7.4 テーブル・セルのサイズを指定する
テーブルやセルのサイズは、自由に指定することができます。サイズの指定は、ピクセル数で指定する方法と画面に対する比率で指定する方法の2通りがあります。
1. テーブルのサイズをピクセル数で指定する
<table>タグにwidth属性(幅)を追加してピクセル数を指定すると、テーブルのサイズを指定することができます。
早速、幅400ピクセルのテーブルを作成してみます。
新しくテキストエディタを開いて、[table4_1.html]と[table4_1.css]という名前で[ch07]フォルダに保存してください。保存ができたら、[table4_1.html]と[table4_1.css]に以下のソースコードを記述してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table4_1.html、table4_1.css
➢ table4_1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="table4_1.css">
<title>テーブルのサイズ</title>
</head>
<body>
<table>
<tr>
<td>A1</td>
<td>A2</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
</tr>
</table>
</body>
</html>
➢ table4_1.css
@charset "UTF-8";
table {
border: 1px solid gray;
width: 400px;
height: 100px;
}
td {
border: 1px solid gray;
}
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示を確認してください。
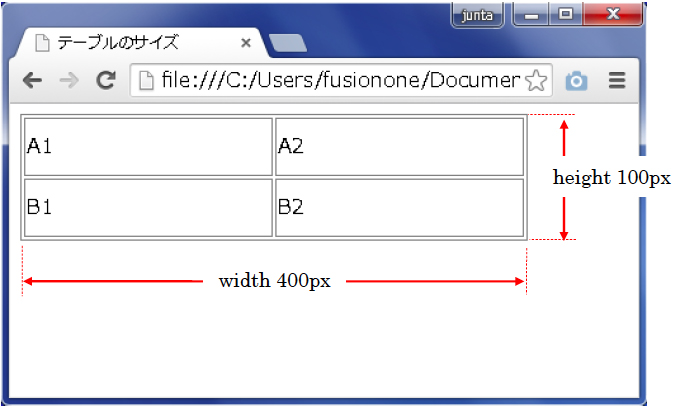
図 7.4.1
幅400ピクセル、高さ100ピクセルのテーブルができました。このようにピクセル数を指定して、テーブルのサイズを指定することができます。
2. テーブルのサイズを比率指定する
テーブルのサイズは、パーセントで指定することも可能です。widthプロパティやheightプロパティにパーセントを指定すると、表示画面(ブラウザ画面)に対する指定比率で表示されます。
では、表示されるブラウザ画面に対して、幅70%、高さ80%のサイズのテーブルを作成します。
新しくテキストエディタを開いて、[table4_2.html]と[table4_2.css]という名前で[ch07]フォルダに保存してください。保存ができたら、[table4_2.html]と[table4_2.css]に以下のソースコードを記述してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table4_2.html、table4_2.css
