8.3 2カラムのレイアウト
先ほど作成したlayout1.htmlファイルを元にlayout2.htmlを作成し、2カラムのレイアウトを作成してみましょう。1カラムのレイアウトとは異なり、いくつかの少し複雑な設定を行います。最初はレイアウトが崩れてうまく表示できないかもしれませんが、その場合は記述をよく見直して、思い通りの表示になるまで粘り強く取り組んでください。
まずは、スタイルタグを追加して、新しくスタイルを用意します。そして、STEP2の内容を追記しましょう。BOX2とBOX3の部分を2カラムのレイアウトに変更してみます。
①ソースフォルダ :webpage/ch08
②ファイル名 :layout2.html
➢ layout2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>2カラムのレイアウト</title>
<link rel="stylesheet" href="guide.css">
<style>
.float-left {
float: left;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.w50 {
width: 50%;
}
</style>
</head>
<body>
<h1>BOXを横に並べる(2カラムのレイアウト)</h1>
<div class="container">
<h2>STEP1. BOXを用意する</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-orange">BOX2</div>
<div class="box box-blue">BOX3</div>
<div class="box box-green">BOX4</div>
</div>
<div class="container">
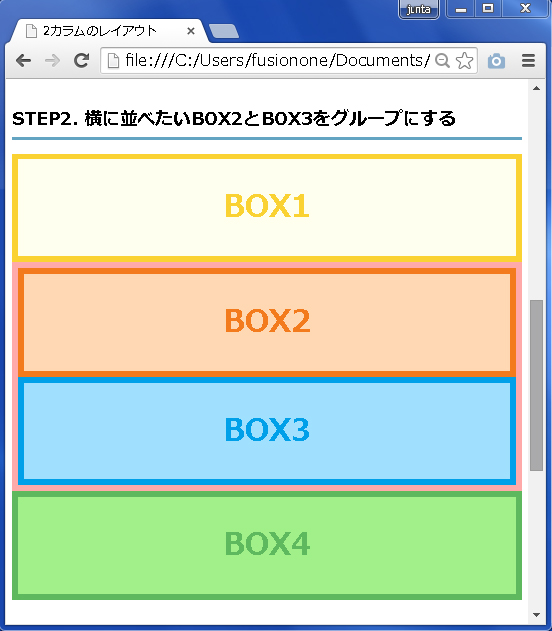
<h2>STEP2. 横に並べたいBOX2とBOX3をグループにする</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-pink">
<div class="box box-orange">BOX2</div>
<div class="box box-blue">BOX3</div>
</div>
<div class="box box-green">BOX4</div>
</div>
</body>
</html>
1.横に並べたいBOX2とBOX3をグループにする
横に並べたいボックスを<div>タグでグループ化します。ここではBOX2とBOX3をグループ化するため、<div class=”box box-orange”>BOX2</div>と<div class=”box box-blue”>BOX3</div>を<div>で囲みます。グループ化した<div>にはクラス名「box」と「box-pink」を指定し、スタイルシートを適用します。
2.BOX2とBOX3を横に並べる
