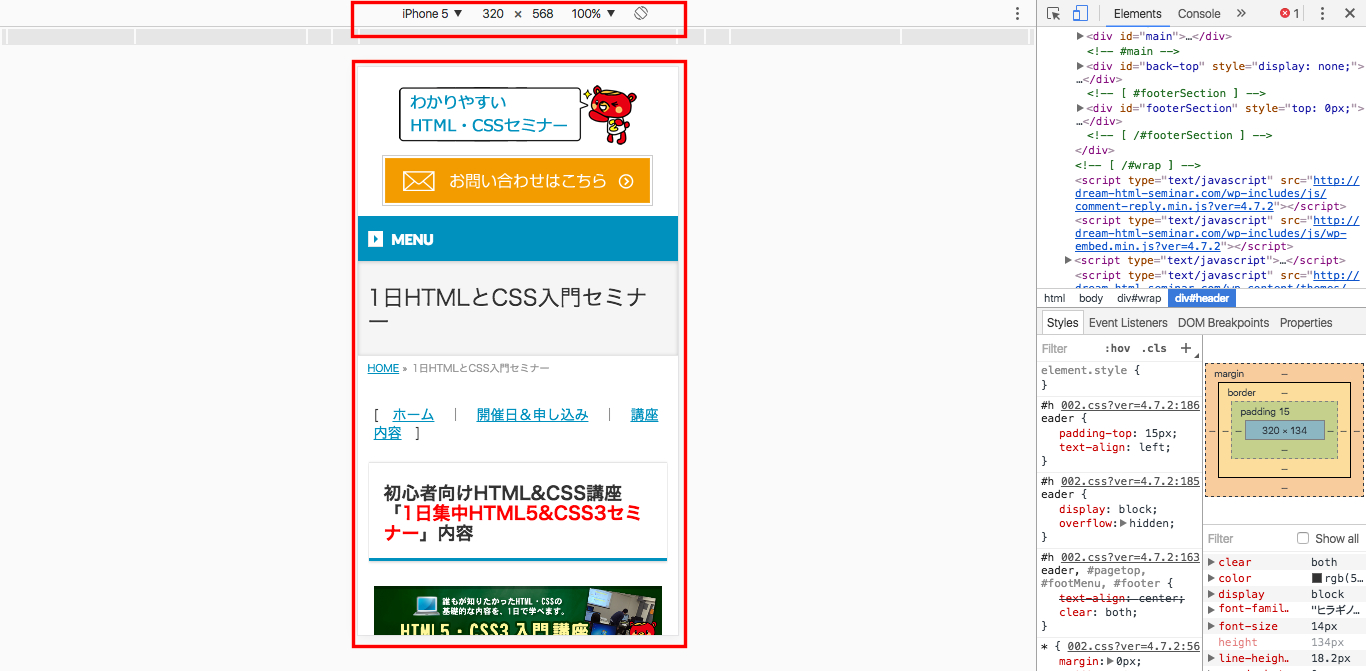
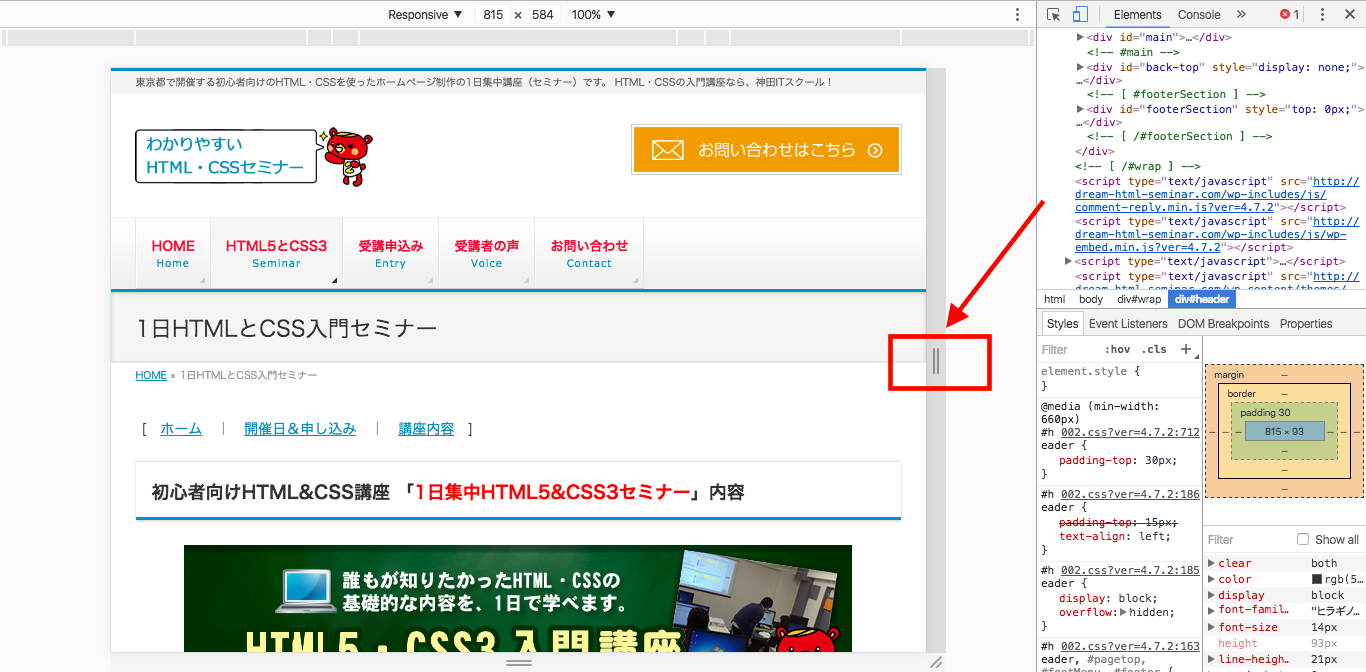
①まずは準備(表示切り替え)