➢ table4_2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="table4_2.css">
<title>テーブルのサイズ</title>
</head>
<body>
<table>
<tr>
<td>A1</td>
<td>A2</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
</tr>
</table>
</body>
</html>
➢ table4_2.css
@charset "UTF-8";
html,
body {
height: 100%;
}
table {
border: 1px solid gray;
width: 70%;
height: 80%;
}
td {
border: 1px solid gray;
}
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示を確認してください。
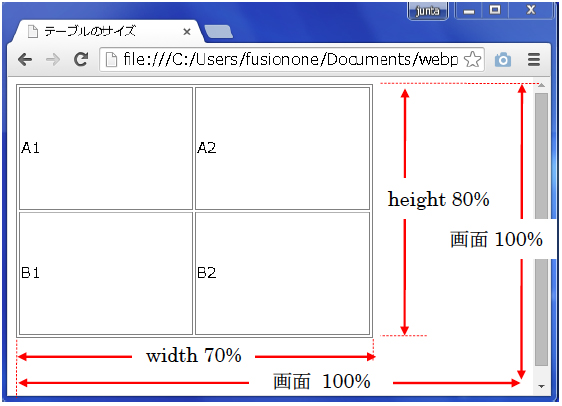
図 7.4.2
テーブルサイズの比率指定(%)では、ブラウザ画面に対して指定した比率で表示されますが、ブラウザによっては、横幅は比率通りに表示されても、高さは指定通りに表示されないことがありますので、注意してください。
3. セルのサイズをピクセル数で指定をする
テーブルだけでなく、セルの幅や高さもテーブルと同じように指定することができます。<td>タグにwidthプロパティ・heightプロパティを追加して、ピクセル数を指定し、セルのサイズを指定していきましょう。
新しくテキストエディタを開いて、[table4_3.html]と[table4_3.css]という名前で[ch07]フォルダに保存してください。保存ができたら、[table4_3.html]と[table4_3.css]に以下のソースコードを記述してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table4_3.html、table4_3.css
➢ table4_3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="table4_3.css">
<title>セルのサイズ</title>
</head>
<body>
<table>
<tr>
<td>A1</td>
<td>A2</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
</tr>
</table>
</body>
</html>
➢ table4_3.css
@charset "UTF-8";
table {
border: 1px solid gray;
}
td {
border: 1px solid gray;
width: 200px;
height: 100px;
}
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示を確認してください。
