6.9 displayプロパティ
displayプロパティは要素の表示形式を定義するプロパティです。displayプロパティに設定できる値には、blockやinlineなどがあります。値をblockにした場合、要素をブロックレベル要素と同じようにボックスを生成し、inlineとした場合、インライン要素と同じようにボックスを生成します。
ここで、「ブロックレベル要素」と「インライン要素」という聞きなれない言葉が出てきましたので、これから説明をします。
HTML内に記述する様々な要素は大きく分けて「ブロックレベル要素」と「 インライン要素」に分かれます。同じ要素でも働きが異なります。それぞれの特徴を下記に挙げます。
1. ブロックレベル要素
- HTML文書の骨格となる要素群。例えば、見出しタグ<hx>(x=1~6)や段落タグ<p>がその一つ。
- WEBブラウザ上では長方形の形をした表示領域となる。
- ブロックレベル要素の前後には改行が挿入され表示される。
- ブロックレベル要素にインライン要素を挿入することも可能。
2. インライン要素
- ブロックレベル要素に対し、文中の一部分にだけの意味づけや、書式設定を行うものをインライン要素と言う。例えば、強調タグ<strong>やリンクタグ<a>がその一つ。
- ブロックレベル要素は範囲なので高さなどがあるが、インライン要素にはなく、名前の通り直線的である。
- 要素の前後は改行されない。
HTML4.01では上記のように、要素はブロックレベル要素とインライン要素のいずれかに分類されていました。しかし、HTML5以降はブロックレベル要素とインライン要素の分類は無くなっています。ただし、HTML Living StandardやHTML5でもdisplayプロパティの初期値がinlineやblockと指定されているため、これまで使われてきたブロックレベル要素とインライン要素とほぼ同じように扱えますので、理解しておく必要があります。
➢ displayプロパティの記述例
セレクタ {
display: 表示形式;
}
| 表示形式 | 表示形式の内容 |
| inline | インラインボックスを生成する(デフォルト) |
| block | ブロックボックスを生成する |
| inline-block | インラインレベルのブロックコンテナを生成する。要素全体としてはインライン要素のような表示形式だが、内部はブロックボックスで高さや横幅などを指定できる。 |
| none | 要素が表示されず、レイアウト上は存在しないものとして扱われる。 |
| inherit | 親要素の値を継承する。 |
| table | テーブル要素のような表示となる。 |
表 6.9.1 : displayプロパティの代表的な表示形式と内容
スタイルを記述して実際の表示を確認しましょう。
①ソースフォルダ :webpage/ch06
②ファイル名 :display.html
➢ display.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>displayプロパティ</title>
<style>
body {
width: 750px;
margin: 0 auto;
