8.4 3カラムのレイアウト
3カラムのレイアウト作成は2カラムのレイアウト作成方法を応用したものなので、2カラムのレイアウトが問題なくできていれば、難しくありません。ボックスを5つ用意し、BOX1~BOX5として、BOX2とBOX3とBOX4の部分を3カラムのレイアウトに変更してみましょう。
①ソースフォルダ :webpage/ch08
②ファイル名 :layout3.html
➢ layout3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>3カラムのレイアウト</title>
<link rel="stylesheet" href="guide.css">
<style>
.float-left {
float: left;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.w33 {
width: 33.3333%;
}
</style>
</head>
<body>
<h1>BOXを横に並べる(3カラムのレイアウト)</h1>
<div class="container">
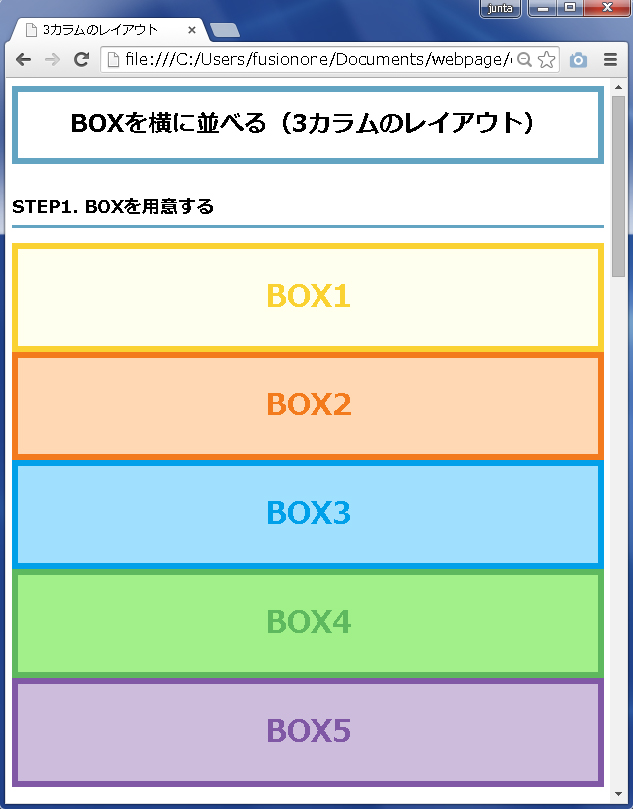
<h2>STEP1. BOXを用意する</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-orange">BOX2</div>
<div class="box box-blue">BOX3</div>
<div class="box box-green">BOX4</div>
<div class="box box-purple">BOX5</div>
</div>
</body>
</html>
1. BOXを用意する
まずは5つのボックスを用意します。各ボックスには「box-yellow」「box-orange」「box-blue」「box-green」とクラス名を指定して、ボックスの中には「BOX1」~「BOX5」とボックス名を記述します。
2. 横に並べたいBOX2とBOX3とBOX4をグループにする
下記のコードを</body>タグの直前に追加してください。
➢ layout3.html
・・・略・・・
<div class="container">
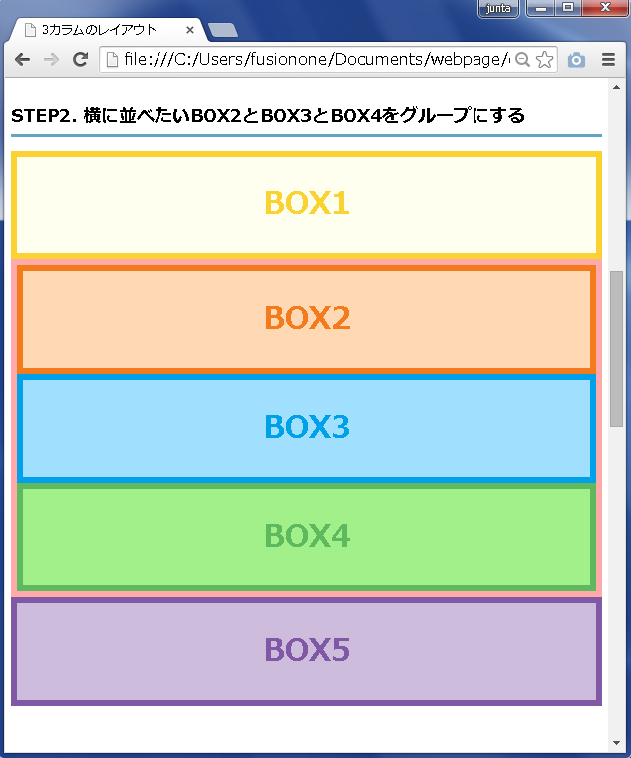
<h2>STEP2. 横に並べたいBOX2とBOX3とBOX4をグループにする</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-pink">
<div class="box box-orange">BOX2</div>
<div class="box box-blue">BOX3</div>
<div class="box box-green">BOX4</div>
</div>
<div class="box box-purple">BOX5</div>
</div>
</body>
</html>
BOX2とBOX3とBOX4をグループ化するため、<div class=”box box-orange”>BOX2</div>と<div class=”box box-blue”>BOX3</div>と<div class=”box box-green”>BOX4</div>を<div>で囲みます。グループ化した<div>にはクラス名「box」と「box-pink」を指定し、スタイルシートを適用します。
3. BOX2とBOX3とBOX4を横に並べる
下記のコードを</body>タグの直前に追加してください。
➢ layout3.html
・・・略・・・
<div class="container">