下記のコードを</body>タグの直前に追加してください。
➢layout2.html
・・・略・・・
<div class="container">
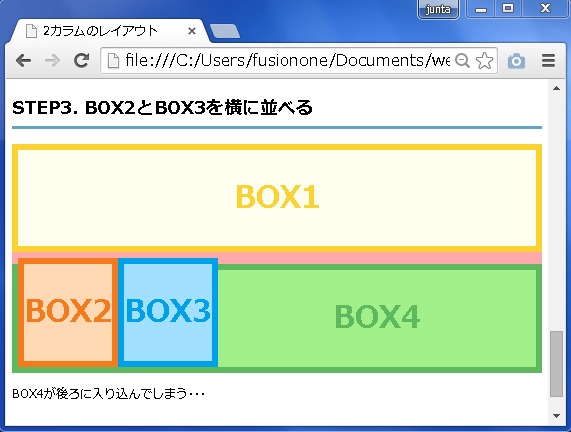
<h2>STEP3. BOX2とBOX3を横に並べる</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-pink">
<div class="box box-orange float-left">BOX2</div>
<div class="box box-blue float-left">BOX3</div>
</div>
<div class="box box-green">BOX4</div>
<p>BOX4が後ろに入り込んでしまう・・・</p>
</div>
</body>
</html>
グループ化した2つのボックスを横に並べるため、BOX2とBOX3の<div>のクラス指定に「float-left」を追加します。すると、「float-left」を指定したボックスは、ボックスの中身に合わせた横幅になり、順番に左側に寄せて配置されます。ただし、「float-left」を指定したボックスは「フローティングボックス(浮動ボックス)」という特殊なボックスとして扱われ、他のボックスからは存在しないものとして扱われます。そのため、BOX4がBOX2とBOX3の後ろに入り込んで表示されてしまいます。
3.BOX4が後ろに入り込まないようにする
下記のコードを</body>タグの直前に追加してください。
➢ layout2.html
・・・略・・・
<div class="container">
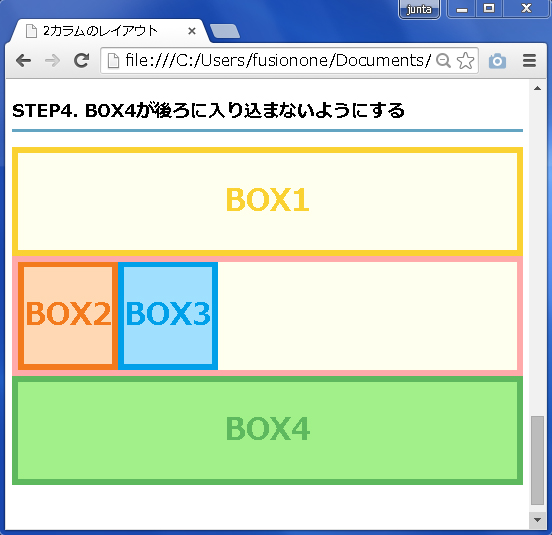
<h2>STEP4. BOX4が後ろに入り込まないようにする</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-pink clearfix">
<div class="box box-orange float-left">BOX2</div>
<div class="box box-blue float-left">BOX3</div>
</div>
<div class="box box-green">BOX4</div>
</div>
</body>
</html>
BOX4がBOX2とBOX3の後ろに入り込まないようにするため、グループ化した<div class=”box box-pink”>に対して、「clearfix」のクラス指定を追加します。このクラスのスタイルは、floatの指定を行った要素が後続の要素に影響を与えないようにするためのもので、「 clearfix(クリアフィックス)」と呼ばれています。ボックスを敷き詰めるレイアウトが発展していく中で生まれたテクニックの1つです。
4.BOX2とBOX3の横幅を指定する
下記のコードを</body>タグの直前に追加してください。
➢ layout2.html
・・・略・・・
<div class="container">
