2.4 HTMLファイルの保存と閲覧
HTMLファイルの保存方法と、完成したHTMLファイルをブラウザで閲覧する方法について学習します。
2.4.1 HTMLファイルの保存
テキストエディタなどを使って作成したHTMLファイルは、HTML形式のテキストファイルとして保存します。その方法は、保存するときにファイル名の後に.htmlという拡張子を付けます。また保存の際の文字コードはUTF-8にします。
1. フォルダを作成する。
まず、本章で作成するHTMLファイルを保存するためのフォルダを新しく作成します。
下の手順に従って、[ch02]フォルダを作成しましょう。「ch02」は、「2章」のことを表しています。
まずは、1章で作成した[webpage]フォルダを開き、以下の手順に従って作業を進めてください。
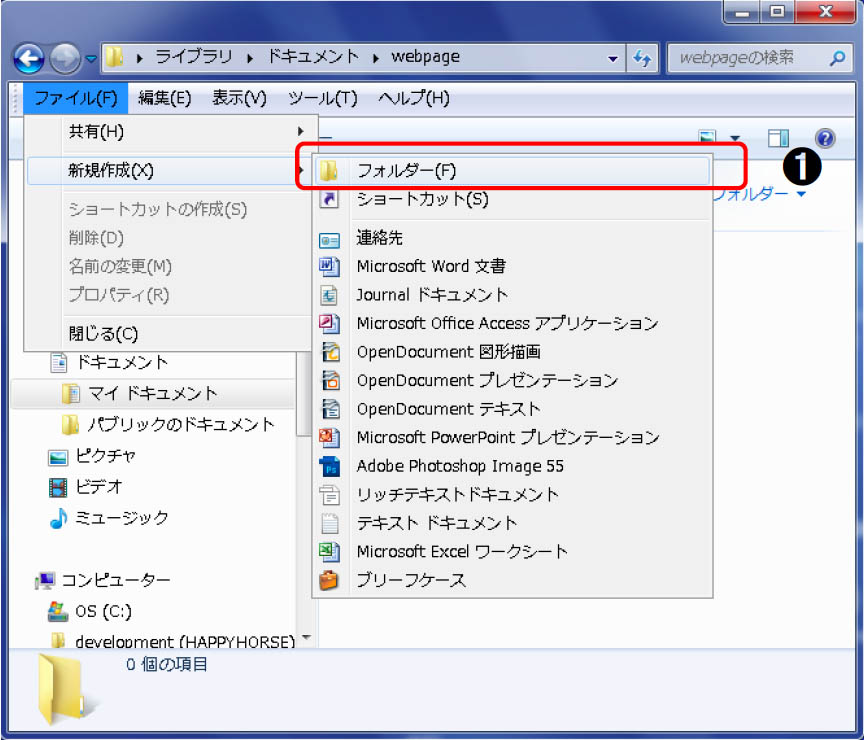
❶[ファイル]→[新規作成]→[フォルダ]をクリックします。
図 2.4.1
❷[新しいフォルダ]が出来るので、カーソルを合わせて、[右クリック]→[名前の変更]をクリックし、[ch02]と入力します。
図 2.4.2
これで、本章で作成するファイルを保存するための[ch02]フォルダができました。
今後、各章ごとに、[ch03]、[ch04]・・・という具合に、新しくフォルダを作成していきますので、フォルダの作成方法を覚えておいてください。
2. HTMLファイルにソースコードを記述
ではフォルダの準備ができたので、HTMLの骨組みを、サクラエディタで作成しながら、学習していくことにします。

サクラエディタを起動してHTMLファイルを作り、保存します。アルファベットの大文字・小文字や、「:(コロン)」と「;(セミコロン)」を間違えないよう、注意しながら、ゆっくりと記述を進めてください。では、保存するフォルダとファイル名に注意して、ソースコードの記述を進めましょう。