}
h2 {
margin-top: 30px;
padding-left: 10px;
border-bottom: 3px solid #63a4c2;
}
div p {
border: 2px solid #6ac5ac;
padding: 5px;
margin: 10px 0;
}
strong {
border: 2px solid #fdc72f;
padding: 5px;
margin-top: 10px;
height: 50px;
}
div {
border: 2px solid #d64078;
padding: 10px;
margin: 20px 0 0;
}
.inline {
display: inline;
}
.block {
display: block;
}
.inline-block {
display: inline-block;
}
.none {
display: none;
}
.inherit {
display: inherit;
}
</style>
</head>
<body>
<h2>inlineの確認</h2>
<div>
<p>p要素の初期値のまま(block)</p>
<p class="inline">p要素にinlineを指定</p>
<p class="inline">p要素にinlineを指定</p>
<p class="none">p要素にnoneを指定</p>
</div>
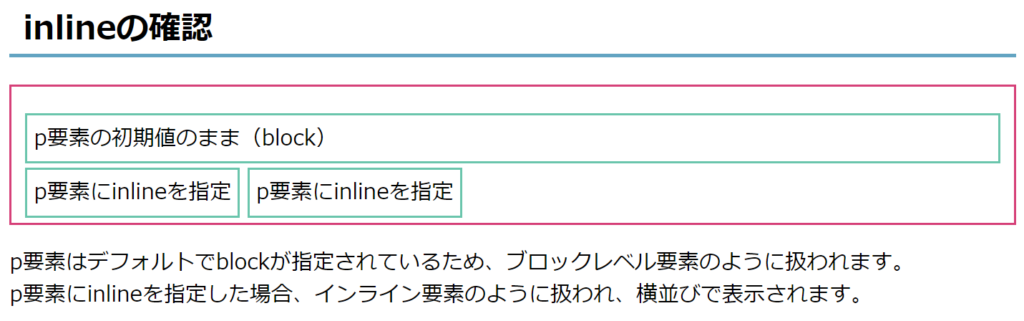
<p>p要素はデフォルトでblockが指定されているため、ブロックレベル要素のように扱われます。<br>
p要素にinlineを指定した場合、インライン要素のように扱われ、横並びで表示されます。</p>
<h2>blockとinline-blockの確認</h2>
<div>
<strong>strong要素の初期値のまま(inline)</strong>
<strong class="block">strong要素にblockを指定</strong>
<strong class="none">strong要素にnoneを指定</strong>
<strong class="inline-block">strong要素にinline-blockを指定</strong>
<strong class="inline-block">strong要素にinline-blockを指定</strong>
</div>
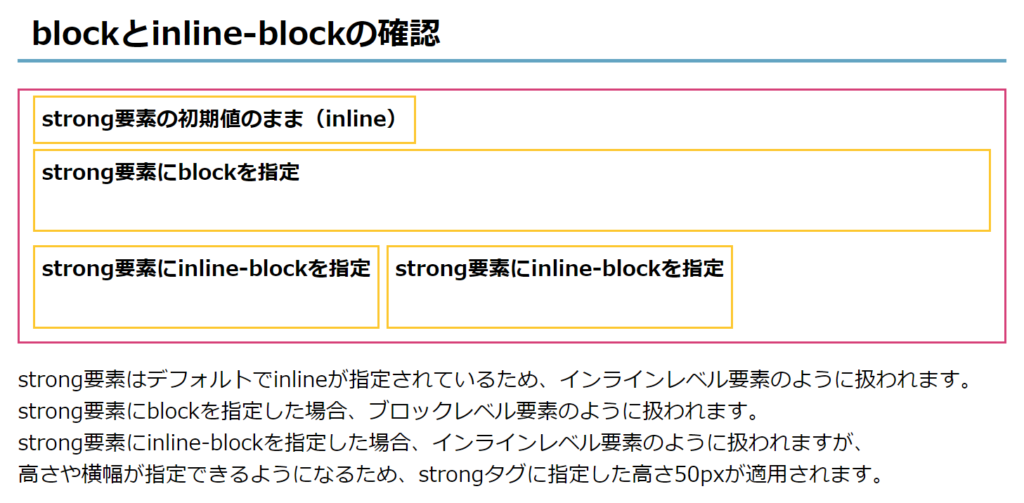
<p>strong要素はデフォルトでinlineが指定されているため、インラインレベル要素のように扱われます。<br>
strong要素にblockを指定した場合、ブロックレベル要素のように扱われます。<br>
strong要素にinline-blockを指定した場合、インラインレベル要素のように扱われますが、<br>
高さや横幅が指定できるようになるため、strongタグに指定した高さ50pxが適用されます。
</p>
<h2>inheritの確認</h2>
<div>
<strong>strong要素の初期値のまま(inline)</strong>
