4.1 フォームの基本
【ここで学ぶ内容】
- フォームの基本
<form>○○○</form>
- フォームの構成部品
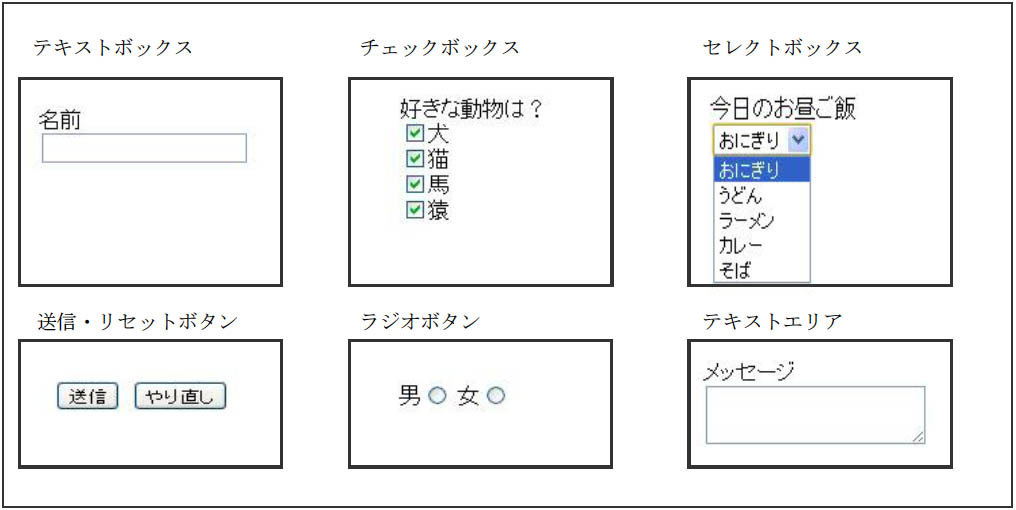
テキストボックス、チェックボックス、セレクトボックス、ボタン、ラジオボタン、テキストエリア
インターネットを利用していると、利用する側が何らかの情報を自分で選択したり、また入力したりして「送信ボタン」を押す場面が度々あります。例えば、インターネットで買い物をするときには、買いたい商品を選び、自分の名前、電話番号や住所などを入力して、それらの情報をお店に送信します。商品のサイズや色を選択したり、配送希望日を指定することもあるでしょう。
これらの情報の入力と送信には、HTMLのフォームという仕組みが利用されます。閲覧者が入力したデータはサーバに送られ、サーバで処理されます。フォームを作成するための基礎知識を学習しましょう。
4.1.1 フォームの機能
フォームとは、閲覧者が何らかの情報を入力できるように、テキストボックスやチェックボックスが配置された画面のことを指します。入力されたデータはWEBサーバに送信され、サーバで処理されます。例えば、お問い合わせフォームの場合、WEBサーバは入力されたデータを受け取ると、その内容を元にメールの本文を作成し、指定されたアドレスに送信する処理などを行います。
4.1.2 フォームの種類
図 4.1.2
本書では、フォームがどのような記述で組み立てられているかを、フォームを表示するHTMLファイルを作成し、ブラウザで確認しながら学んでいきます。
送信ボタンが押された後、入力された内容はWEBサーバへ送られますが、そこでどのように処理されるかは、本格的なプログラミングの話になりますので、ここでは、フォーム作成するときの基本的なHTMLの記述方法や、表示に関する部分のみを見ていきましょう。よく利用されるいくつかの代表的なフォームを作成し、ブラウザで確認しながら、理解を深めていきましょう。
フォームの特性上、少しプログラミング的で難しい用語がところどころででてきますが、あまり気にせずに読み進めて頂いて結構です。フォームを作成する際に使用するHTMLの主要なタグを理解することが本章の目的です。