演習1.11 文字と背景にスタイルを適用する
(※オプション)
- 文字に色をつける style=”color: カラー名 または RGB 値”
- 文章のサイズを変えて表示する style=”font-size: 文字のサイズ”
- 文字に下線を引く style=”text-decoration: underline”
- 背景色を変える <body style=”background-color: カラー名 または RGB 値”>
- 長さ・横幅を調整する style=”width: 長さ”
- 余白を調整する style=” padding: 余白のサイズ”
- テーブルの線を調整する style=” border: 線の種類 太さ;”
この章では、CSSを使って、トップページの見た目をブラッシュアップします。各タグのstlye属性に、様々なプロパティを設定していきます。
1. 文字にスタイルをつける
文字に色をつけて強調することで、情報が整理されて全体が見やすくなり、見た目も楽しくなります。加えて、文章の一部に下線を引いたりするなどのアクセントをつけて、注目を引きたい部分としてアピールすることも大事です。
色を付けたい文字には、style 属性の color プロパティで色を指定しましょう。
また、文字のサイズを変えたい時は、style 属性の font-size プロパティで文字のサイズを指定しましょう。
下線などで文章を強調をしたい時は、style 属性の text-decoration プロパティを設定します。
以下のように、ソースコードの記述を変更してください。
➢ index.html (※必要部分のみ記載)
<body>
<h1 style="color:#2A7E55;">子猫と子犬の部屋</h1>
<h3 style="color:red;">かわいい動物たちの写真館</h3>
<table>
<tr>
<td>
<a href="index.html" style="color:#FFFFFF;">
<strong>トップページ</strong>
</a>
</td>
<td>
<a href="koneko.html" style="color:#FFFFFF;">
<strong>子猫写真</strong>
</a>
</td>
<td>
<a href="koinu.html" style="color:#FFFFFF;">
<strong>子犬写真</strong>
</a>
</td>
</tr>
</table>
<p>
<img src="img/img01.jpg" alt="メイン写真"><br>
<strong style="color:#2A7E55; font-size:24px">
子猫と子犬の部屋にようこそ!
</strong><br>
<strong>子猫と子犬</strong>の
<strong style="text-decoration:underline">とってもかわいい写真</strong>
をご用意しました。<br>
今後も色々と紹介していきますので、楽しんでください。
</p>
<p style="color:red;"><strong>かわいい写真ピックアップ</strong></p>
<table>
<tr>
<td colspan="2"><img src="img/img02.jpg" alt="子猫や子犬たちの写真"></td>
</tr>
<tr>
<td colspan="2" style="color:green; font-size:12px">
かわいい子猫や子犬を見ていると気持ちが温かくなりますね。
</td>
</tr>
<tr>
<td><img src="img/img03.jpg" alt="かわいい子猫たちの写真"></td>
<td><img src="img/img04.jpg" alt="かわいい子犬たちの写真"></td>
</tr>
<tr>
<td style="color:green; font-size:12px">かわいい子猫たち</td>
<td style="color:green; font-size:12px">かわいい子犬</td>
</tr>
</table>
<hr>
</body>
<h1>タグや<strong>タグなど、色々なタグの style 属性に対して、文字のスタイルを設定しました。
2. ページやセルの背景に色をつける
ページ全体の背景の色を変えると、印象に大きな変化を与えます。また、テーブルのセルの色を一部変える ことで、文字を見やすくしたり、メリハリををつけることができます。
背景の色は、<body>タグのbackground-colorプロパティで指定します。7 行目のタグを、以下のように修正してください。
<body style="background-color:#FFFFCC;">
また、テーブルのセルの色は、<td>タグのbackground-colorプロパティで指定します。 今回はメニューのテーブルの各<td>タグも、以下のように修正してください。
<table>
<tr>
