初心者向けHTML&CSS講座 「1日集中HTML5&CSS3セミナー」内容

HTML5&CSS3入門講座の特徴
- スクールで準備するPC使用(ノートPC持参も可) / 実績のあるITスクールが運営
- 初心者のための6名少人数制 ※お申し込み受付のタイミングによっては7名となる場合があります。
東京・大阪・名古屋・福岡・仙台・札幌の各会場で定員6名の少人数で行われるので、気になった点は気軽に聞くことができるHTML5&CSS3入門講座です。
HTMLやCSSの基礎的なことを既に知っており、応用を学びたいというような経験者向けの講座ではありません。初心者、未経験者の方が対象です。
- 特典:①セミナー後でも無制限質問対応(3か月間)、②HTML5&CSS3オリジナルテキスト無料配布
1日集中HTML&CSSセミナーの申し込み
【日程】: 開催日程(※毎月に約7回で、年間約84回近く開催しております。)
【定員/時間】: 6名の少人数 / 10時~17時
【受講料】: 29,800円 (税込)
【特典】: ①セミナー後でも無制限質問対応(3か月間)②HTML&CSSセミナーのオリジナルテキスト無料配布。
【会場】:
■東京開催:東京都の神田駅、秋葉原駅周辺の神田ITスクール内セミナー会場
■大阪開催:大阪府の大阪駅、梅田駅周辺のセミナー会場
■名古屋開催:愛知県の名古屋駅、栄駅周辺のセミナー会場
■福岡開催:福岡県の博多駅、天神駅周辺のセミナー会場
■仙台開催:宮城県の仙台駅周辺のセミナー会場
■札幌開催:北海道の札幌駅周辺のセミナー会場
【受講者の声】: 1日集中HTML&CSS入門講座の受講者の声はこちらへ
【受講風景】: 神田ITスクールの1日セミナー受講風景はこちらへ
「1日HTML5&CSS3セミナー」では、、、
1日集中HTML5&CSS3セミナーでは、受講者全員が1人1台のパソコンを操作しながらのワークショップ形式でレクチャーします。講師の手順に従って作業するだけで、 その日のうちにHTML5&CSS3を使ったホームページを作成できます。また、講座で作ったホームページは受講が終わってもそのまま使い続けて運用することもできます。初心者の方に最適のHTML5&CSS3入門講座です!

ビジネスで・・・
★ホームページを作りたいけど、何から始めればいいのかわからない!
★HTMLやCSSは、聞いたことはあるけど、中身はまったく知らない!
★Web制作(ホームページ作成)の流れを知りたい!
★でも、どこから手をつければいいのか・・・!!
プライベートで・・・
★自分だけのwebサイトを作ってみたい!
★せっかく上手く撮った写真を、みんなに見てほしい!
★ブログはやっているけど、もう少し自由にデザインできるサイトが作りたい…
★本やWebで調べながらやったけど、30分で諦めた!
たった7時間のセミナーが終わったら、こんなことができるようになります。
・HTML5&CSS3の基本概念がわかり、簡単なホームページが作れるようになります。
HTML5&CSS3初心者向けの1日講座です。
神田ITスクールのHTML5&CSS3セミナーは、完全初心者向けです。6時間のセミナーは、「HTML5&CSS3って何?」というところから始まり、 ホームページ作成の流れまでを一通り学んでいきます。
神田ITスクールの1日講座の受講風景
神田ITスクールの1日セミナー受講風景写真で、雰囲気をご確認ください。
受講風景写真ページへは、こちらをクリックしてください。
セミナー参加者は事前の知識不要!
当セミナーでは、初心者がつまづいてしまう点、分かりづらい点をスムーズに習得できるようにご案内致しますので、現時点での経験や知識にとらわれず、PC操作をできる方ならどなたでも参加して頂けます。

少人数制で、受講者の皆さんの理解度を確認しながら進めますので、初心者の方でも安心して受講することができます。

適度なタイミングで休憩を挟みながら、終始リラックスしたムードでセミナーを進めます!