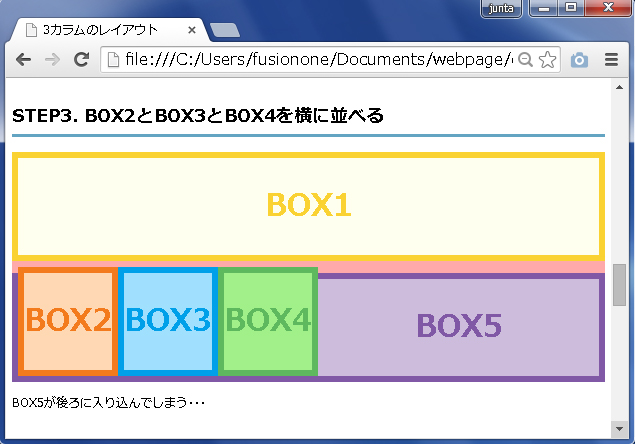
<h2>STEP3. BOX2とBOX3とBOX4を横に並べる</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-pink">
<div class="box box-orange float-left">BOX2</div>
<div class="box box-blue float-left">BOX3</div>
<div class="box box-green float-left">BOX4</div>
</div>
<div class="box box-purple">BOX5</div>
<p>BOX5が後ろに入り込んでしまう・・・</p>
</div>
</body>
</html>
グループ化した3つのボックスを横に並べるため、BOX2とBOX3とBOX4の<div>のクラス指定に「float-left」を追加します。「8.3 2カラムのレイアウト」のときと同様にBOX5が BOX2とBOX3とBOX4の後ろに入り込んで表示されてしまいます。
4. BOX5が後ろに入り込まないようにする
下記のコードを</body>タグの直前に追加してください。
➢ layout3.html
・・・略・・・
<div class="container">
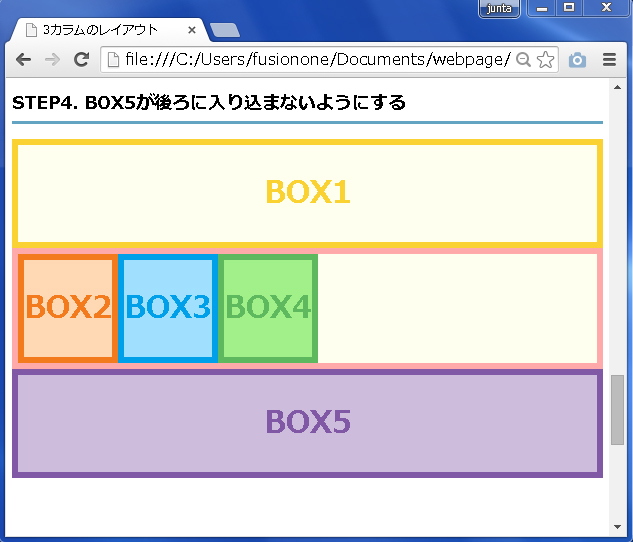
<h2>STEP4. BOX5が後ろに入り込まないようにする</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-pink clearfix">
<div class="box box-orange float-left">BOX2</div>
<div class="box box-blue float-left">BOX3</div>
<div class="box box-green float-left">BOX4</div>
</div>
<div class="box box-purple">BOX5</div>
</div>
</body>
</html>
BOX5がBOX2とBOX3とBOX4の後ろに入り込まないようにするため、グループ化した<div class=”box box-pink”>に対して、「clearfix」のクラス指定を追加します。
5. BOX2とBOX3とBOX4の横幅を指定する
下記のコードを</body>タグの直前に追加してください。
➢ layout3.html
・・・略・・・
<div class="container">
<h2>STEP5. BOX2とBOX3とBOX4の横幅を指定する</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-pink clearfix">
<div class="box box-orange float-left w33">BOX2</div>
<div class="box box-blue float-left w33">BOX3</div>
<div class="box box-green float-left w33">BOX4</div>
</div>
<div class="box box-purple">BOX5</div>
</div>
</body>
</html>
横に並べたBOX2とBOX3とBOX4の横幅を指定して、ボックスの中身に関係なく指定した横幅で表示されるように変更します。BOX2とBOX3とBOX4の<div>のクラス指定に「w33」を追加します。クラス名w33は「width: 33.3333%」と指定しているため、ボックスの横幅が33.3333%になり、3つ合わせて約100%の横幅になるようにしています。