7.2 テーブルの詳細設定
続いて、先ほど作成したテーブルの枠線や区切り線、また、セルの内側の余白の幅を太くするなどの細かな設定を追加していきます。
ここでは、色々な形のテーブルを作成していきながら、テーブルの基本構造を学んでいきます。
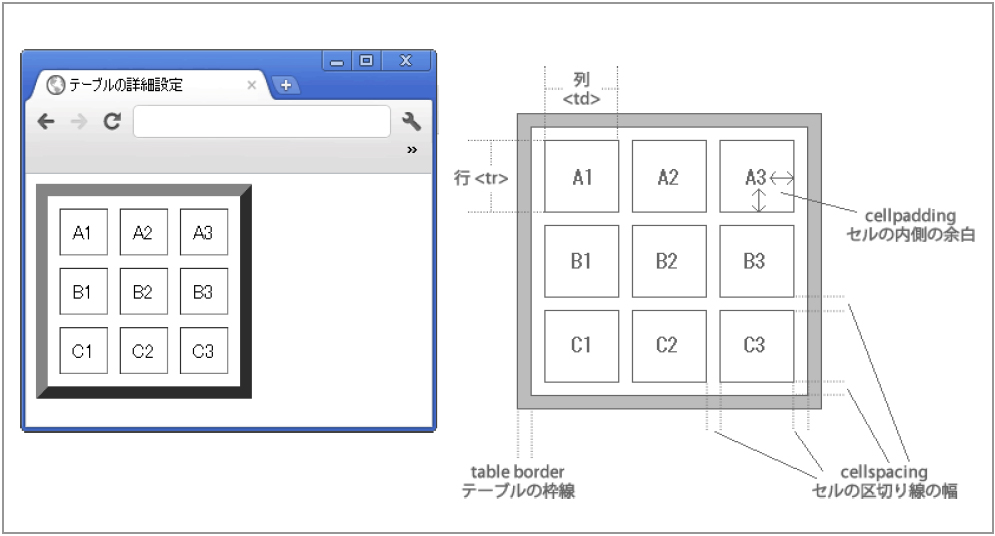
図 7.2.1
1. テーブルの枠線の幅を変更
まず、先ほど作成したテーブルの枠線の幅を太くします。
先ほど作成したソースコードを、以下のように修正してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table1.css
➢ table1.css
@charset "UTF-8";
table {
border: 10px solid gray;
}
td {
border: 1px solid gray;
}
4行目のborder: 1px solid gray;を、border: 10px solid gray;に書き換えます。
書き換えたら、上書き保存しましょう。
border: ★pxの「★」は、枠線を表示させるために使用するプロパティです。★に入る数字は、ピクセル数の指定です。今回、この数字を1から10に変えましたが、この数値が大きくなればなるほど、枠線の幅が太くなります。
保存したら、ブラウザでどのように表示されるかを確認してみましょう。
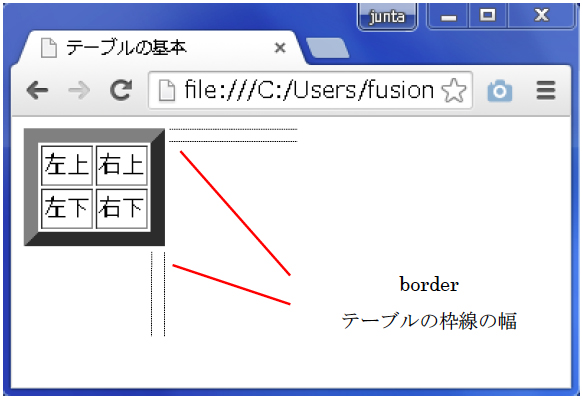
図 7.2.2
テーブルの枠線が、太く(10ピクセルの太さで)表示されているのがわかります。
2. セルの区切り線(間隔)の幅を変更
続いて、セルとセルを区切る線の幅を広くしてみます。
先ほど作成した[table1.css]のソースコードを、以下のように修正してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table1.css
➢ table1.css
@charset "UTF-8";
table {
border: 10px solid gray;
border-spacing: 10px;
}
td {
border: 1px solid gray;
}
保存したら、ブラウザで表示してみましょう。
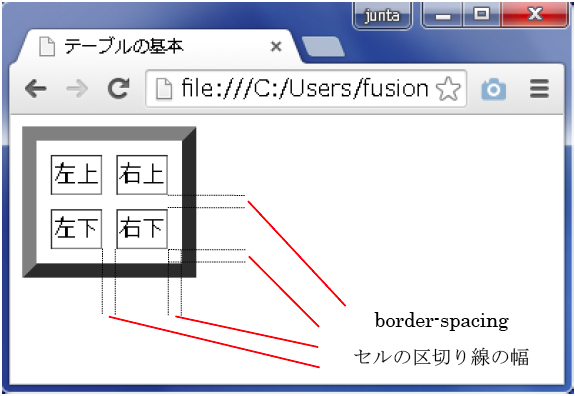
図 7.2.3
セルの区切り線が太くなっているのがわかります。「 border-spacing: ★px;」というプロパティを指定することで、セルの区切り線の幅を指定しました。★に入る数字は、ピクセル数の指定です。
◉ピクセルとは
ディスプレイ上の画面を構成する最小単位の点をピクセルと呼びます。デジカメなどに良く使う画素とほぼ同じ意味になります。
パソコンの画面を拡大していくと、将棋盤のようにマス目になっています。このマスのことをピクセルと呼び、1マスであれば1ピクセルと表現します。
3. セルの内側の余白を変更
続いて、セルの内側の余白(パディング)を指定していきます。
<td>タグに「 padding: ★px 」というプロパティを設定すると、表の各セル内の余白を調整することができます。
先ほど作成した[table1.css]のソースコードを、以下のように修正してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table1.css
➢ table1.css
@charset "UTF-8";
table {
border: 10px solid gray;
border-spacing: 10px;
}
td {
border: 1px solid gray;
padding: 10px;
}
保存したら、ブラウザで表示してみましょう。
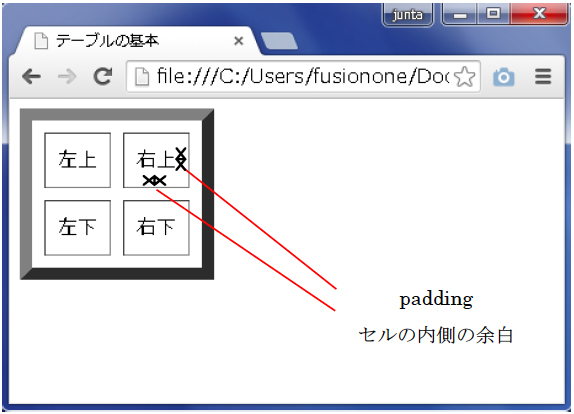
図 7.2.4
それぞれのセル内の余白が広くなっているのがわかります。「padding: ★px」というプロパティを指定することで、セルの区切り線の幅を指定しました。★に入る数字は、ピクセル数の指定です。