6.1 ボックスモデルについて
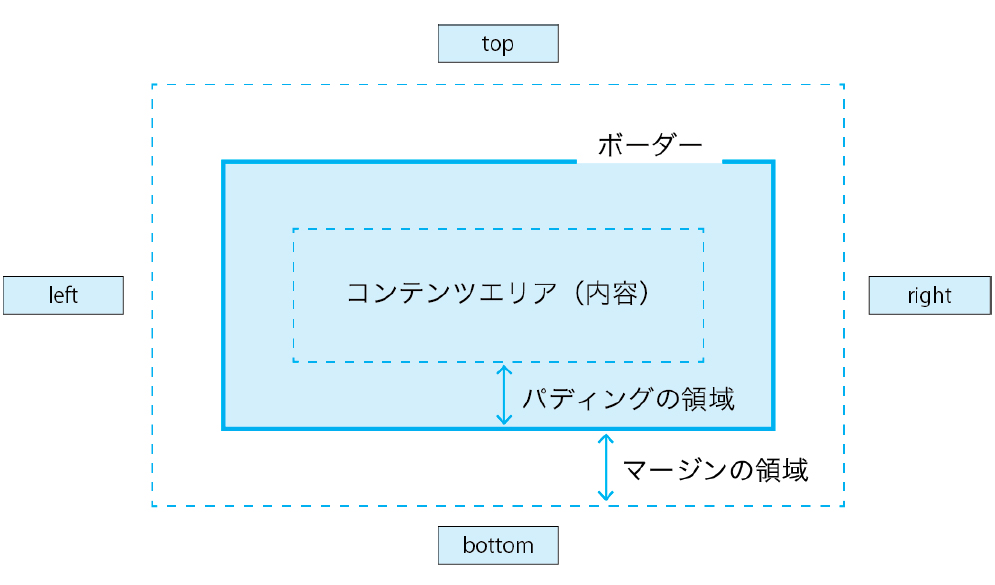
CSSでは、HTMLに記述された要素ごとにボックスとよばれる四角い領域を生成します。ボックスのメインとなるのが要素の内容です。その周囲には余白や枠線があります。生成されるボックスには、以下の4つの領域があり、それぞれが入れ子構造で構成されています。
1. コンテンツエリア
ボックスの一番内側にある要素の内容を表す領域。
2. パディング
コンテンツエリアとボーダーの間にある余白。
3. ボーダー
コンテンツエリアとパディングを囲む枠線。
4. マージン
ボーダーと他の要素の間にある余白。
CSSでは、ボーダー・パディング・マージンの上下左右のそれぞれに異なるスタイルを指定できます。そのため、各辺に個別のスタイルを指定するには、プロパティにtop(上)、right(右)、bottom(下)、left(左)を追加して記述することもあります。
図 6.1.1 ボックスモデル