受講生の方は、なぜか人柄の良い人ばかりが集まる傾向があります。ぜひ交流を深めてください。(任意)
講座内容
1. WEBサイト制作の基礎
- WEBサイトを作るための基本的な知識を学習します。
- |–WEBサイト、WEBページとは
- |–WEBブラウザの機能と種類
- |–WEBサイト制作の下準備
2 HTMLの基礎
- WEBページを作成するためには、HTMLに関する知識の習得が必須です。HTMLについて学習します。
- |–HTMLとは
- |–HTMLの基本書式
- |–HTMLファイルの保存と閲覧
- |–マークアップ
3 CSSの基礎
- HTMLファイルに適用するデザインをCSSで記述し、HTMLファイルと関連付け、どのように表示されるかを確認します。
- |–CSSとは
- |–スタイルシートの記述場所
- |–CSSファイルの関連付け
- |–CSSファイルの基本書式
- |–CSSの記述
4 テーブルで表の作成
- HTMLを学ぶ上で欠かせないテーブルと呼ばれる要素(表を作成するツール)を学習します。
- |–テーブルの基本
- |–テーブルの詳細設定
- |–複数の行や列にまたがるセル
5 ビジネスサイトの作成
- これまで学習してきたHTML5とCSS3の知識を利用して、WEBページを作成します。
- |–レイアウトの作成
- |–トップページの作成
- ①レイアウトの作成
- ②ヘッダーの作成
- ③ナビゲーションの作成
- ④メイン画像の作成
- ⑤ボタンの作成
- ⑥見出しの作成
- ⑦フッターの作成
- |–サーバへのアップロード
- |–もっと機能を追加 (※オプション)
- |–レスポンシブデザインの仕組みを体験
※オプション項目はセミナーの進行状況により実施する場合としない場合があります。

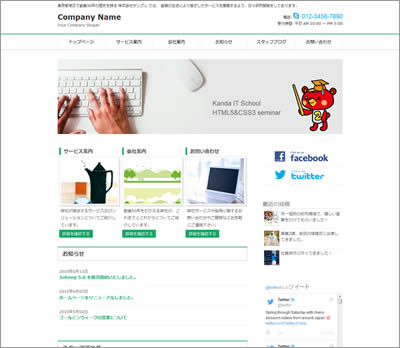
★作成サイトイメージ
※セミナーでは、時間の都合上、このサイトイメージの途中までの作成をしていきます。
6.質疑対応
各章の最後とセミナーの最後に質疑応答の時間を設けています。
受講された方への特典
HTML5&CSS3セミナーのオリジナルテキストを配布しますので、ご自宅に戻った後も、じっくり復習することが可能です。

HTML5&CSS3テキスト
【当日の流れとタイムスケジュール】
【10時~】 1日集中HTML5/CSS3セミナー開始(セミナーの流れ説明、講師紹介)
第1章: WEBサイト制作の基礎
第2章: HTMLの基礎
第3章: CSSの基礎
第4章: テーブルで表の作成
【12時30分~13時00分】 休憩(昼休み)【30分】
また、昼休み以外(10時~16時の間)にも小休憩を挟みますので、ご安心ください。
【13時~17時】
第5章:
■ビジネスサイトの作成:
■サーバーへのアップロード
【17時】 セミナー終了 (お疲れ様でした。)
※終了時間は目安で、少し前後する場合がございます。
利用するPC、LAN、及びテキストについて
・セミナーで使用するデスクトップPCはスクールで用意しています。(もちろん無料です。)
・スクールのPCのOSはWindows7、またはWindows10です。
・HTML5&CSS3で対応するOSは、WindowsVista/Windows 7/Windows 8/Windows 10/Macです。
・ノートPC(windows / Macどちらも可能)の持ち込みは可能です。(ノートPCの電源アダプタを忘れないでください。)
・タブレット端末はご利用いただけません。
・有線LAN&無縁LAN(Wi-Fi)の両方を用意しています。
・使用するオリジナルテキストは、特典として無料で配布します。
・資料改変に伴い、講座内容は予告なく変更となる場合があります。
決済方法
・銀行振り込み
・クレジットカード(PayPal)支払い
・お支払期限:
①通常: お申し込み日から4営業日以内かつ、講座開催日の前々営業日(平日)まで
②法人でのお申し込みの場合: お申込み日の月末またはお申込日の翌月末のいずれかを選択可
・※領収書は、お支払完了後にPDFでダウンロードできます。
キャンセルポリシー
やむを得ない理由によりキャンセルされる場合は、講座前日までのご連絡で全額返金いたします。
主催者都合の中止について
最少催行人員に満たない場合には、開催を中止とさせて頂く場合があります。その場合には、事前にご連絡のうえ、返金させていただきます。
お問い合わせ
・ご不明点は、お問い合わせフォームからご連絡ください
主席インストラクタープロフィール

