1.4 WEBサイト制作の下準備
1.4.1 テキストエディタの準備
WEBページを構成するHTMLファイルやCSSファイルを編集するために使う、テキストエディタを準備します。Windowsには「メモ帳」というテキストエディタが標準で用意されておりますが、よりHTMLやCSSの記述に向いているテキストエディタを使用するほうがよいでしょう。本テキストでは、サクラエディタを使います。初心者にも分かりやすく、機能に優れたテキストエディタです。
下記のURLにアクセスし、サクラエディタをダウンロードしインストールをしてください。スクール環境には既にインストールされていますので、ここは飛ばして次の「作業フォルダの準備」に進んでください。
https://kanda-it-school-square.com/?wpdmdl=7133
サクラエディタのインストール
1. ファイルを開く
ダウンロードしたフォルダにある[sakura.exe]をダブルクリックします。「続行しますか?」と確認画面が表示されたら[はい]ボタンをクリックします。
2. 実行する
インストール画面が表示されるので、画面に従って[次へ]ボタンをクリックします。
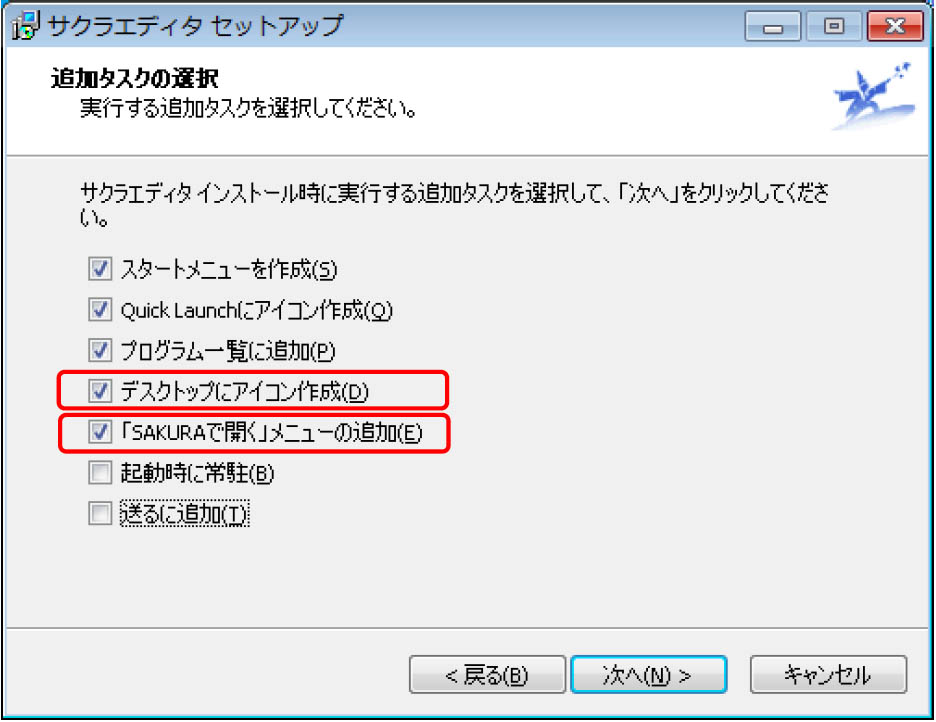
3. 追加タスクの選択
