演習1.8 サブページ(koneko.html)の作成
- これまでに学んだ内容
トップページに続いて、そこからリンクする2つのサブページを作っていきましょう。作成するテクニックは、すでに学んだ内容ですので、ここではサンプルソースの内容をコピーして、そのまま使用してください。
まずは、1つ目のサブページ(koneko.html)を作成していきましょう。
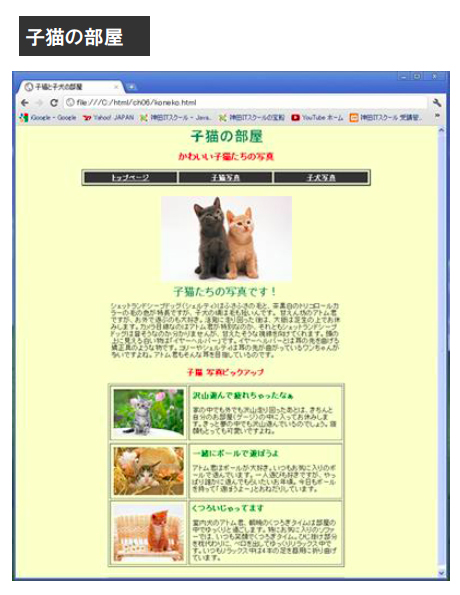
図 1.8.1 サブページ(koneko.html)
1. サブページ「koneko.html」を作成してHTMLファイルを保存
1つ目のサブページは、「子猫の部屋」という、かわいい子猫たちを紹介するページです。新しくメモ帳を開いて、[koneko.html]という名前で、[ch06]フォルダ(これまで作成してきた[index.html]と同じ場所)に保存してください。文字コードは、前回同様に、UTF-8としましょう。
2. HTMLファイルにソースコードを記述
では、今作成したHTMLファイルに、以下のURLにあるサンプルソースをコピーして、メモ帳に貼り付けしてください。
https://kanda-it-school-square.com/sample-list/htmlcss/
「子猫の部屋のサンプルソース」
①ソース・フォルダー :html/ch06
②ファイル名 :koneko.html
➢ koneko.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>子猫と子犬の部屋</title>
</head>
<body style="background-color:#FFFFCC; text-align:center;">
<h1 style="color:#2A7E55;">子猫の部屋</h1>
<h3 style="color:red;">かわいい子猫たちの写真</h3>
~中略~
<hr style="width:540px;">
</body>
</html>
3. HTMLファイルを上書き保存してブラウザで表示
サンプルソースをメモ帳へ貼り付けたら、ブラウザで確認してみましょう。図1.8.1の画像のようなページが表示されればOKです。