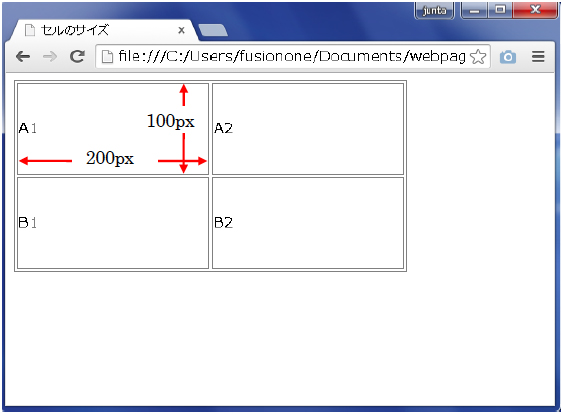
図 7.4.3
A1のセルが、指定されたピクセル数で設定されました。A1のセル以外のセルの大きさは、行や列の中で最大のセルに合わせて設定されますので、サイズの設定されていないA2のセルの縦幅やB1のセルの横幅のサイズも自動調整されました。
4. セルのサイズを比率指定する
続いて、セルのサイズをパーセントで指定してみましょう。<td>タグのwidthプロパティ・heightプロパティにパーセントを指定すると、テーブルに対する指定比率で表示されます。
新しくテキストエディタを開いて、[table4_4.html]と[table4_4.css]という名前で[ch07]フォルダに保存してください。保存ができたら、[table4_4.html]と[table4_4.css]に以下のソースコードを記述してください。
①ソース・フォルダー :webpage/ch07
②ファイル名 :table4_4.html、table4_4.css
➢ table4_4.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="table4_4.css">
<title>セルのサイズ</title>
</head>
<body>
<table>
<tr>
<td class="td-first">A1</td>
<td>A2</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
</tr>
</table>
</body>
</html>
➢ table4_4.css
@charset "UTF-8";
table {
border: 1px solid gray;
width: 400px;
height: 200px;
}
td {
border: 1px solid gray;
}
td.td-first {
width: 70%;
height: 60%;
}
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示を確認してください。
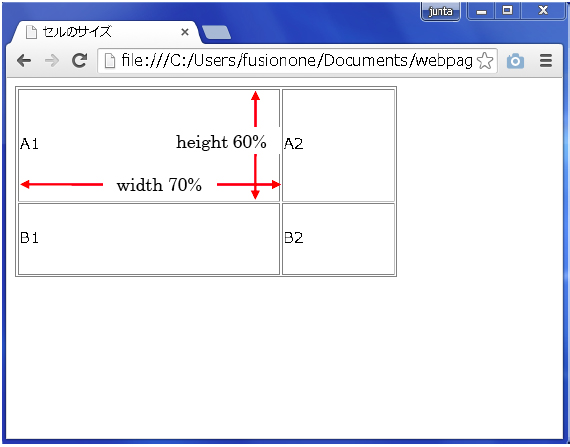
図 7.4.4
A1のセルが、指定されたピクセル数で設定されました。セルのあるテーブルに対して、幅70%、高さ60%のサイズになっています。
A1のセル以外のセルの大きさは、行や列の中で最大のセルに合わせて設定されますので、サイズの設定されていないA2のセルの高さやB1のセルの幅のサイズも自動調整されました。
◉border-collapseプロパティ
border-collapseはテーブルのスタイルに固有のプロパティです。<th>、<td>のセルごとにボーダーを引くか、隣り合うボーダーを1本にまとめるか、どちらかを決めるプロパティです。値は collapseかseparateで、このプロパティを指定しない場合は、デフォルトでseparateが適用されます。collapseにすると、隣り合うボーダーは1本にまとまります。
