演習1.3 文章を入力して改行する
- 本文を記述する <body>○○○</body>
- テキストを改行する <br>
Webページに表示させたい内容は、<body>○○○</body>で囲まれた部分に記述していきます。
また、内容(文章)には適切な箇所に、改行する<br>タグを使用しましょう。
1. HTMLファイルに文章を記述
<body>と</body>の間に、以下のように文章を記述してください。
①ソース・フォルダー :html/ch06
②ファイル名 :index.html
➢ index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>子猫と子犬の部屋</title>
</head>
<body>
<p>
子猫と子犬の部屋にようこそ!
子猫と子犬のとってもかわいい写真をご用意しました。
今後も色々と紹介していきますので、楽しんでください。
</p>
</body>
</html>
8行目から12行目に、文章を記述しました。
まずはこの状態で上書き保存をしてから、ブラウザの表示を確認してみます。ブラウザ上で、文章が左詰めで表示され、文章がすべてつながって表示されます。
図 1.3.1
2. <br>タグを挿入して改行する
文章は改行しないと文字が続けて表示され、とても見難くなります。文章の区切りの良い所で<br>タグを入れて、文章を読みやすくしてみます。以下のように、9行目~11行目に、<br>タグを記述してください。
<p>
子猫と子犬の部屋にようこそ!<br>
子猫と子犬のとってもかわいい写真をご用意しました。<br><br>
今後も色々と紹介していきますので、楽しんでください。<br>
</p>
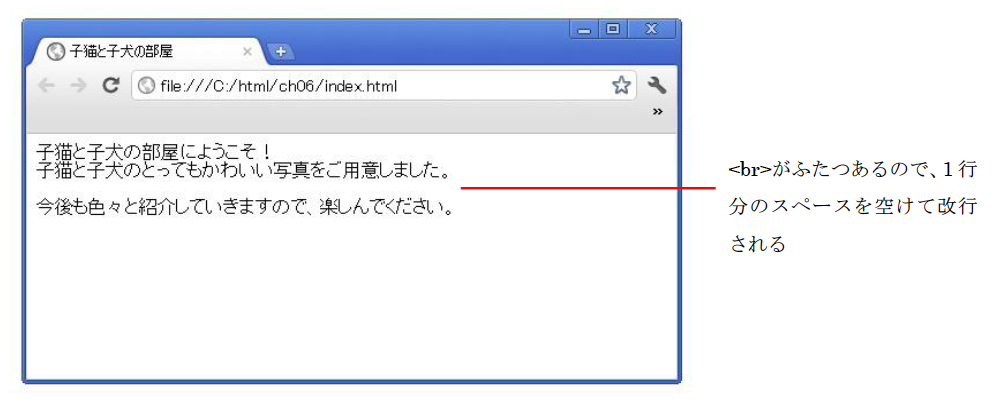
「子猫と子犬のとってもかわいい写真をご用意しました。」の後には、<br>タグを2つ続けて記述しています。こうすることで、1行分のスペースを確保しています。
3. HTMLファイルを保存
上の記述が終わったら、再度上書き保存をしてください。
4. ブラウザで表示
では、ブラウザで確認してみましょう。
図 1.3.2
<br>タグを挿入することで、文章が改行され内容が見やすくなりました。