②デバイスモードボタンをクリック

クリック後:スマホ用の表示が確認できます

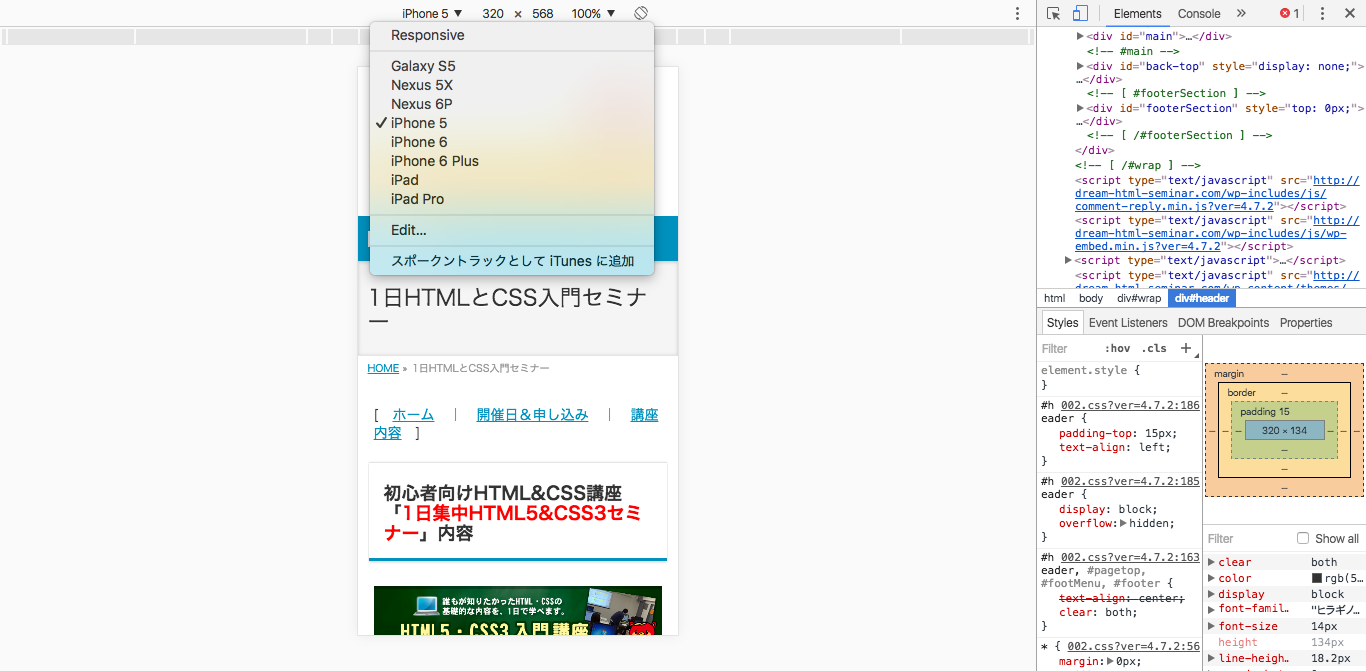
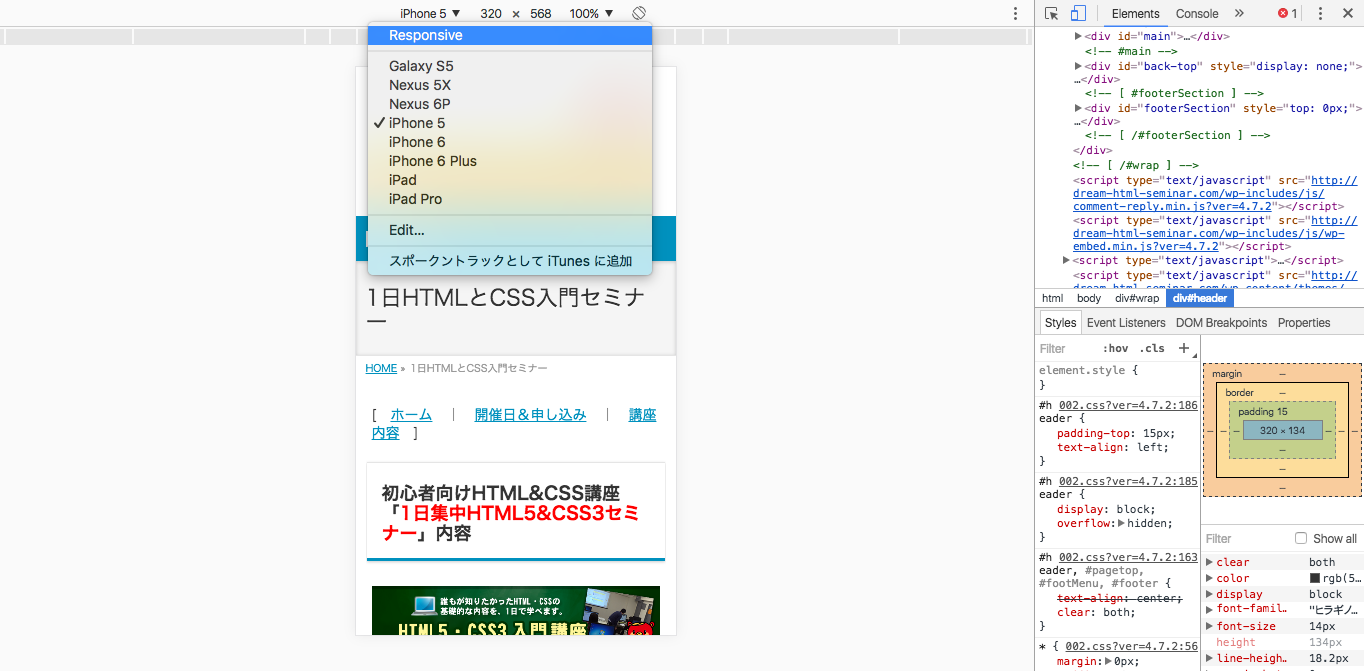
③デバイスの切り替え

Responsiveを選択するとデバイスのサイズにない場合自由に画面サイズをを変更することができる

右端の部分を自由にドラッグ

最後に
変更した内容は、そのままでは反映されませんので、必ずソースにコピー&ペーストするようにしてください。
その後サーバーへアップロードして初めて反映されます。
デベロッパーツールはあくまで、開発者の確認用に使用するものです。