「追加タスクの選択」の中で、[デスクトップにアイコン作成]と[SAKURAで開くメニューの追加]という項目のチェックボックスを有効にします。有効にしておくと、デスクトップにショートカットアイコンが作成され、テキストファイルを右クリックして出るメニューから「SAKURAで開く」という項目を選べるので、便利です。
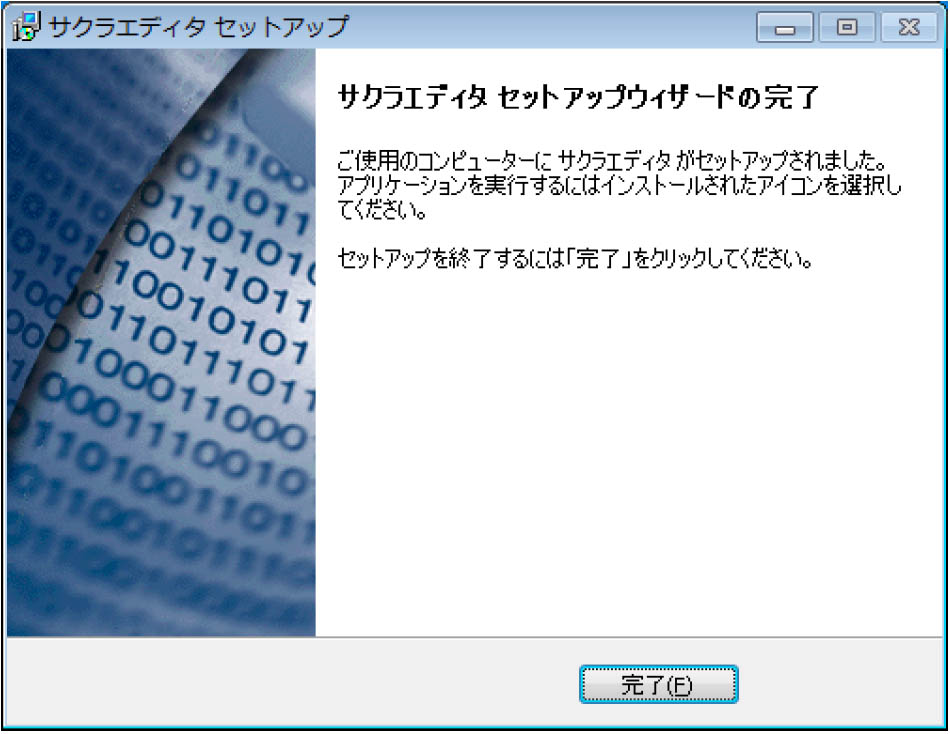
4. インストール完了
インストールが完了すると、右記の画面が表示されるので、[完了]ボタンをクリックしてウィンドウを閉じます。サクラエディタを起動するには、デスクトップのアイコンをダブルクリックするか、[スタート]メニュー→[すべてのプログラム]→[サクラエディタ]フォルダ→[サクラエディタ]の順にクリックして起動します。
1.4.2 作業フォルダの準備
WEBページはHTML、CSS、画像などたくさんのファイルで構成されます。それらのファイルを保存しておくための「 作業フォルダ」を準備します。必要なファイルはすべてこの作業フォルダ内に保存するようにします。
作業フォルダは、パソコンのライブラリ内の「ドキュメント」に作成し、フォルダ名には[webpage]という名前をつけます。
では早速、準備を進めていきましょう。
1. 作業フォルダを準備する