①ソース・フォルダー :webpage/ch02
②ファイル名 :test.html
➢ test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLのテスト</title>
</head>
<body>
HTMLの基礎を勉強しています。
</body>
</html>
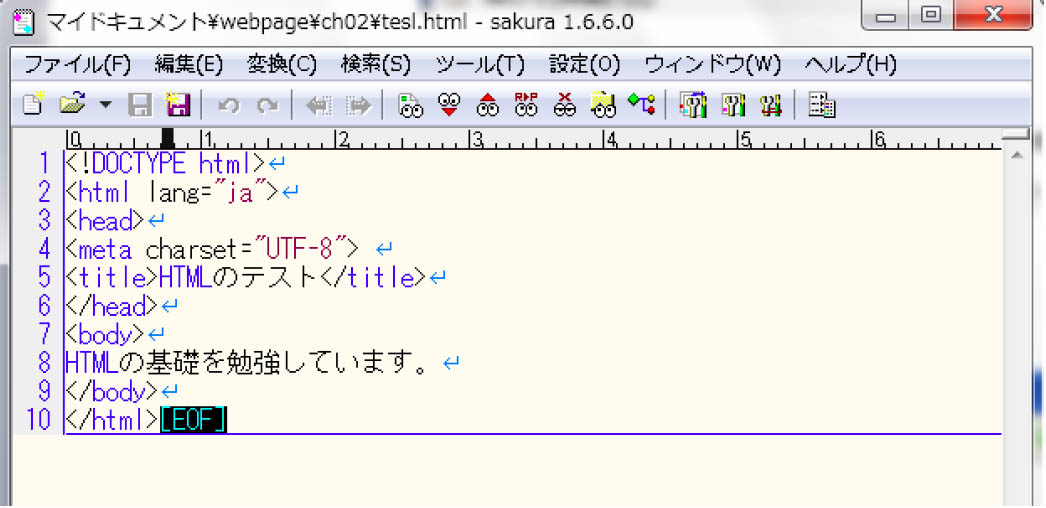
サクラエディタに記述すると、下図のようになります。
図 2.4.3
「test.html」という名前をつけて、先ほど作成した[ch02]フォルダに保存します。
保存方法は、以下の通りです。
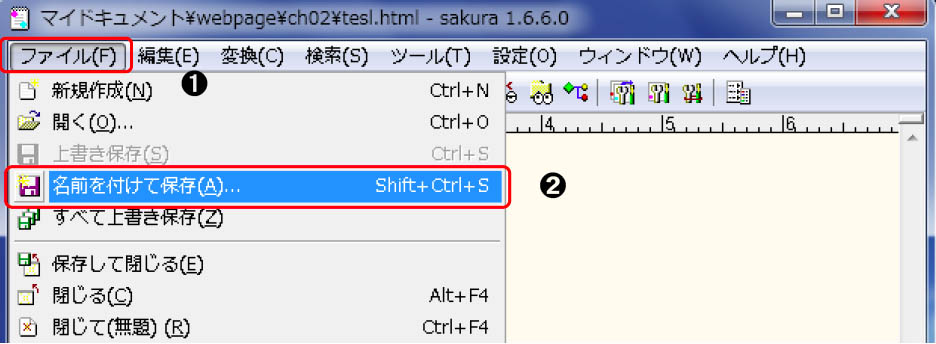
❶[ファイル]をクリックします。
❷[名前を付けて保存]をクリックします。
図 2.4.4
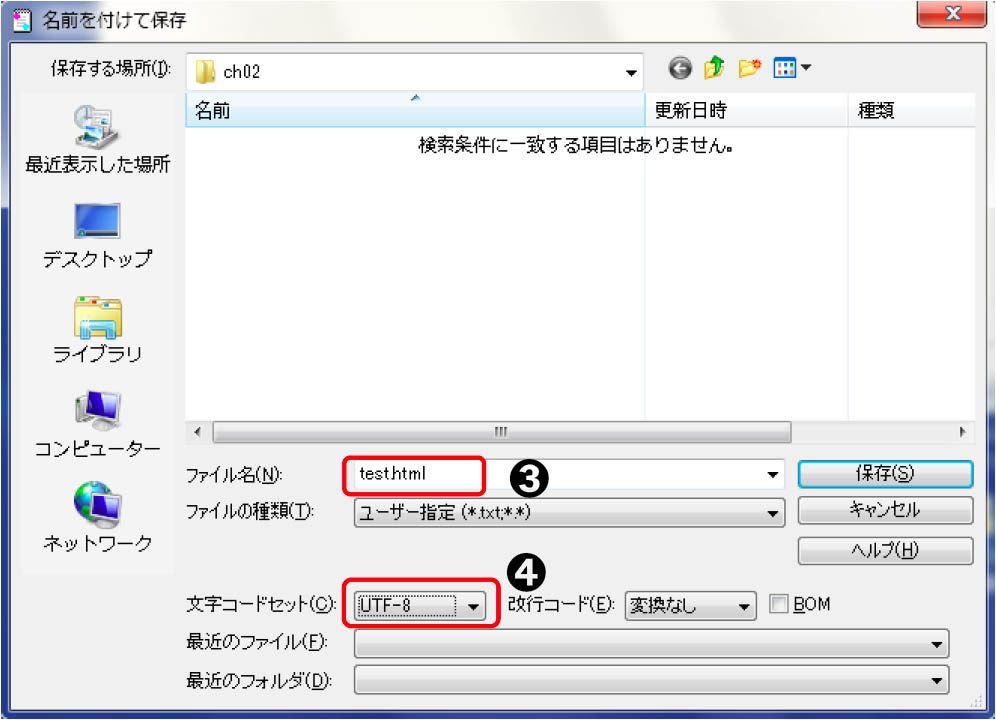
[保存]ボタンを押す前に、「ファイル名」を[test.html]としてください。
また、「文字コード」を、UTF-8にしてください。
❸[ファイル名] を、test.htmlにします。
❹[文字コードセット]を、UTF-8にします。
図 2.4.5
[保存]ボタンをクリックしてください。これで、HTMLファイルを保存することができました。
◉文字コードについて
HTMLで日本語を使用する場合、HTMLファイルを保存するときの文字コードと、ブラウザが読み取るときに使う文字コードが違っていると、文字化けが発生してしまいます。文字化けを防ぐために、HTMLファイルの作者がブラウザに対して「どのような文字コードで保存したのか」を明示することによって、ブラウザは確実に表示できるようになります。文字コードは、<meta>タグを使って宣言します。
