6.2 borderプロパティ
borderプロパティはコンテンツの周囲に枠線を表示させるプロパティです。このプロパティには、ボーダーの太さを定義するborder-width、ボーダーの種類を定義するborder-style、ボーダーの色を定義するborder-colorがあります。
それぞれのプロパティに設定できる値には以下のものがあります。
| プロパティ | 設定できる値 |
| border-width | thin、medium、thick、長さ など |
| border-style | none、solid、double、dotted、dashed など |
| border-color | RGBカラー、色名 など |
表 6.2.1 : borderプロパティの種類と値
➢ borderの記述例
セレクタ {
border-width: 太さ;
border-style: 種類;
border-color: 色;
}
HTML上に<style>タグを使用して、スタイルを記述して実際の表示を確認しましょう。
①ソースフォルダ :webpage/ch06
②ファイル名 :border.html
➢ border.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>border プロパティ</title>
<style>
.title {
border-width: 5px;
border-style: solid;
border-color: orange;
}
.content {
border-width: 10px;
border-style: dotted;
border-color: #20b392;
}
</style>
</head>
<body>
<h1 class="title">border プロパティの確認</h1>
<div class="content">
<p>点線にしてみました</p>
</div>
</body>
</html>
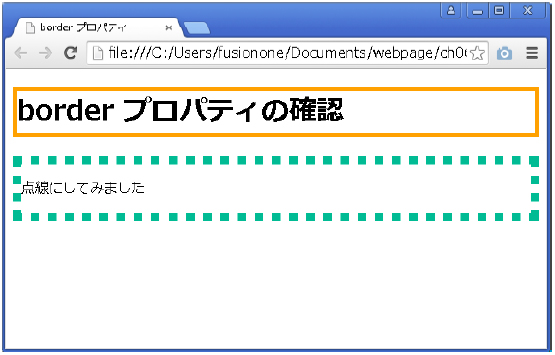
ブラウザで表示させると、オレンジ色のボーダーと緑色の点線のボーダーが表示されます。
この記述方法では、ボーダースタイルを定義するために3行の宣言を記述しました。しかし、実際には、今回のような場合は簡略化して記述する方法が一般的になっています。これを ショートハンドプロパティといいます。ショートハンドプロパティでは値を半角スペースで区切ることで、一度の記述で複数の値が指定できます。先ほど記述したtitleクラスとcontentクラスに同様のスタイルをショートハンドプロパティで定義するには、下記のようにします。
.title {
border: 5px solid orange;
}
.content {
border: 10px dotted #20b932;
}
➢ borderプロパティの簡略記述(ショートハンドプロパティ)例
セレクタ {
border: 太さ 種類 色;
}