<strong>strong要素の初期値のまま(inline)</strong>
</div>
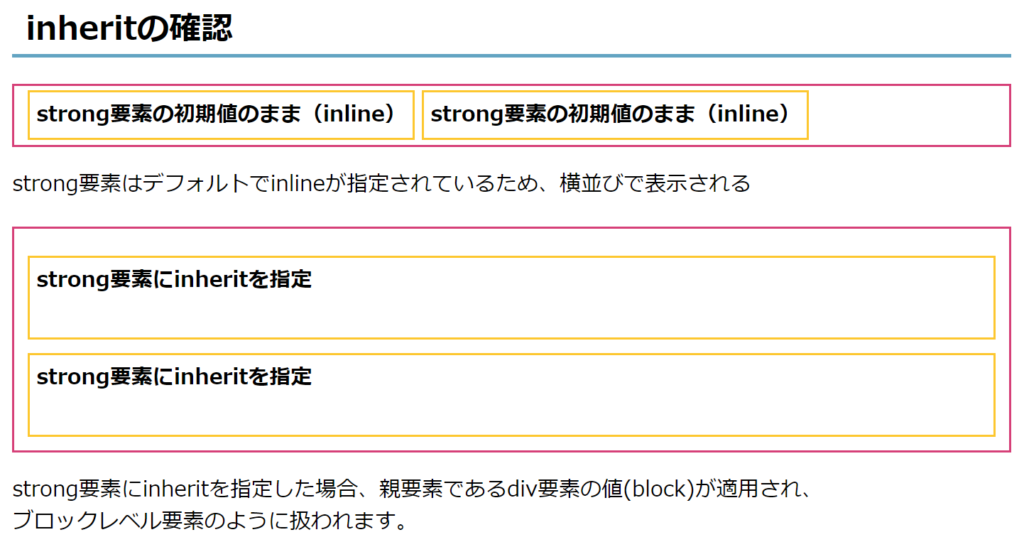
<p>strong要素はデフォルトでinlineが指定されているため、横並びで表示される</p>
<div>
<strong class="inherit">strong要素にinheritを指定</strong>
<strong class="inherit">strong要素にinheritを指定</strong>
</div>
<p>strong要素にinheritを指定した場合、親要素であるdiv要素の値(block)が適用され、<br>
ブロックレベル要素のように扱われます。
</body>
</html>

デフォルトでblockが指定されている要素はブロックレベル要素のようにブラウザで扱われます。displayプロパティでinlineを指定した場合、インラインレベル要素のように扱われるため、横並びで表示されます。p要素はデフォルトでblockが指定されているため、指定を変更しない場合、ブロックレベル要素のように扱われます。inlineを指定したp要素はインラインレベル要素のように扱われ、padding、borderの指定は可能ですが、width、height、marginの設定は無視されます。

strong要素のようにデフォルトでinlineが指定されている要素はインライン要素のようにブラウザで扱われます。blockを指定したstrong要素はブロックレベル要素のように扱われ、width、height、marginの設定も適用されます。inline-blockを指定したstrong要素は、見た目はインラインレベル要素のように扱われますが、内部はブロックレベル要素のように扱われるため、width、height、marginの設定が適用されるようになります。横並びにも、高さや横幅も設定したい場合には、inline-blockを指定すると目的のレイアウトが作れます。

inheritを指定した要素は親要素の値が継承されて適用されます。今回の場合、strong要素の親要素は、div要素のため、div要素の値であるblockがstrong要素に適用され、ブロックレベル要素のように扱われます。
<p class="none">p要素にnoneを指定</p>
<strong class="none">strong要素にnoneを指定</strong>
noneを指定すると、指定した要素自体が非表示になります。noneの使い方としては、一時的に非表示にしておいて、何かのイベントが発生した時に表示させる場合に使用することが多いです。
displayプロパティには、今回紹介した値のほかにもたくさんありますが、最初はblock/inline/inline-block/none/inheritを覚えておけば大丈夫です。色々なパターンで記述してみて、それぞれがどのようなものなのかを理解できるようになりましょう。もちろん、すぐに理解することはできないと思いますので、少しずつ慣れていきましょう。慣れてきて興味がでてきた方は、その他の値についてもネットなどで調べてみてください。