文字コードには、UTF-8のほかに、shift-jisなどがありますが、本書では、プログラミングの世界では主流であるUTF-8に統一しています。
2.4.2 HTMLファイルのファイル名
作成したHTMLファイルはリンクを使って他のファイルから参照されることがあるため、フォルダやファイル名に使用できる文字には制限があります。フォルダやファイルに付ける名前には、半角英数字とハイフン(-)、アンダースコア(_)のみを使用します。そのほかの記号や日本語は使用しません。WEBサーバによっては半角英字の大文字と小文字を区別します。慣れないうちは、混乱のもとなので、初めのうちはすべて半角英数字の小文字に統一しましょう。
付けてよいファイル名の例
| 〇 / × | ファイル名 |
|---|---|
| 〇 | info.html |
| 〇 | info-company.html |
| 〇 | info_company.html |
| 〇 | photo1.html |
付けてはいけないファイル名の例
| 〇 / × | ファイル名 | 付けてはいけない理由 |
|---|---|---|
| × | info company.html | 半角スペースを使用している |
| × | info&company.html | (&)を使用している |
| × | 会社情報.html | 日本語を使用している |
2.4.3 HTMLファイルの確認
HTMLファイルがインターネット上でどのように表示されるかを確認するにはブラウザを使用します。本書では、Google Chromeを使用します。