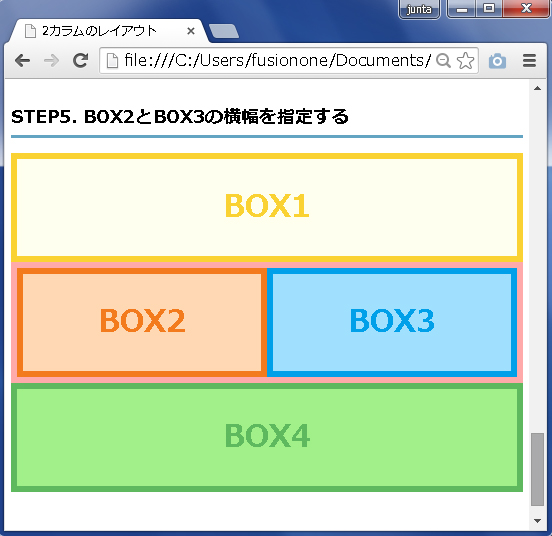
<h2>STEP5. BOX2とBOX3の横幅を指定する</h2>
<div class="box box-yellow">BOX1</div>
<div class="box box-pink clearfix">
<div class="box box-orange float-left w50">BOX2</div>
<div class="box box-blue float-left w50">BOX3</div>
</div>
<div class="box box-green">BOX4</div>
</div>
</body>
</html>
横に並べたBOX2とBOX3の横幅を指定して、ボックスの中身に関係なく指定した横幅で表示されるように変更します。BOX2とBOX3の<div>のクラス指定に「w50」を追加します。クラス名w50は「width:
50%」と指定しているため、ボックスの横幅が50%になり、2つ合わせて100%の横幅になるようにしています。
以上がボックスを横に並べて2カラムのレイアウトを作成する方法の基本となります。
◉clearfixの仕組み
clearfix(クリアフィックス)は、浮動ボックスが後続のボックスのレイアウトに影響を与えないようにするためのテクニックです。
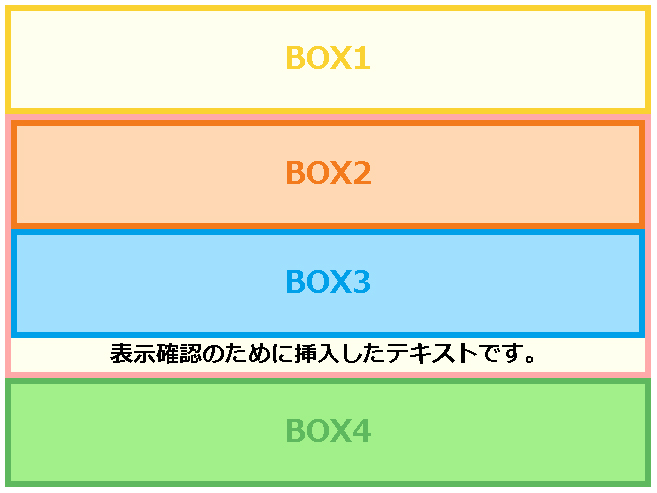
ここではclearfixの仕組みを確認するため、layout2.htmlでBOX2とBOX3をグループ化した状態にして、clearfixを設定していきます。グループ化している<div class=”box box-pink”>の:after擬似要素のcontentプロパティでテキストを挿入し、displayプロパティをblockに指定しておきます。これによって、テキストはBOX2とBOX3の後に挿入されます。
.box-pink:after {
content: "表示確認のために挿入したテキストです。";
display: block;
font-size: 30px; /* 説明用CSS */
line-height: initial; /* 説明用CSS */
color: #000; /* 説明用CSS */
}
※font-size、line-height、colorプロパティは、解説用に指定しているプロパティです。clearfixに必要な設定ではありません。
box-pinkの中にテキストを挿入
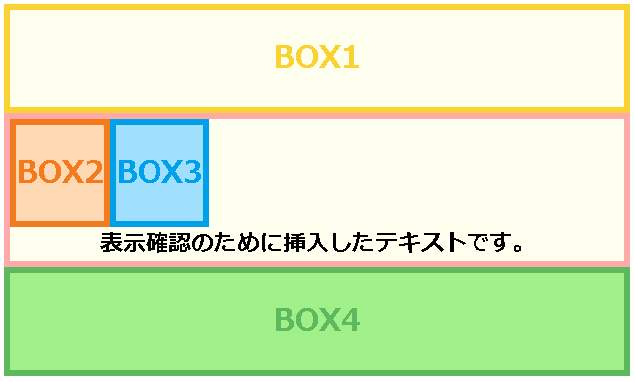
テキストを空文字に置き換えるため、contentを「””」に変更します。するとBOX2とBOX3がbox-pinkの中にぴったりと収まって、後ろに入り込むのを防ぐことができました。
.box-pink:after {
content: "";
display: block;
clear:both;
/* 略 */
}
解説用に指定したプロパティの設定を削除すれば、clearfixの完成です。