9.3 CSS3で使用できるスタイル
これまではJavaScriptを使わなければ実現が難しかった透過処理、角丸、ドロップシャドウ、アニメーションなどをCSS3を使えば簡単に実現することが出来ます。使用頻度の高いプロパティをいくつか見ていきましょう。
9.3.1 opacityプロパティ
opacityプロパティは要素の透明度を指定するCSS3のプロパティです。opacityプロパティに設定できる値は、0.0以上1.0以下の数値です。0の場合、要素は完全に透明になり、0より大きく1未満の場合、要素は半透明になり、1の場合、要素は完全に不透明になります。
➢ opacityプロパティ ルールセットの記述例
セレクタ {
opacity: 0.0~1.0の数値;
}
スタイルを記述して実際の表示を確認しましょう。
①ソースフォルダ :webpage/ch09
②ファイル名 :opacity.html
➢ opacity.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>opacityプロパティ</title>
<style>
.opacity {
background-color: #0080c0;
height: 100px;
}
.opacity:hover {
opacity: 0.6;
}
</style>
</head>
<body>
<div class="opacity"><p>マウスカーソルを重ねると半透明になります</p></div>
</body>
</html>
マウスカーソルを重ねると背景色の透明度が変わり、半透明になります。
9.3.2 border-radiusプロパティ
border-radiusプロパティはボーダーの角を丸めるCSS3のプロパティです。また、ボックスにボーダーが指定されていなくても、backgroundによって与えられた背景も丸めることができます。長さのpx(ピクセル)や%(パーセント)を使って値を指定します。
➢ border-radiusプロパティ ルールセットの記述例
セレクタ {
border-radius : サイズ;
}
スタイルを記述して実際の表示を確認しましょう。
①ソースフォルダ :webpage/ch09
②ファイル名 :radius.html
➢ radius.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>border-radiusプロパティ</title>
<style>
.radius {
background-color: #fdc72f;
height: 100px;
width: 400px;
padding: 20px;
border-radius: 50px;
}
.img-radius {
background-image: url(../img/koneko02.jpg);
width: 140px;
height: 140px;
border-radius: 70px;
}
</style>
</head>
<body>
<div class="radius">四隅を半径50pxで丸くしています</div>
<p>画像も丸くできます</p>
<div class="img-radius"></div>
</body>
</html>
ボーダーや背景の画像が丸められて表示されます。
9.3.3 box-shadowプロパティ
box-shadowプロパティはボックスに影を付ける
CSS3のプロパティです。影の位置や色、ぼかし具合を自由に指定できます。
➢ box-shadowプロパティ ルールセットの記述例
セレクタ {
box-shadow : 右方向のずれ 下方向のずれ ぼかし具合 色;
}
スタイルを記述して実際の表示を確認しましょう。
①ソースフォルダ :webpage/ch09
②ファイル名 :shadow.html
➢ shadow.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>box-shadowプロパティ</title>
<style>
.shadow {
background-color: #fff;
border: 1px solid #ddd;
padding: 8px;
width: 400px;
height: 242px;
box-shadow: 5px 5px 5px #ddd;
}
</style>
</head>
<body>
<div class="shadow">
<img src="../img/img03.jpg" alt="猫" width="400px">
</div>
</body>
</html>
画像の背景にシャドウが追加され、写真風に画像が表示されます。
9.3.4 animationプロパティ
animationプロパティは要素にキーフレームアニメーションを適用することができるCSS3のプロパティです。
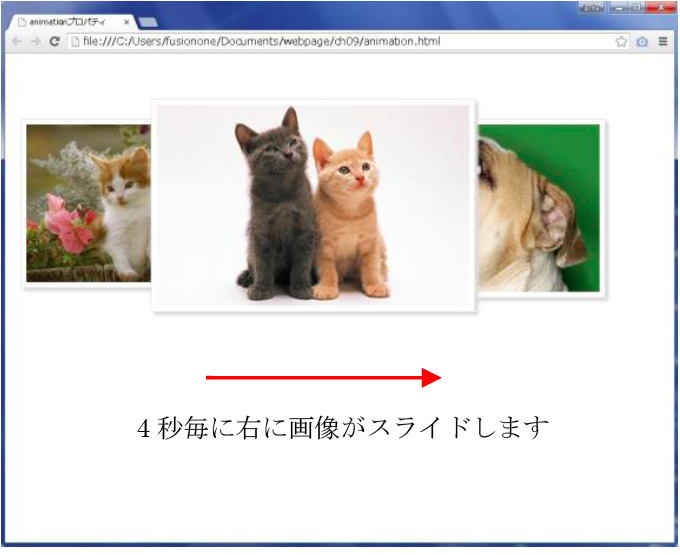
JavaScriptを使用せずにCSSのみで、スライドする画像ギャラリーを作成してみましょう。ただし、animationプロパティは他のプロパティに比べて指定が複雑ですので、本書ではサンプルコードのみ紹介します。また、複数のブラウザで開発中の機能のため、ベンダープレフィックスを付ける必要があります。
①ソースフォルダ :webpage/ch09
②ファイル名 :animation.html
➢ animation.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>animationプロパティ</title>
<style>
.img-slide {
width: 980px;
margin:50px auto;
position: relative;
}
.img-slide img {
position: absolute;
background-color: #fff;
box-shadow: 5px 5px 5px #ddd;
border: 1px solid #ddd;
padding: 8px;
}
.img1 {
-webkit-animation: slide 16s ease 0s infinite normal
}
.img2 {
-webkit-animation: slide 16s ease -4s infinite normal
}
.img3 {
-webkit-animation: slide 16s ease -8s infinite normal
}
.img4 {
-webkit-animation: slide 16s ease -12s infinite normal
}
@-webkit-keyframes slide {
0% { top: 20px; left: 200px; width: 480px; z-index: 4; }
20% { top: 20px; left: 200px; width: 480px; z-index: 4; }
25% { top: 50px; left: 480px; width: 400px; z-index: 3; }
45% { top: 50px; left: 480px; width: 400px; z-index: 3; }
50% { top: 50px; left: 200px; width: 400px; z-index: 1; }
70% { top: 50px; left: 200px; width: 400px; z-index: 1; }
75% { top: 50px; left: 0px; width: 400px; z-index: 3; }
95% { top: 50px; left: 0px; width: 400px; z-index: 3; }
100% { top: 20px; left: 200px; width: 480px; z-index: 4; }
}
</style>
</head>
<body>
<div class="img-slide">
<img src="../img/koneko01.jpg" alt="" class="img1">
<img src="../img/koinu01.jpg" alt="" class="img2">
<img src="../img/img04.jpg" alt="" class="img3">
<img src="../img/img03.jpg" alt="" class="img4">
</div>
</body>
</html>
4枚の画像が4秒毎に右にスライドして表示されます。
◉ベンダープレフィックス
ベンダープレフィックス(接頭辞)とは、各ブラウザメーカーが独自の拡張機能を実装したり、草案段階の仕様を先行実装する場合に、それが拡張機能であることを明示するために付ける識別子のことです。
将来的に仕様が変更されるリスクに備えて、独自拡張や先行実装のプロパティ名や値の先頭に付けることが推奨されています。
ベンダープレフィックスでは、前後に「-」を付けたベンダー識別子(vendor identifier)でブラウザの種類を特定します。
主要ブラウザのベンダープレフィックス
- -moz- …… Firefox
- -webkit- …… Google Chrome、Safari
- -o- …… Opera
- -ms- …… Internet Explorer