7.1 テーブルの基本
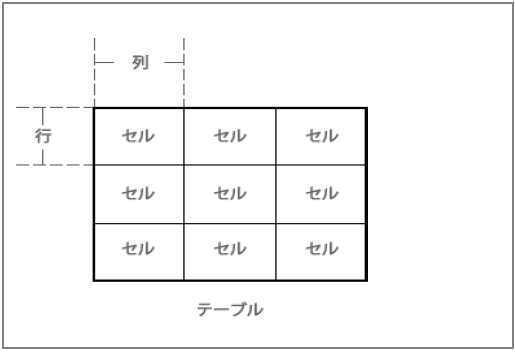
HTMLにおいてテーブルとは、表のことを指します。表に並べるマスを、セルと呼びます。表は縦方向に並べる「行」と、横方向に並べる「列」に分けられます。
テーブルは、本来は「表」を作成するものですが、テーブルを使ってWEBページの簡単なレイアウトをすることも可能です。本章では、色々な形のテーブルを作成していきながら、テーブルの基本構造を学んでいきます。
図 7.1.1
まず、本章で作成するHTMLファイルを保存するためのフォルダを新しく作成しましょう。
1章で作成した[webpage]フォルダのなかに、[ch07]フォルダを作成してください。
[ch07]フォルダができたら、新しくテキストエディタを開いて、[table1.html]と[table1.css]いう名前で、[ch07]フォルダに保存してください。文字コードは、前回同様に、UTF-8とします。では、[table1.html]と[table1.css]に、ソースコードを記述します。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table1.html、table1.css
➢ table1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="table1.css">
<title>テーブルの基本</title>
</head>
<body>
<table>
<tr>
<td>左上</td>
<td>右上</td>
</tr>
<tr>
<td>左下</td>
<td>右下</td>
</tr>
</table>
</body>
</html>
➢ table1.css
@charset "UTF-8";
table {
border: 1px solid gray;
}
td {
border: 1px solid gray;
}
記述が終わったら、上書き保存をしてください。
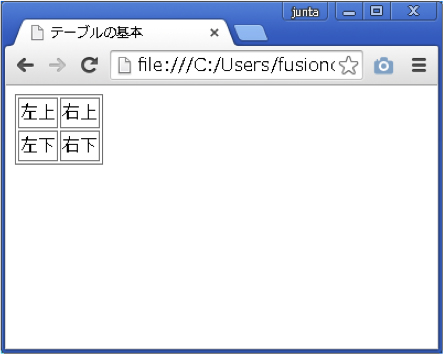
続いて、ブラウザで、テーブルがどのように表示されるのかを確認しましょう。ブラウザで表示をしてください。下図のように、左上、右上、左下、右下の文字が入った表が表示されます。これがテーブルです。
図 7.1.2
今回、テーブルを作成するために記述したソースコードのそれぞれのタグは、次のようなことを表しています。
| タグ | 説明 |
| <table>○○○</table> | 表であることを表します。 |
| <tr>○○○</tr> | 表の横方向の1列の行を表します。 |
| <td>○○○</td> | 表のひとつのセルを表します。 |
| <th>○○○</th> | 表のひとつのセル(見出し)を表します。 |
表 7.1.1 : テーブルに関する主なタグの種類
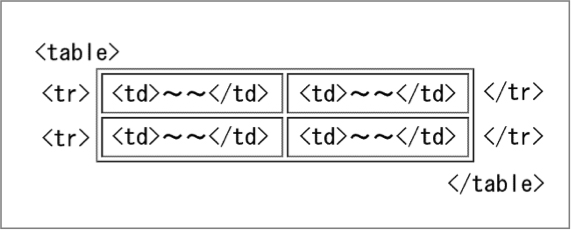
次の図を見ると、テーブルとタグの関係のイメージが掴み易いと思います。
図 7.1.3