演習1.10 ページのリンクを設定する
- リンクの設定
<a href =”(リンク先のファイル名)”>○○○</a>
ここまで、トップページ(index.html)と、2つのサブページ(koneko.html、koinu.html)の準備をしました。続いて、それぞれのページのメニューをクリックするだけで、お互いのページを自由に行き来できるようにリンクの設定をします。
1. index.htmlのメニューにリンクを設定する
まず、「トップページ(index.html)」のメニューにリンクを設定します。
メニューにある、「トップページ」、「子猫写真」、「子犬写真」のセルに、<a href=”○○○”>と</a>を書くことで、リンクが設定できます。
➢ index.html (※必要部分のみ記載)
<body>
<h1>子猫と子犬の部屋</h1>
<h3>かわいい動物たちの写真館</h3>
<table>
<tr>
<td><a href="index.html"><strong>トップページ</strong></a></td>
<td><a href="koneko.html"><strong>子猫写真</strong></a></td>
<td><a href="koinu.html"><strong>子犬写真</strong></a></td>
</tr>
</table>
<p>
<img src="img/img01.jpg"><br>
上記の記述が終わったら、上書き保存をしてください。
ブラウザで表示すると、メニューの「トップページ」、「子猫写真」、「子犬写真」の文字の下にアンダーラインが引かれ、リンクの設定がされたことがわかります。

図 1.10.1
2. リンクを確認する
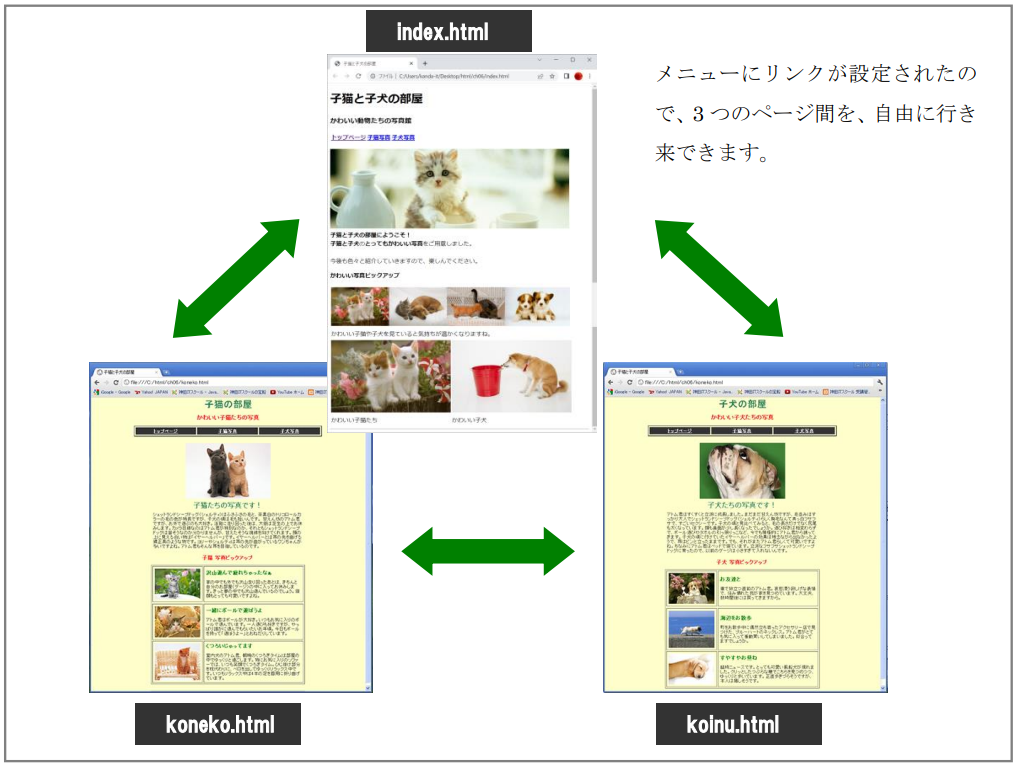
[index.html]をブラウザで開いて、2つのサブページへ、メニューのリンクで行ったり来たりできるようになったか、確認してみましょう。
図 1.10.2
以上で、3つのページから構成される、「子猫と子犬の部屋」の完成です。