<td style="background-color:#333333;">
<a href="index.html" style="color:#FFFFFF;">
<strong>トップページ</strong>
</a>
</td>
<td style="background-color:#333333;">
<a href="koneko.html" style="color:#FFFFFF;">
<strong>子猫写真</strong>
</a>
</td>
<td style="background-color:#333333;">
<a href="koinu.html" style="color:#FFFFFF;">
<strong>子犬写真</strong>
</a>
</td>
</tr>
</table>
3. 長さ・横幅を調整する
テーブルや罫線については長さを設定することで、他の画像などと一体感を持たせることができます。メニューのテーブルや、罫線の style 属性のwidthプロパティを設定することで、長さ・横幅を調整します。
<table style="width:660px;">
<tr>
<td style="width:220px; background-color:#333333;">
<a href="index.html" style="color:#FFFFFF;">
<strong>トップページ</strong>
</a>
</td>
<td style="width:220px; background-color:#333333;">
<a href="koneko.html" style="color:#FFFFFF;">
<strong>子猫写真</strong>
</a>
</td>
<td style="width:220px; background-color:#333333;">
<a href="koinu.html" style="color:#FFFFFF;">
<strong>子犬写真</strong>
</a>
</td>
</tr>
</table>
<hr style="width:540px;">
4. テーブルのスタイルを調整する
セルに色を付けたりするとメリハリが出る分、詰まって窮屈そうに見えたりします。
そういう時は、罫線を付けて括ったりspacingやpaddingの設定を入れて、余白を入れます。
<table style="width:660px;">
<tr>
<td style="width:220px; background-color:#333333;">
<a href="index.html" style="color:#FFFFFF;">
<strong>トップページ</strong>
</a>
</td>
<td style="width:220px; background-color:#333333;">
<a href="koneko.html" style="color:#FFFFFF;">
<strong>子猫写真</strong>
</a>
</td>
<td style="width:220px; background-color:#333333;">
<a href="koinu.html" style="color:#FFFFFF;">
<strong>子犬写真</strong>
</a>
</td>
</tr>
</table>
<p style="color:red;"><strong>かわいい写真ピックアップ</strong></p>
<table style="border:0px; border-spacing:4px;">
ここでは、テーブルに属性を追加することで、以下の指定を加えました。
① border
コンテンツの周囲に枠線を表示させることができます。0px の場合は罫線が表示されません。
② border-spacing
セルとセルを区切る線と線の幅を調整することができます。
③ padding
表の各セル内の余白を調整することができます。
5. HTMLファイルを保存
ここまでの記述が終わったら、上書き保存をしてください。
6. ブラウザで表示
では、ここまで記述した内容がブラウザでどのように表示されるか、確認してみましょう。

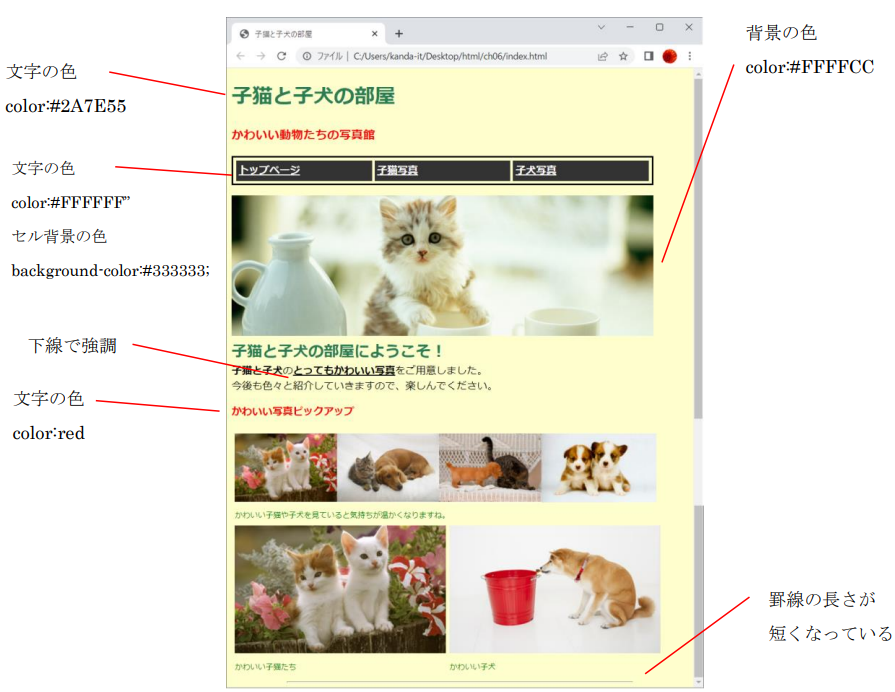
図 1.11.1
一部の文字が緑色と赤色になり、また、ページの背景の色は、薄い黄色になりました。
メニューの部分も、幅が広くなった他、白文字に黒背景となり、メリハリがつきました。
色の指定方法
HTML での色の指定方法は、主に2通りあります。
- color: ”カラー名”
- color: ”#RGB 値”
「カラー名」は Web ブラウザが内蔵している予約名で、直感的に色がイメージできます。
「RGB値」は光の3原色である赤、緑、青の順に並べて指定します。
Web でよく利用する色のRGB値は、「Web カラー見本」などの言葉でインターネット検索すると、色々なページが出てきますので、参考にしてみましょう。