◉Google Chromeデベロッパーツール
HTMLとCSSのコーディングが完了したあとで、「意図したスタイルが反映されていない」という不具合を修正することや、「やっぱりフォントサイズをもう少し大きくしたい」、「下の余白をもっと小さくしたい」などのレイアウト修正を行うことはよくあります。そのようなとき、Google Chromeデベロッパーツール(以下、デベロッパーツール)を使うと、リアルタイムでページの修正を試すことができます。
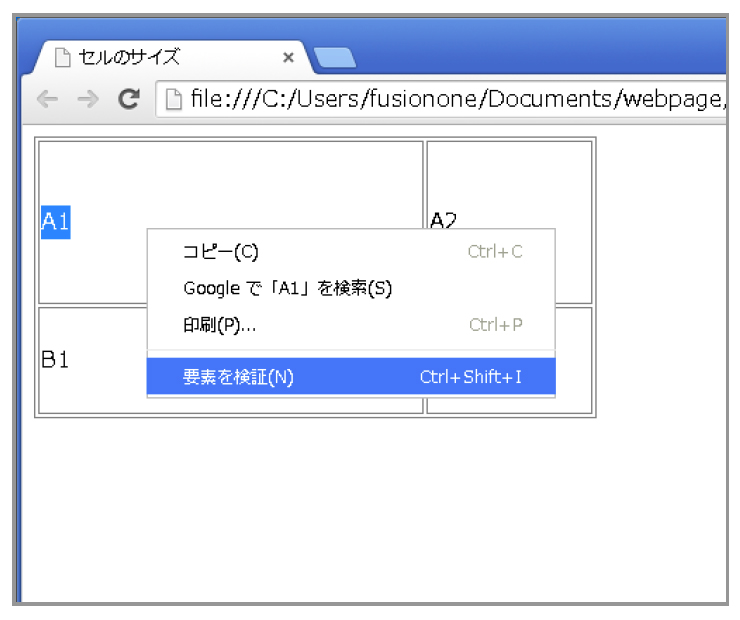
デベロッパーツールを起動するには、GoogleChromeを起動して、F12キーを押すか、ページ上で右クリックして「要素の検証」をクリックします。また、ページの変更したい箇所を選択したまま、「要素の検証」を選ぶと、デベロッパーツールの「Elements」パネルで該当箇所がハイライトされ、適用されているCSSが把握できます。また、「Elements」パネルの状態でルーペアイコンを選び、ページ上の要素をクリックしても、同様に該当箇所がハイライトされます。
7.4で作成したページを使って、ページを修正する方法を見てみましょう。
A1を選択した状態で「要素の検証」を選ぶと、デベロッパーツールが起動します。
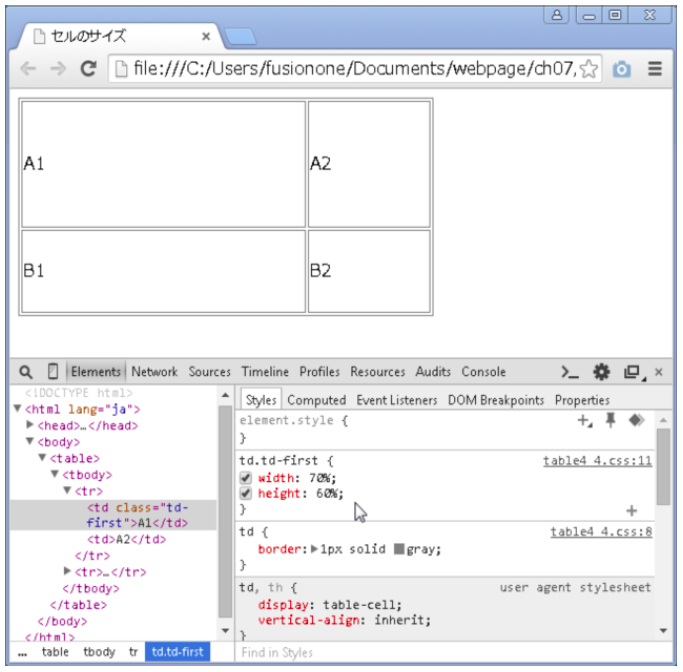
Elementsパネルで、該当箇所の<td>タグの部分がハイライトされ、サイドバー(①)で適用されているCSSの情報が確認できます。DOMエレメントツリー(②)では、ブラウザ部分で表示中のHTML要素をツリー形式で表示されます。また、現在表示している要素の階層はパンくずリスト(③)に表示されます。
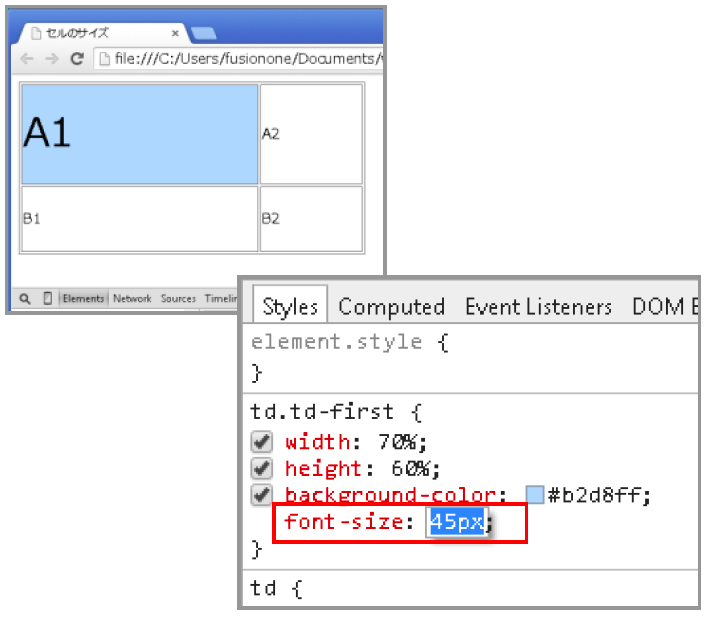
「最初の<td>タグの背景を薄い青色にして、文字サイズをもっと大きくしてほしい」という修正依頼があったと想定してみましょう。
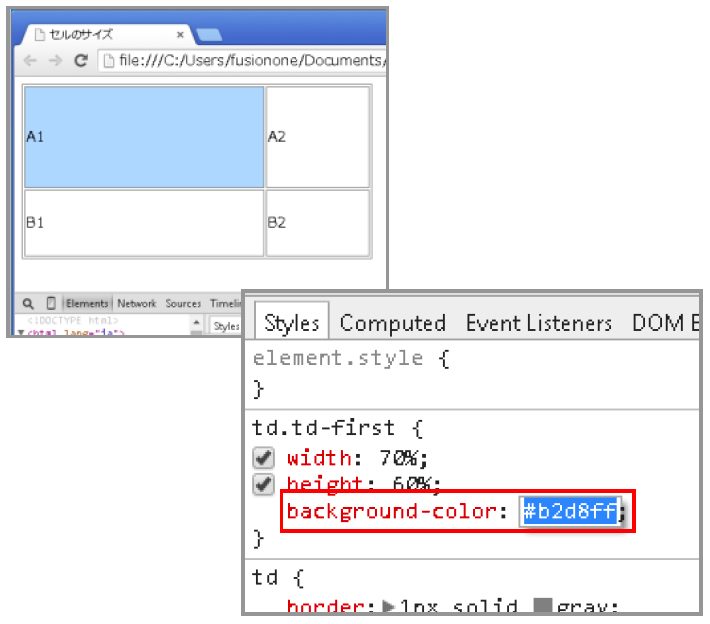
CSSファイルを変更する前に、デベロッパーツール上でCSSを追加して、リアルタイムで編集を行って修正を試してみます。対象の要素がアクティブになった状態で、サイドバーの適用されているCSSの余白をクリックすると、CSSが追加できるようになります。
ここで、背景色を薄い青色にするために、「background-color:#b2d8ff」を追加すると、リアルタイムでA1の背景の色が変更されます。
リアルタイムでの変更を試すだけでなく、デベロッパーツールを使えば、CSSやHTMLの記述ミスを見つける手掛かりにもなります。
たとえば、CSSの記述を記載したにもかかわらず、サイドバーに記述した内容が表示されない場合は、クラス名や記述に間違いがあることを示しています。その場合には、デベロッパーツールを使ってソースコードを見直して、修正を行いましょう。