3.3 画像にリンクを指定
リンクは、文字だけでなく、画像にも指定することができます。画像にリンクを指定する場合には、<a href=”リンク先”><img src=” 画像名“></a>のように記述し、リンクを指定したい画像を<a>タグで囲みます。
では、先ほど作成した[link2.html]のソースコードに少し記述を加えて、画像にリンクを指定する方法を学びましょう。
画像にリンクを指定
1. 準備
[link2.html]をテキストエディタで開き、[link3.html]という名前で保存してください。フォルダ内の構成は以下のようになります。図 3.3.1-1
2. HTMLファイルのソースコードの記述
続いて、[link3.html]のソースコードに、以下のように記述を追加してください。
①ソース・フォルダー :webpage/ch03
②ファイル名 :link3.html
➢ link3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>リンクの設定</title>
</head>
<body>
<h1>ここはリンク練習ページです。</h1>
<img src="../img/cat.jpg" alt="猫">
<p><a href="link/imgtest.html">【imgtest.htmlへの相対リンク】</a></p>
<p><a href="http://www.google.co.jp"><img src="../img/cat.jpg" alt="猫"></a></p>
<p><a href="http://www.google.co.jp">【Googleへの絶対リンク】</a></p>
</body>
</html>
<a href=”http://www.google.co.jp”>の後に、<img src=”cat.jpg” alt=”猫 “>という記述を追加しました。このように、画像にリンクを設定するには、画像である<img>タグを、<a>タグで囲みます。
3. ブラウザでリンクを確認
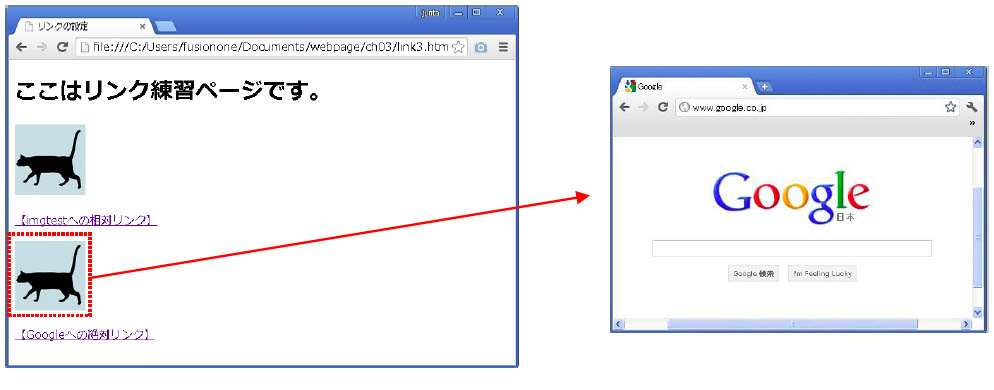
ブラウザで確認しましょう。
【「Google」へ絶対リンク】という文字の左側に、猫の画像が追加されました。この画像にはリンクが設定されていますので、クリックすると、Googleのホームページへリンクします。
図 3.3.1-2
インターネット上の多くのWEBページでは、画像にリンクが設定されています。画像にリンクを指定する方法を、しっかりと理解しておきましょう。