4.6 セレクトボックス
【ここで学ぶ内容】
- セレクトボックス
<select name=”名前”><option value=”値”>表示</option></select>
セレクトボックス
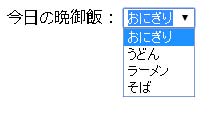
セレクトボックスは、メニューのタイトル部分にマウスカーソルを合わせてクリックすると、そこから選択項目の一覧が引き出されたように垂れ下がってくる表示方法のことです。
図 4.6.1 セレクトボックス
複数の選択肢から1つを選択するのはラジオボタンも同じですが、セレクトボックスを使うと、スペースをとらずに、すっきりと項目をまとめることができます。では、セレクトボックスを作っていきましょう。
1. ソースコードの記述
先ほど作成した[form.html]のソースコードを、以下のように修正してください。
①ソース・フォルダー :webpage/ch04
②ファイル名 :form.html
➢ form.html
<p>今日の晩御飯:
<select name="dinner">
<option value="riceball">おにぎり</option>
<option value="udon">うどん</option>
<option value="ramen">ラーメン</option>
<option value="soba">そば</option>
</select>
</p>
セレクトボックスは、<select>タグで全体の名前などを設定し、実際の選択項目は、<option>タグを使います。選択項目の数だけ、<option>タグを記述するわけです。<option>タグの直後に記述したテキストが項目として表示されます。value属性は、選択された項目を識別するための値で、ここで指定された値がデータとして送信されます。
➢ form.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームの作成</title>
</head>
<body>
<form action="" method="POST">
<p>名前:<input type="text" name="name"></p>
<p>メッセージ:</p>
<textarea name="message" rows="5" cols="40"></textarea>
<p>性別:
男性<input type="radio" name="gender" value="man">
女性<input type="radio" name="gender" value="woman">
</p>
<p>好きな動物:
犬<input type="checkbox" name="animal" value="dog">
猫<input type="checkbox" name="animal" value="cat">
馬<input type="checkbox" name="animal" value="horse">
猿<input type="checkbox" name="animal" value="monkey">
</p>
<p>今日の晩御飯:
<select name="dinner">
<option value="riceball">おにぎり</option>
<option value="udon">うどん</option>
<option value="ramen">ラーメン</option>
<option value="soba">そば</option>
</select>
</p>
</form>
</body>
</html>
2. ブラウザで確認
ソースコードの記述が終わったら、上書き保存をして、ブラウザで表示しましょう。
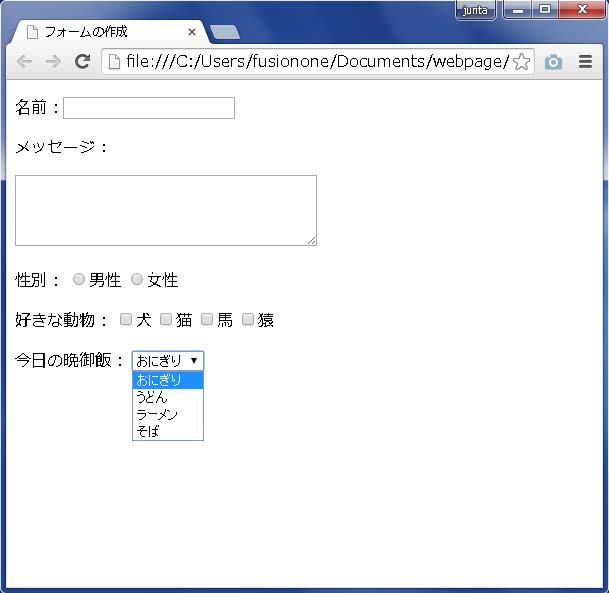
図 4.6.2
4つの選択項目のなかから、1つを選択することができます。