演習1.6 テーブルを使って画像や文章を並べる
- セルに画像を挿入する
<td><img src= “画像ファイル名”></td>
画像をきれいに並べたいときには、テーブルを利用すると、自由度が高くなります。テーブルについてはHTML&CSS入門の7章で学習しましたが、ここでは、テーブルの中に画像や文章を並べていくことにします。
1. テーブルを作成する
では、画像や文章を挿入するテーブルを作成します。
これまで記述したソースコードに、枠で囲まれた部分を記述してください。文章が多いですので、間違えないように、ゆっくりと記述してください。
①ソース・フォルダー :html/ch06
②ファイル名 :index.html
➢ index.html (※必要部分のみ記載)
<p>
<img src="img/img01.jpg"><br>
<strong>子猫と子犬の部屋にようこそ!</strong><br>
<strong>子猫と子犬 </strong>の<strong>とってもかわいい写真</strong>をご用意しました。<br><br>
今後も色々と紹介していきますので、楽しんでください。<br>
</p>
<p><strong>かわいい写真ピックアップ</strong></p>
<table>
<tr>
<td colspan="2">A</td>
</tr>
<tr>
<td colspan="2">B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
</tr>
</table>
<hr>
</body>
</html>
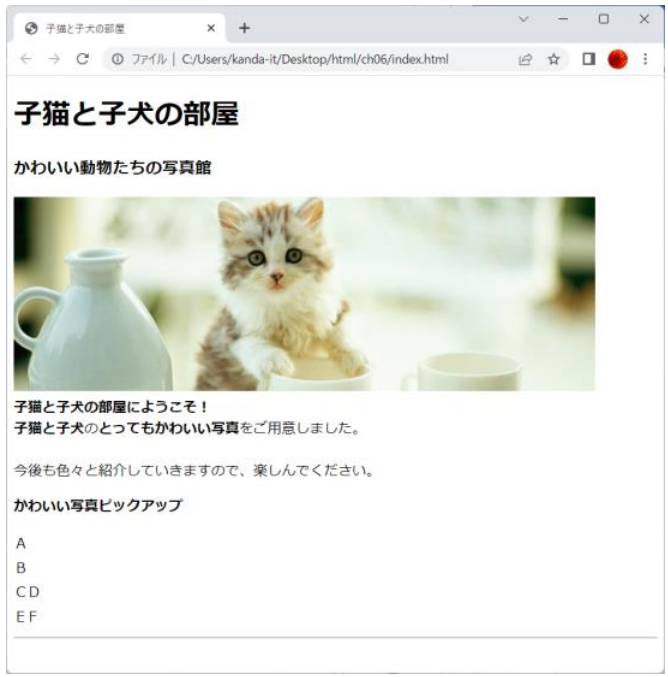
この記述によって、「かわいい写真ピックアップ」という文章と、「A」~「F」までの文字の入ったテーブルができました。「A」と「B」のセルは、それぞれ横方向の2つのセルが連結されて作られています。
ブラウザで確認すると、以下のように表示されます。

図 1.6.1
2. セルに画像を挿入する
続いて、作成したテーブルのセルに、画像を挿入していきます。
「A」、「C」と「D」の3つのセルに、写真を挿入します。以下のように、「A」、「C」、「D」の記述を書き換えてください。
➢ index.html (※必要部分のみ記載)
<p><strong>かわいい写真ピックアップ</strong></p>
<table>
<tr>
<td colspan="2">
<img src="img/img02.jpg" alt="子猫や子犬たちの写真"> // Aのセル
</td>
</tr>
<tr>
<td colspan="2">B</td>
</tr>
<tr>
<td>
<img src="img/img03.jpg" alt="かわいい子猫たちの写真"> // Cのセル
</td>
<td>
<img src="img/img04.jpg" alt="かわいい子犬たちの写真"> // Dのセル
</td>
</tr>
<tr>
<td>E</td>
<td>F</td>
</tr>
</table>
ブラウザで確認すると、次のように表示されます。

図 1.6.2
3. 画像の説明文を加える
続いて、「B」、「E」、「F」のセルに、説明文を加えていきます。
以下のように、「B」、「E」、「F」の記述を書き換えてください。
➢ index.html (※必要部分のみ記載)
<p><strong>かわいい写真ピックアップ</strong></p>
<table>
<tr>
<td colspan="2">
<img src="img/img02.jpg" alt="子猫や子犬たちの写真">
</td>
</tr>
<tr>
<td colspan="2">かわいい子猫や子犬を見ていると気持ちが温かくなりますね。</td> // Bのセル
</tr>
<tr>
<td>
<img src="img/img03.jpg" alt="かわいい子猫たちの写真">
</td>
<td>
<img src="img/img04.jpg" alt="かわいい子犬たちの写真">
</td>
</tr>
<tr>
<td>かわいい子猫たち</td> // Eのセル
<td>かわいい子犬</td> // Fのセル
</tr>
</table>
4. HTMLファイルを保存
記述が終わったら、上書き保存をしてください。
5. ブラウザで表示
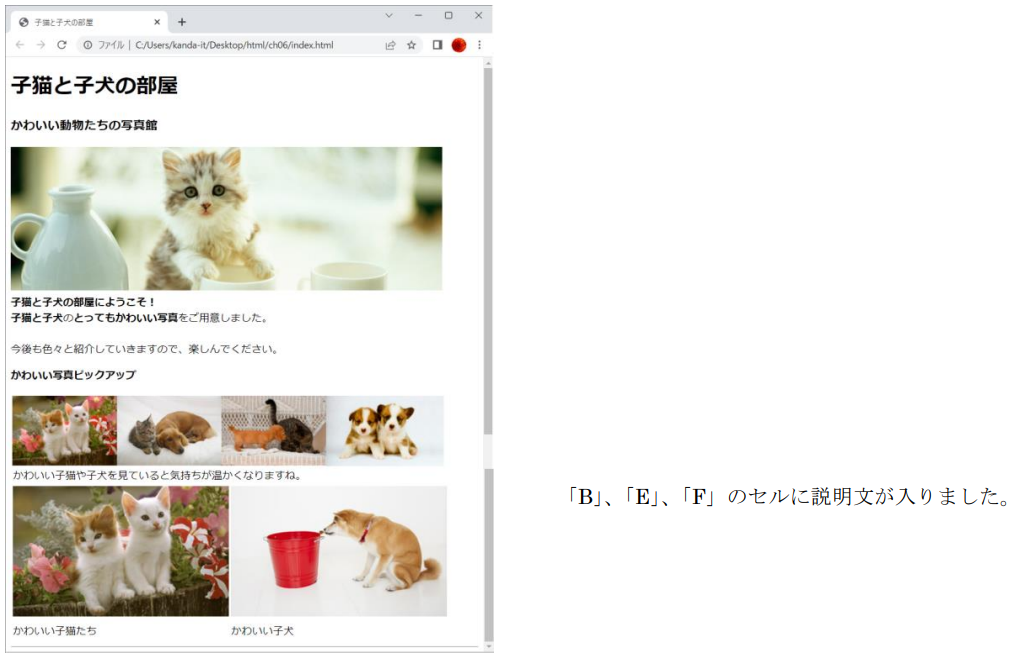
これまでの記述によって、ブラウザでの表示は次のようになります。

図 1.6.3
