2.3 HTMLファイルの基本構造
HTMLファイルは定められた書式に従って記述します。書式の記述方法や基本構造について学習します。
2.3.1 HTMLの基本構造
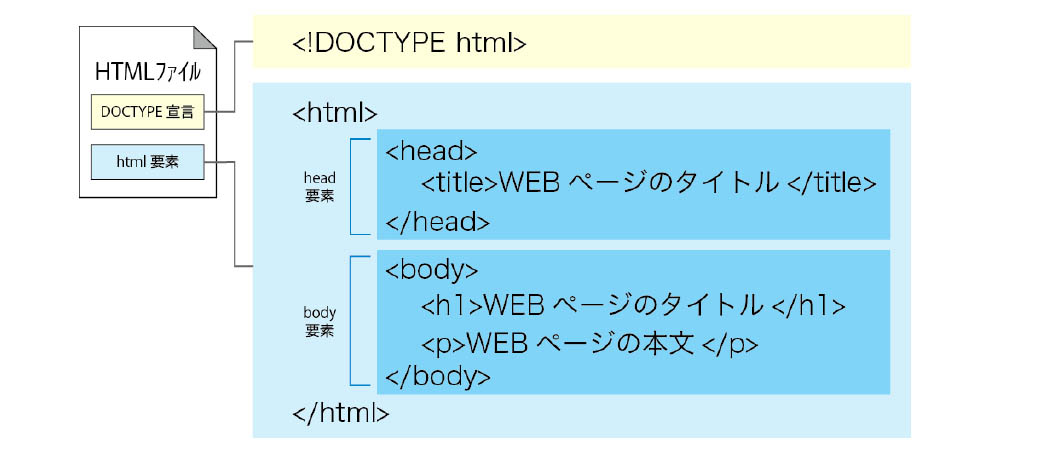
HTML文書は、大きく分けて2つのパートで構成されています。ひとつは文書自体の情報(メタデータ)が記述された部分、もうひとつがブラウザに表示される部分です。メタデータは<head>の中に、ブラウザに表示される部分は<body>の中に記述します。
図 2.3.1 HTMLファイルの構造
2.3.2 DOCTYPE宣言
HTMLにはいくつかのバージョンがあり、同じバージョンでも利用できる要素や属性を定めた文書型定義(DTD:Document Type Definition)と呼ばれる仕様が複数用意されています。
DOCTYPE宣言は、このHTML文書がどのバージョンで作成されているかを明示するもので、必ずHTML文書の1行目に記述します。ブラウザはこの宣言を見て、HTMLのバージョンに合った方法でWEBページを表示します。最新(2022年10月時点)の標準仕様HTML Living Standardと1つ前の標準仕様HTML5.0のDOCTYPE宣言は非常にシンプルですが、過去のHTMLのバージョンはかなり複雑です。詳細を知っておく必要はありませんが、代表的なDOCTYPE宣言のバリエーションを紹介します。
・HTML Living Standard、HTML5.0
<!DOCTYPE html>
doctype htmlは大文字でも小文字でもよい
・HTML4.01 Transitional
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”
“http://www.w3.org/TR/html4/loose.dtd”>
・HTML4.01 Strict
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”
“http://www.w3.org/TR/html4/strict.dtd”>
・XHTML1.0 Transitional
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1-transitional.dtd”>