4.7 送信・リセットボタン
【ここで学ぶ内容】
- 送信ボタン・リセットボタン
<input type=”submit” value=”値”>
<input type=”reset” value=”値”>
送信・リセットボタン
フォームはほぼできあがりました。あとは、ユーザがフォームを埋めたらそのデータを送信するためのボタンを追加します。送信ボタンを押すと、<form>と</form>で囲まれたフォームデータが、WEBサーバに送られます。リセットボタンを押すと、それまで入力したフォーム内容がクリアされます。
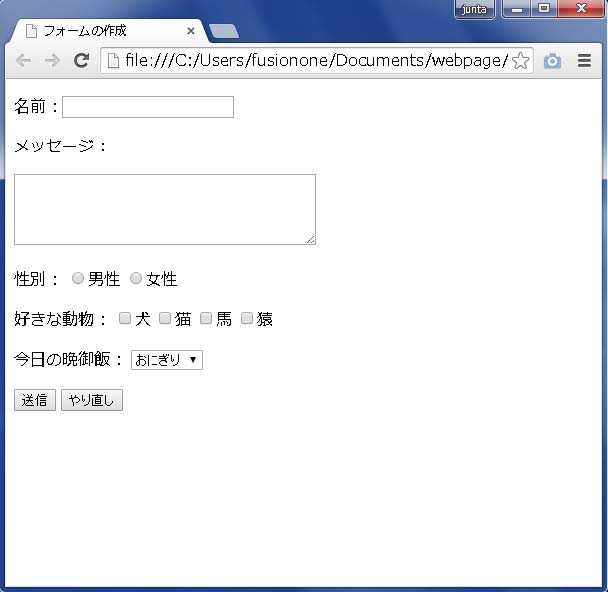
図 4.7.1 送信・リセットボタン
では、送信ボタンとリセットボタンを作っていきましょう。
1. ソースコードの記述
先ほど作成した[form.html]のソースコードを、以下のように修正してください。
①ソース・フォルダー :webpage/ch04
②ファイル名 :form.html
➢ form.html
<input type="submit" value="送信">
<input type="reset" value="やり直し">
送信ボタン・リセットボタンでは、ボタン上に表示する文字列を、value属性で指定できます。今回の場合は、送信ボタンのvalue属性に「送信」、リセットボタンのvalue属性に「やり直し」と指定しました。
➢ form.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームの作成</title>
</head>
<body>
<form action="" method="POST">
<p>名前:<input type="text" name="name"></p>
<p>メッセージ:</p>
<textarea name="message" rows="5" cols="40"></textarea>
<p>性別:
男性<input type="radio" name="gender" value="man">
女性<input type="radio" name="gender" value="woman">
</p>
<p>好きな動物:
犬<input type="checkbox" name="animal" value="dog">
猫<input type="checkbox" name="animal" value="cat">
馬<input type="checkbox" name="animal" value="horse">
猿<input type="checkbox" name="animal" value="monkey">
</p>
<p>今日の晩御飯:
<select name="dinner">
<option value="riceball">おにぎり</option>
<option value="udon">うどん</option>
<option value="ramen">ラーメン</option>
<option value="soba">そば</option>
</select>
</p>
<input type="submit" value="送信">
<input type="reset" value="やり直し">
</form>
</body>
</html>
2. ブラウザで確認
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示しましょう。
図 4.7.2
value属性で指定した「送信」、「やり直し」という文字が、ボタン上に表示されました。