もちろん、使い慣れたその他のブラウザ(エッジやファイヤーフォックス等)を使って頂いても問題ありませんが、ブラウザによって、若干見え方が違うことがありますので、ご了承ください。
[webpage]フォルダを開き、さらに、[ch02]フォルダを開きます。先ほど保存した[test.html]が保存されていますので、ダブルクリックしてください。
[test.html]をダブルクリックします。
図 2.4.6
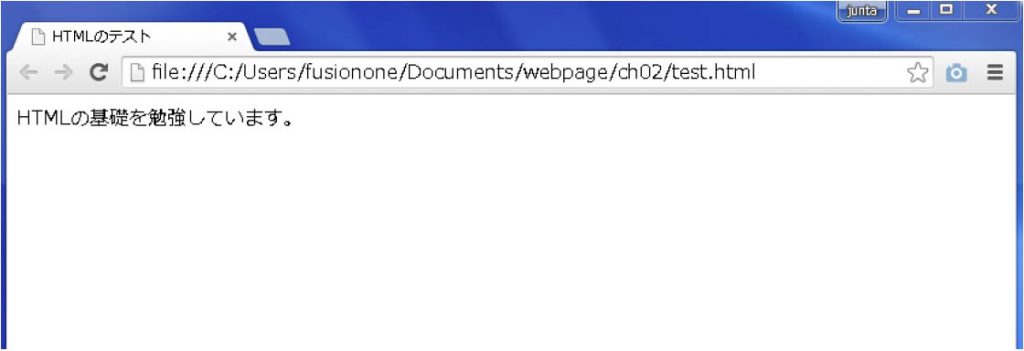
ダブルクリックをすると、ブラウザが立ち上がり、次のように表示されます。

図 2.4.7
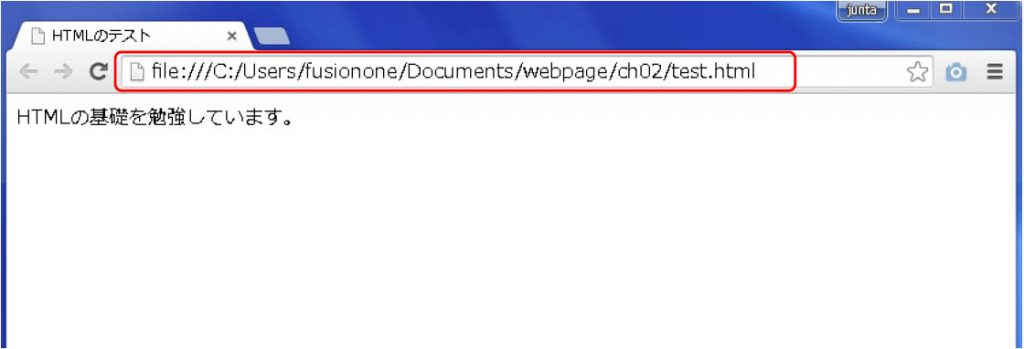
開いたブラウザのアドレスバー(下図の枠線の中)を見てください。

図 2.4.8
通常、Webページのアドレスは、「http://www…」などと表示されるのをよく見ると思いますが、今回作成したHTMLファイルのアドレスは、「file:///C:/Users/fusionone/Documents/webpage/ch02/test.html」というふうに、「file:///」から始まる文字で表示されています。
これは、今見ているHTMLファイルが、ローカル環境、つまり、今使っているパソコンのCドライブの中にあることを表しています。
「test.html」というファイルは、Cドライブの中の、[webpage]フォルダの中の、[ch02]フォルダの中にありますよ、ということを表しています。
このように、HTMLファイルなどの場所を指定する方法のことを、パス(path)といい、特定のファイルの位置を示す住所のようなものになります。
◉絶対パスと相対パス