これから、作業フォルダの作成手順を解説していきます。ここでは、神田ITスクールの教室内で最も多く使われている、windows7を使った場合を例にして説明していきます。(windows XP、windows Vista、Windows8、 Windows10等をお使いの方も、そんなに違いはありません。また、本書ではMacでの例は割愛しております。)
では、下記の手順に従って、Cドライブの中に、作業フォルダ[webpage]を作成していきましょう。
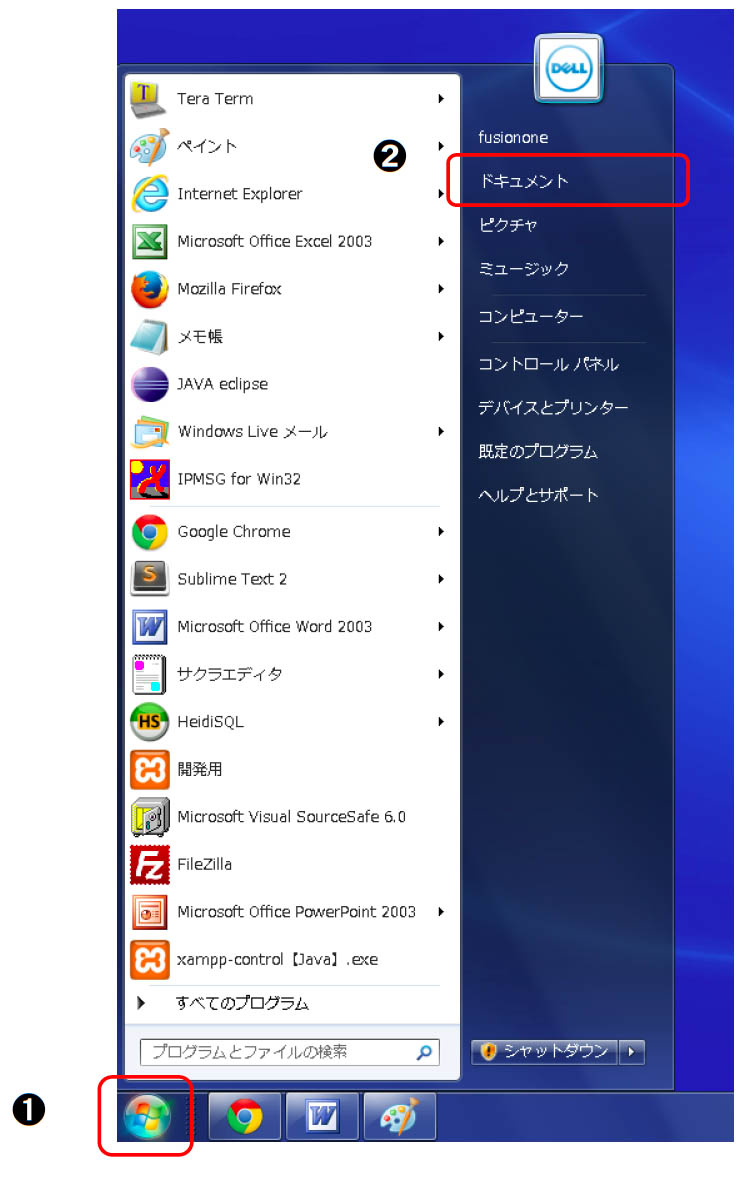
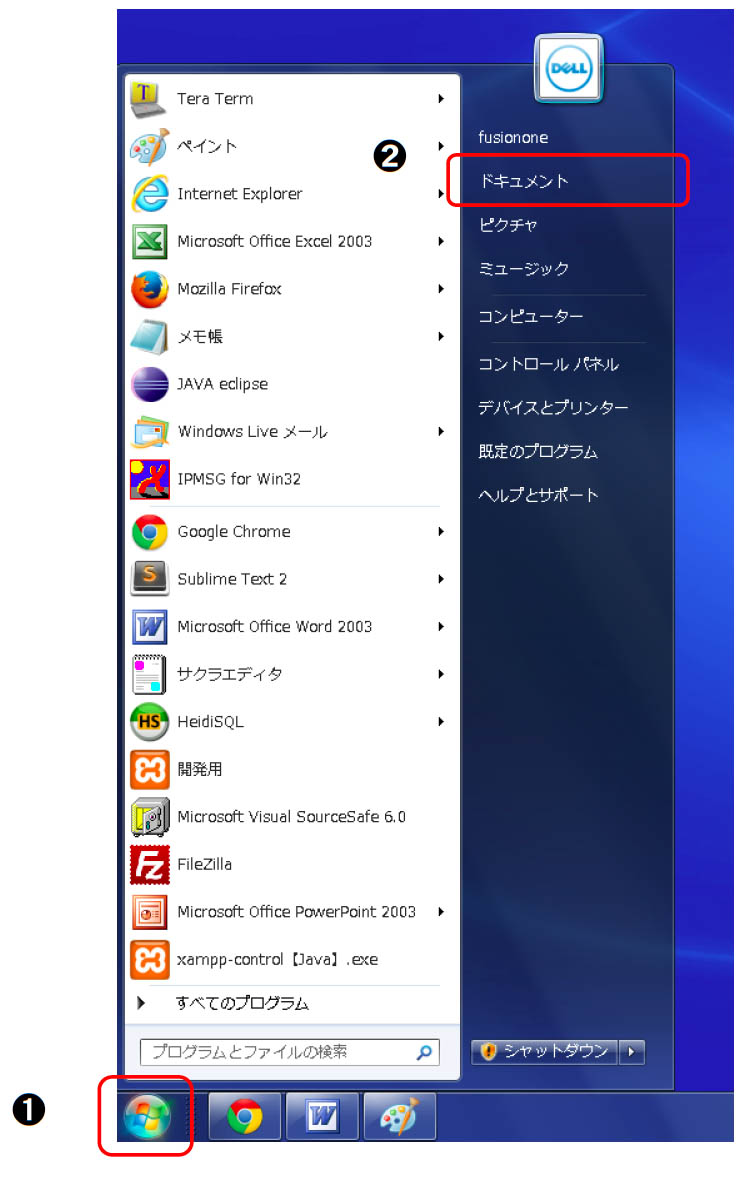
❶[スタート]をクリックします。
❷[ドキュメント]をクリックします。
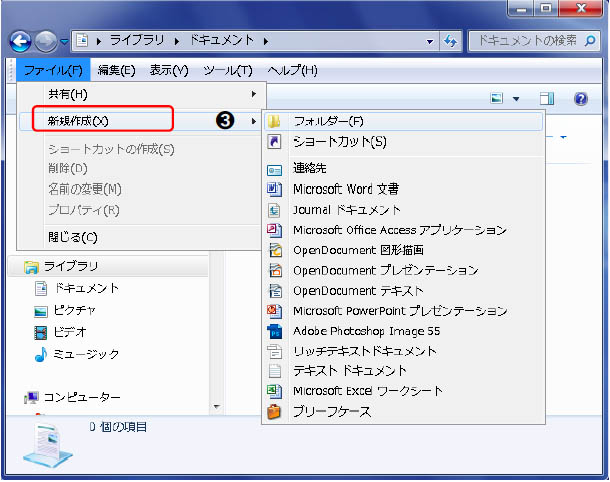
❸[ファイル]→[新規作成]→[フォルダ]をクリックします。
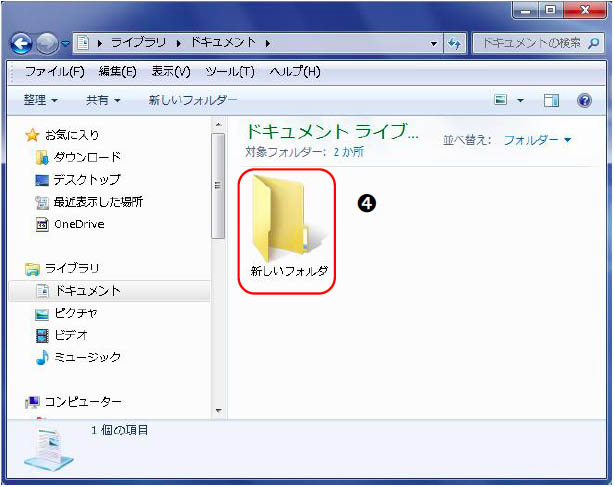
❹[新しいフォルダ]ができるので、カーソルを合わせて、[右クリック]をします。[名前の変更]をクリックし、[webpage]
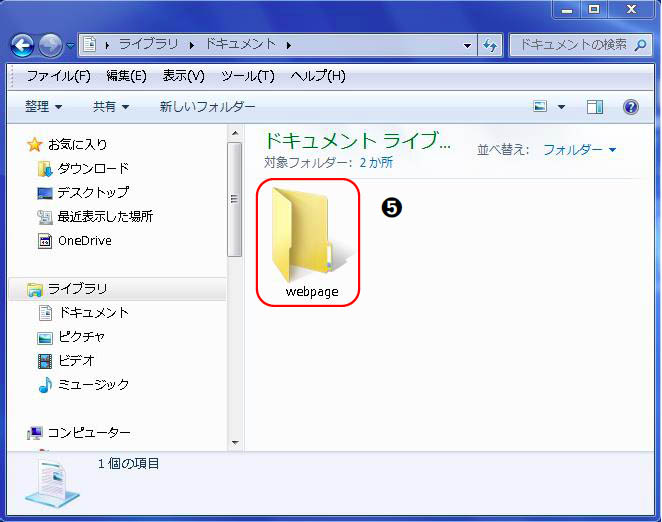
❺[webpage]フォルダができます。
これで、ドキュメントの中に、作業フォルダ[webpage]が完成しました。
