6.10 positionプロパティ
positionプロパティは、ボックスの配置方法(基準位置)が、相対位置か絶対位置かを指定する際に使用します。positionプロパティで指定するのは、配置方法(基準位置)のみです。実際の表示位置の指定には、top、bottom、left、rightを併用して、基準位置からの距離を設定する必要があります。ひとつずつ見ていきましょう。
1. static
staticはデフォルト値です。position: static;を設定した要素は、どんな方法でも位置を指定できず、 位置指定無効な要素とも呼ばれています。
➢ staticの記述例
セレクタ {
position: static;
}
2. relative
relativeは余分なプロパティを設定しなければ、staticと同等に表示されます。top、right、bottom、leftプロパティを、relative要素に対して設定すると、元々表示される予定だった位置からの相対位置に配置するように調整されます。
➢ relativeの記述例
セレクタ {
position: relative;
/* top、right、bottom、leftプロパティを設定 */
}
3. fixed
fixedはviewportに対する相対位置で配置されます。つまり、ページがスクロールされても同じ場所に配置されます。relativeと同様にtop、right、bottom、leftプロパティが使用できます。
➢ fixedの記述例
セレクタ {
position: fixed;
/* top、right、bottom、leftプロパティを設定 */
}
4. absolute
absoluteは4つの中で最も分かりづらいものです。absoluteはfixedと異なり、viewportからの相対位置の代わりに、 位置指定有効かつ最も近い世代の祖先要素
からの相対位置で配置されます。位置指定有効な要素の祖先を持たなければ、absoluteはbodyからの相対位置に配置されます。位置指定有効な要素とは、static以外のいずれかの値が指定された場合を指します。
➢ absoluteの記述例
セレクタ {
position: absolute;
/* top、right、bottom、leftプロパティを設定 */
}
言葉の説明だけではイメージを掴むことは難しいので、実際にスタイルを記述して、どのような表示になるかを確認しましょう。
①ソースフォルダ :webpage/ch06
②ファイル名 :position.html
➢ position.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>positionプロパティ</title>
<style>
.elem {
position: static;
border: 3px solid #6ac5ac;
}
.fixed {
position: fixed;
bottom: 0;
right: 0;
border: 3px solid #fdc72f;
width: 200px;
}
.relative {
position: relative;
border: 3px solid #d64078;
left: 40px;
top: 100px;
width: 500px;
margin-bottom: 50px;
}
.absolute {
position: absolute;
border: 3px solid #0080c0;
background-color: #fff;
top: 90px;
right: 30px;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div class="elem">
<p>staticを指定</p>
</div>
<div class="fixed">
<p>fixedを指定</p>
</div>
<div class="relative">
<p>relativeを指定</p>
</div>
<div class="relative">
<p>これはrelativeな要素です。もしこの要素がposition: static;の場合、absoluteな子要素の位置はずれてしまいます。
そして、子要素はbodyからの相対位置で指定されます。</p>
<div class="absolute">
<p>absoluteを指定。親要素からの相対位置で指定されます。</p>
</div>
</div>
</body>
</html>
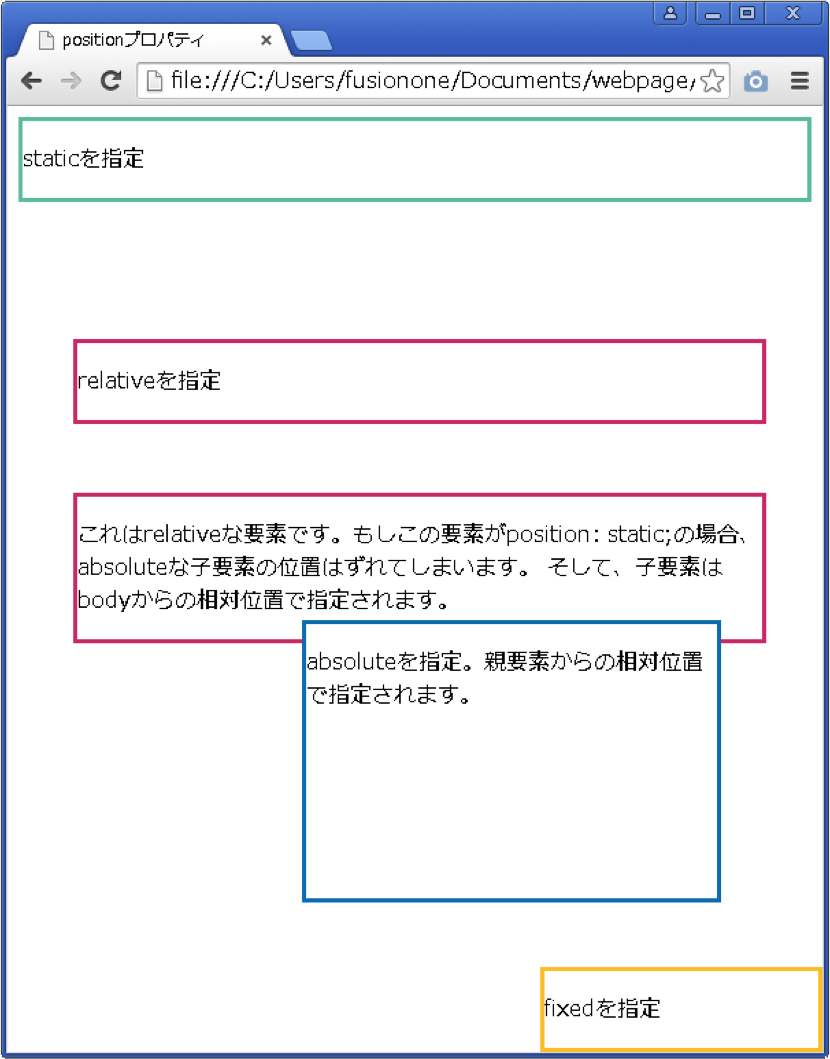
staticを指定した要素は、通常の要素と同様に表示されます。relativeを指定した要素は本来表示される位置から指定したプロパティの値分(左から40px、上から100px)だけずれて表示されます。fixedを指定した要素は、指定したプロパティの値の位置に表示されます。今回は下から0px、右から0pxを指定しているので、ブラウザの右下に表示されます。absoluteを指定した要素は、位置指定有効な要素からの相対位置に表示されます。今回は直近のrelative要素から指定したプロパティの値分(右から30px、上から90px)だけずれて表示されます。
複雑なレイアウトをつくるためには、positionプロパティについての理解が必要になりますので、最初は難しいですが、少しずつ慣れて使えるようになりましょう。