6.5 文字に関するプロパティ
前の章では、CSSを使って文字の色を変える設定を行ないましたが、文字の大きさや行の高さなども、CSSで設定することができます。文字色の設定に加えて、その他の色々なプロパティの種類と記述の仕方を学んでいきましょう。
1. colorプロパティ
colorプロパティは文字色を指定するプロパティです。colorプロパティに設定できる値は、RGBカラーや色名などがあります。色の値の指定方法については後のコラムで解説します。
➢ colorプロパティの記述例
セレクタ {
color: 色名;
}
2. font-sizeプロパティ
font-sizeプロパティは文字のサイズを指定するプロパティです。font-sizeプロパティに設定できる値は、長さ、パーセントなどがあります。本書では設定できる値のうち、長さのpx(ピクセル)と%(パーセント)を使って値を指定します。この場合は単位識別子であるpxや%を 必ず記述します。
➢ font-sizeプロパティの記述例
セレクタ {
font-size: サイズ;
}
3. line-heightプロパティ
line-heightプロパティは行の高さを指定するプロパティです。行の高さを調整することで、長い文章を読みやすく表示することができます。値には文字のサイズと間隔を合わせた値を、長さや%で指定します。また、フォントサイズに対する倍率を示す数値で高さを指定することもできます。元々のbody要素の文字のサイズが13pxに指定されている場合、line-heightの値に1.6を指定すると、行の高さは13px×1.6で20.8pxに指定されます。行の高さは、文字の上下のスペースによって作られます。
➢ line-heightプロパティの記述例
セレクタ {
line-height: 行の高さ;
}
4. font-styleプロパティ
font-styleプロパティは、文字のスタイルを指定するプロパティです。font-styleプロパティに設定できる値には、italic(イタリック体)やoblique(斜体)、normal(標準)などがあります。
➢ font-styleプロパティの記述例
セレクタ {
font-style: スタイル;
}
5. text-alignプロパティ
text-alignプロパティは、文字の行揃えを指定するプロパティです。text-alignプロパティに設定できる値には文字の水平方向の位置を示すleft、center、rightなどがあります。ブラウザの左端に文字を揃えるには値をleftに、中央に揃えるには値をcenterに、また、右に揃えるには値をrightに設定します。文字の左右の位置は、ブラウザの幅により異なります。
➢ text-alignプロパティの記述例
セレクタ {
text-align: 位置;
}
文字に関するCSSを記述して実際の表示を確認しましょう。
CSSをHTMLファイル内に埋め込んで記述します。
①ソースフォルダ :webpage/ch06
②ファイル名 :font.html
➢ font.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>文字に関する プロパティ</title>
<style>
.font1 {
color: #efb2c9;
font-size: 13px;
}
.font2 {
color: #85e524;
font-size: 15px;
line-height: 2;
text-align: center;
}
.font3 {
color: black;
font-size: 40px;
font-style: italic;
text-align: right;
}
</style>
</head>
<body>
<p class="font1">スタイルの記述方法を勉強しています。</p>
<p class="font2">
スタイルの記述方法を勉強しています。<br>
スタイルの記述方法を勉強しています。スタイルの記述方法を勉強しています。<br>
スタイルの記述方法を勉強しています。<br>
スタイルの記述方法を勉強しています。スタイルの記述方法を勉強しています。<br>
スタイルの記述方法を勉強しています。スタイルの記述方法を勉強しています。
</p>
<p class="font3">Kanda</p>
</body>
</html>
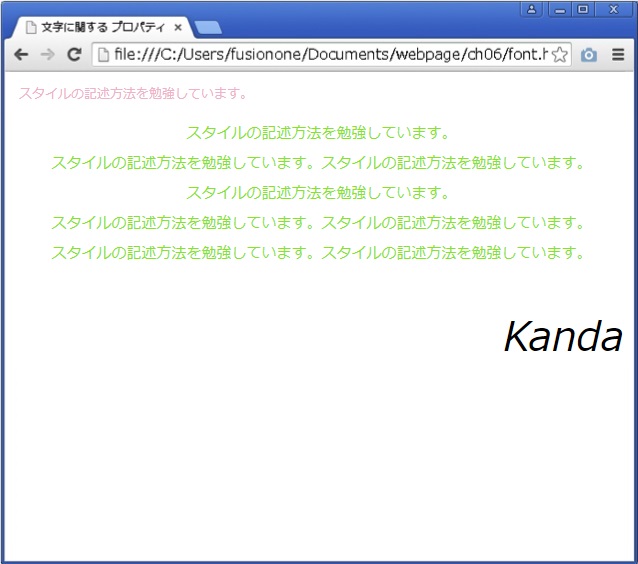
font1クラス、font2クラス、font3クラスを指定した<p>要素に、それぞれスタイルが適用されて表示されます。
◉色の指定方法
CSSでの色の指定方法は、主に2通りあります。
・color: カラー名; (red, green, blue など)
・color: #RGB値; (#FF0000, #00FF00, #0000FF など)
「カラー名」はWebブラウザが内蔵している予約名で、直感的に色がイメージできます。
「RGB値」は光の3原色である赤、緑、青の順に並べて指定します。
一般的なのは、RGB値を16進数を使って指定する方法です。赤・緑・青を混ぜ合わせることで様々な色が表現できます。
WEBでよく利用する色のRGB値は、「Webカラー見本」などの言葉でインターネット検索すると、色々なページが出てきますので、参考にしてみましょう。