絶対パスとは、http://から始まるアドレス(URL)を使ってファイルやページの場所を指定することです。
一般的に自サイトから、外部のサイトへリンクする場合に使います。
相対パスとは起点となるファイルからみて、相対的にファイルの場所を指定する方法です。
一般的に自サイト内のHTMLファイルや画像ファイルなどを指定する時に使います。
最初は理解し難いと思いますので、今後少しずつ慣れていきましょう。詳しくは、3章のリンクの設定で学びます。
2.4.3 HTMLファイルの再編集方法
ブラウザでHTMLファイルを開いて内容を確認したあと、再び内容を変更したいときはブラウザでは編集できません。
再編集するときは、HTMLファイルを「サクラエディタ」などのテキストエディタで編集します。 HTMLファイルをサクラエディタで開く方法は、主に以下の方法があります。
1.サクラエディタを起動してから開く
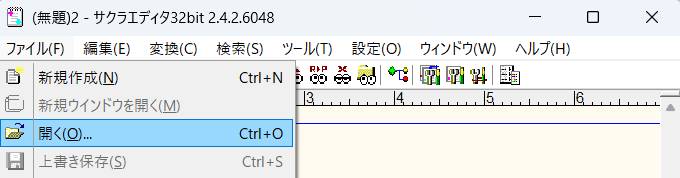
❶サクラエディタを起動します。
❷[ファイル]から[開く]をクリックします。

図 2.4.9
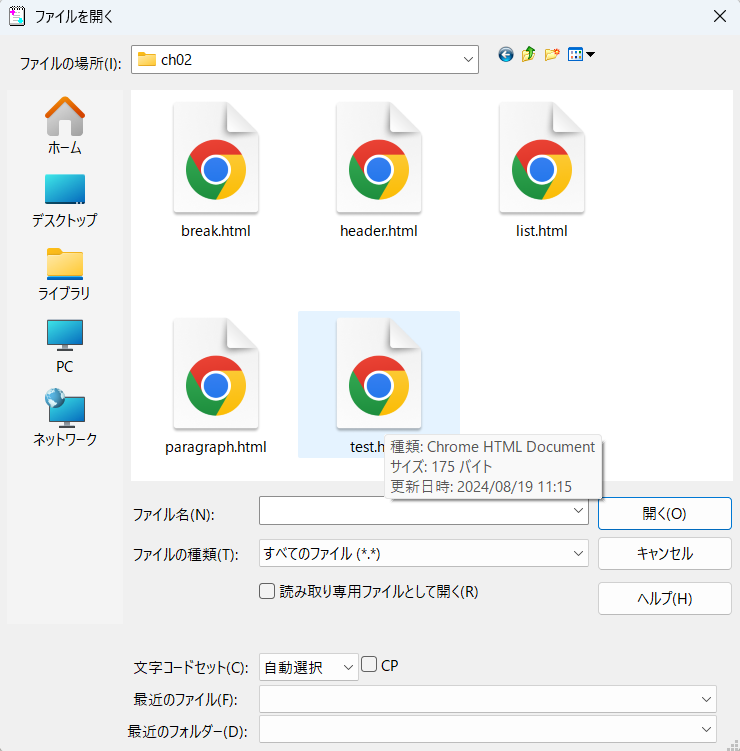
❸再編集したいHTMLファイルを選択します。

図 2.4.10
2.ファイルを右クリックしてサクラエディタで開く
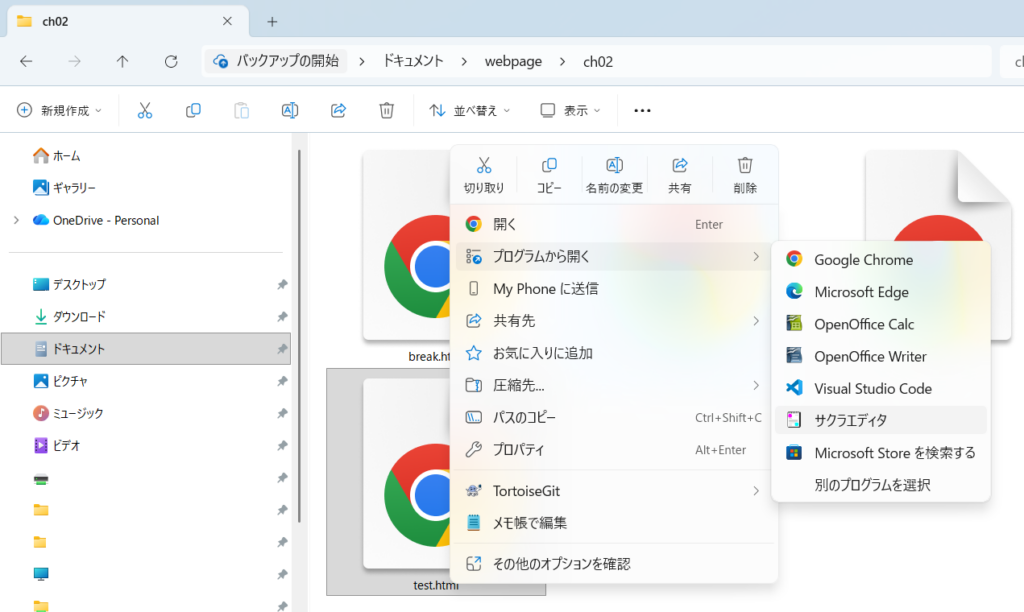
❶再編集したいHTMLファイルを右クリックします。
❷「プログラムから開く」から「サクラエディタ」をクリックします。

図 2.4.11
HTMLファイルを再編集したあとは、必ず上書き保存をしてください。保存後、開いているブラウザの画面を再読み込み(更新)するか、HTMLファイルをもう一度開きなおすことで、変更内容が反映されます。