8.2 1カラムのレイアウト
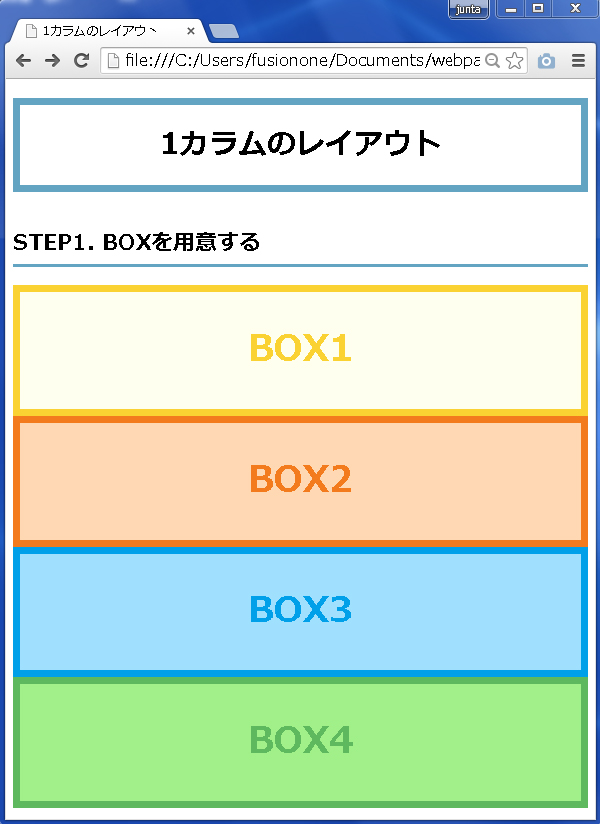
まずは、ボックスが縦に並ぶ1カラムのレイアウトを作成してみましょう。新しくエディタを開いて、layout1.htmlを用意して、ボックスの設定を追加していきます。まず4つのボックスを作成するため、次のように<div>の設定を追加していきます。各ボックスには「box-yellow」「box-orange」「box-blue」「box-green」とクラス名を指定して、スタイルシートで操作できるようにします。
また、ボックスの構造をわかりやすく表示するために、guide.cssを適用し、ボックスの中には「BOX1」~「BOX4」とボックス名を記述します。
①ソースフォルダ :webpage/ch08
②ファイル名 :layout1.html、guide.css
➢ layout1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>1カラムのレイアウト</title>
<link rel="stylesheet" href="guide.css">
</head>
<body>
<h1>1カラムのレイアウト</h1>
<div class="container">
<h2>STEP1. BOXを用意する</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-orange">BOX2</div>
<div class="box box-blue">BOX3</div>
<div class="box box-green">BOX4</div>
</div>
</body>
</html>
➢ guide.css
@charset "UTF-8";
.box {
border: solid 8px #faa;
background-color: #fee;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
line-height: 130px;
font-weight: bold;
font-size: 40px;
}
.box-pink {
border-color: #faa;
color: #faa;
background-color: #ffe;
}
.box-yellow {
border-color: #fad232;
color: #fad232;
background-color: #ffffee;
}
.box-orange {
border-color: #f37b1d;
color: #f37b1d;
background-color: #ffd8b3;
}
.box-blue {
border-color: #00a0e9;
color: #00a0e9;
background-color: #a0e0fe;
}
.box-green {
border-color: #5eb95e;
color: #5eb95e;
background-color: #a1f089;
}
.box-purple {
border-color: #8058a5;
color: #8058a5;
background-color: #cdbcdc;
}
h1 {
margin-bottom: 40px;
padding: 20px 10px;
border: solid 8px #63a4c2;
text-align: center;
}
h2 {
padding-bottom: 5px;
border-bottom: solid 4px #63a4c2;
}
.container {
margin-bottom: 100px;
}
<div>タグはスタイルを指定せずに追加した場合、縦に並んで表示されます。1カラムのレイアウトでWEBページを作成する場合には、<div>タグで要素を追加していくことで実現できます。