演習1.12 画面表示を中央揃えにする
(※オプション)
- 文字を画面の中央に寄せてに表示する style=”text-align:center;”
- テーブルを画面の中央に寄せてに表示する style=”margin:auto;”
ページ全体のレイアウトは、左寄せ、右寄せ、中央揃えなどに指定できます。目的に応じて使い分けますが、今回は中央に揃えてみます。
1. 文章と写真を中央揃えにする
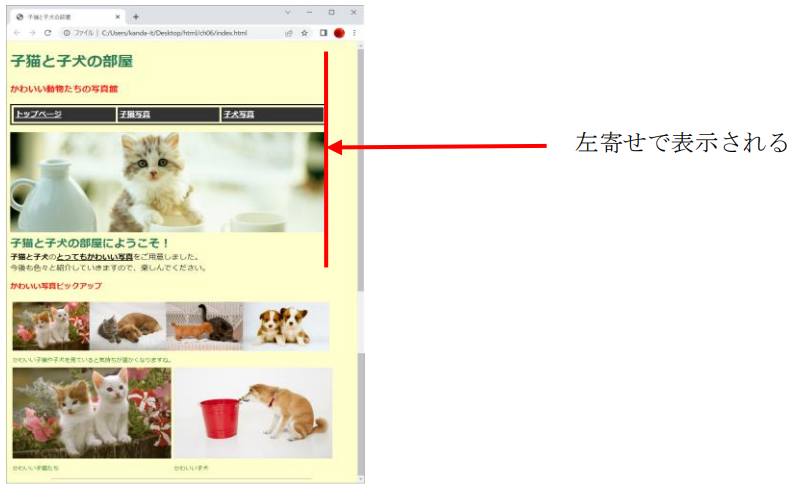
現時点では、文章や画像がブラウザ上で、左寄せで表示されています。(ただし、罫線だけは、ブラウザによっては中央に表示されます)

図 1.12.1
Web ページの記載内容全体を中央揃えにするには、タグのstlye属性にtext-align: center;を追加します。以下のように、ソースコードに記述を追加してください。
➢ index.html (※必要部分のみ記載)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>子猫と子犬の部屋</title>
</head>
<body style="background-color:#FFFFCC; text-align: center;">
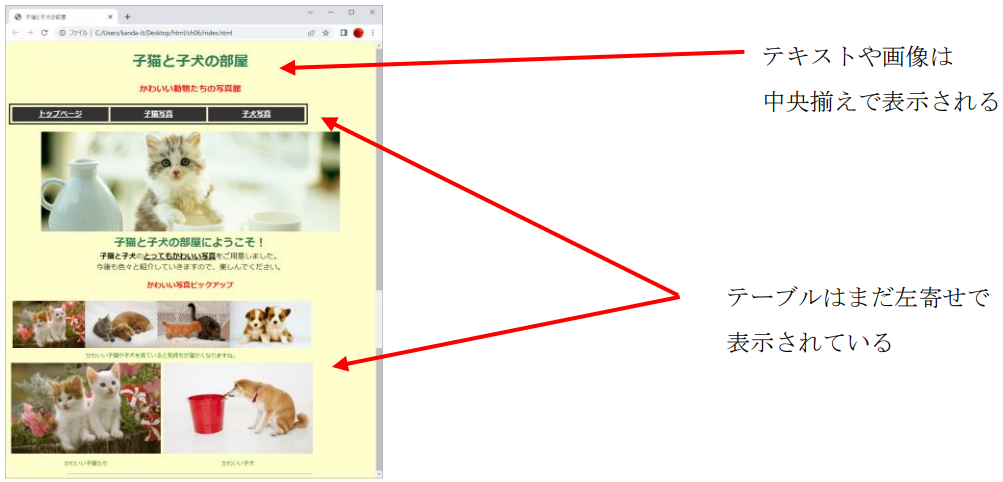
<body>タグのstlye属性にtext-align: center;を追加しました。ブラウザで確認すると、次のように表示されます。

図 1.12.2
2. テーブルを中央揃えにする
テーブルを中央揃えにするには、<body>タグのstlye属性にmargin: auto;を追加する必要があります。以下のように、ソースコードに記述を追加してください。
➢ index.html (※必要部分のみ記載)
<body style="background-color:#FFFFCC; text-align:center;">
<h1 style="color:#2A7E55;">子猫と子犬の部屋</h1>
<h3 style="color:red;">かわいい動物たちの写真館</h3>
<table style="margin: auto; border: solid 3px; border-spacing:4px; width:660px;">
<tr>
<p style="color:red;"><strong>かわいい写真ピックアップ</strong></p>
<table style="margin: auto; border:0px; border-spacing:4px;">
トップページにある2つの<table>タグのstlye属性にmargin: auto;を追加しました。
3. HTMLファイルを保存
ここまでの記述が終わったら、上書き保存をしてください。
4. ブラウザで表示
では、ここまで記述した内容がブラウザでどのように表示されるか、確認してみましょう。

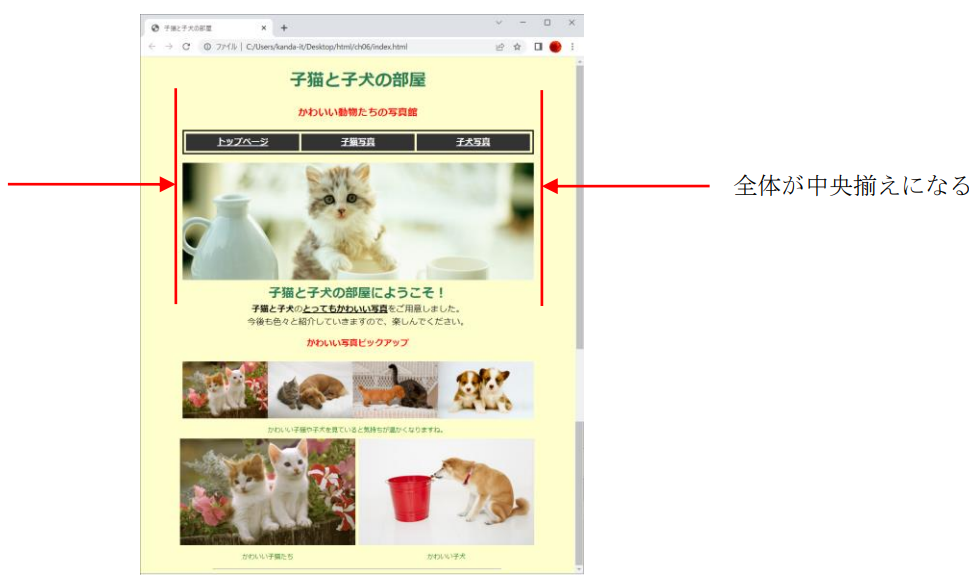
図 1.11.3
ページの中身が中央揃えになり、見た目がすっきりとしました。
これで、トップページの見た目についてもブラッシュアップが終わり、完成させることができました。