1.4.3 拡張子の表示
1. ファイル名と拡張子
これから作成していくHTMLファイル、CSSファイル、画像ファイルなどのファイル名には、ファイルを識別するために、拡張子(かくちょうし)と呼ばれるものがつけられています。
拡張子とは、コンピュータで扱われるファイルの種類や形式を識別するために設定された文字列のことです。
ファイル名と拡張子の間は「.(ドット)」で区切られ、拡張子はアルファベットの組み合わせです。拡張子を勝手に変更したり、削除したりするとファイルが開けなくなりますので、注意しましょう。
図1.4.3_1-1
windowsパソコンの初期設定では、拡張子は表示されていません。つまり、パソコンを買った時点では、[index.html]というファイルがあったとすると、[index]としか表示されないのです。
今お使いのパソコンでは、拡張子は表示されていますか?もし表示されていないようでしたら、「拡張子」を表示させてみましょう。
※指定しているブラウザによって、アイコンの画像は異なります。
図1.4.3_1-2
2. 拡張子を表示する
それでは、拡張子の表示方法を見ていきましょう。以下が、拡張子を表示するための手順です。
それでは、拡張子の表示方法を見ていきましょう。以下が、拡張子を表示するための手順です。
❶[スタート]をクリックします。
❷[マイドキュメント] をクリックします。
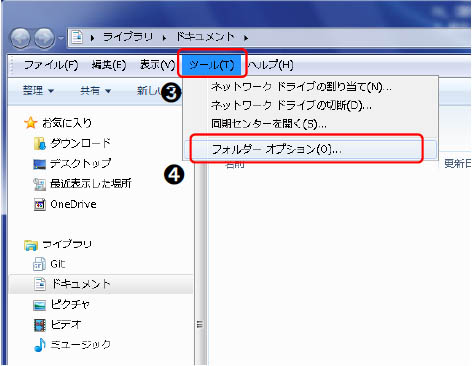
❸[ツール] をクリックします。
❹[フォルダオプション] をクリックします。
❺[表示]タブをクリックします。
❻[登録されている拡張子は表示しない]のチェックを外します。(すでにチェックが外れていたら、そのままで閉じます)
❼[OK]ボタンをクリックします。
これで、拡張子が表示されるようになりました。
- Windows8の場合
「コントロールパネル」 → 「デスクトップのカスタマイズ」 → 「フォルダーオプション」 → 「表示」タブ → 「詳細設定」ボックスから「登録されている拡張子は表示しない」のチェックを外して、「OK」をクリックします。
- macの場合
「Finder」 → 「環境設定」 → 「詳細」タブ → すべてのファイル拡張子を表示するにチェックを入れる。
◉ファイル名をつけるときの注意点
一般的にファイル名には日本語を用いることができますが、プログラミングに関わるファイルは、全て半角英数字を用います。基本的には、小文字で統一することをおすすめします。ファイル名に使用できる記号と使用できない記号があるので注意しましょう。使用できないものとして、「\」「/」「:」「?」「”」「<」「>」などがあります。