崔 光護/チェ・ガンホ(主席インストラクター)
・早稲田大学大学院 理工学部卒業
・SanJose 州立大学、コンピューター工学部卒業
・アメリカのシリコンバレーでは、プログラマー・SEとして活躍
・日本でも同様プログラマー・SEとして多くのプロジェクトに参画
・神田ITスクールの「WordPress入門」、「PHP入門・基礎」、「Java入門・基礎」など多数オリジナルテキストを監修
・株式会社FusionOne 代表取締役
・現在は主に神田ITスクールの主席インストラクターとして活動しています。
★その他、経験豊富な講師が対応いたします。
会場アクセス(東京開催)
※セミナーの性質上、遅刻や途中参加には対応できません。
万が一、到着が10時を越えた場合は、他の日程に変更させて頂きます。
事前に下記の地図等で会場までの道順をご確認の上、余裕をもってお越しください。
会場アクセス(大阪・名古屋・福岡・仙台・札幌開催)
<<セミナー会場へのアクセスについて>>
セミナー会場は、開催日によって異なります。必ず事前に地図等で会場までの道順をご確認くださいますようお願いします。
セミナーの性質上、遅刻や途中参加には対応できません。
万が一、到着が10時を越えた場合は、他の日程に変更させて頂きます。余裕をもってお越しください。
よくある質問
Q:受講料の領収書は発行されますか?
A:領収書は、お支払完了後にPDFでダウンロードできます。
Q:お昼休み時間または休憩時間がありますか?
A:お昼休み時間は当日講座の進み具合で30分~50分とさせて頂きます。
また、小刻みに10分休憩を数回とらせて頂きます。
Q:教室内の受講中に飲み物は飲んでよいでしょうか?
A:もちろん、お水、コーヒー及びジュース等の飲料水は自由に飲むことができます。
Q:お弁当について
A:お弁当やパン等を持参したり、近くのコンビニで買ってきたりして召し上がる方々が多いです。
もちろん、昼休み時間に外出して食べてくる方々もいらっさいます。
時間が制限されていますので、ご自分のあったほうで昼休みを過ごすことができます。
Q:会場は何時から入場できますか?
A:会場は9時30分から入場できます。
余裕をもって9時40分頃に入場することをお勧めします。
必ず遅くても開始時刻の10分前(9時50分)までにお越しください。
神田ITスクールでは、以下に他の「1日集中セミナー」も開催しております。
神田ITスクールの「HTMLとCSS入門」講座を受講される方は以下講座もご一緒に受講される方々が多いです。
①1日集中HTML5&CSS3入門セミナー(当講座)
↓↓↓
②1日集中WordPress入門セミナー
(※「HTMLとCSS入門」講座を受講した後に、WordPressでのホームページ制作にご興味がありましたら、他の講座より先にWordPress講座を受講するのをお勧めします。)以下、③と④の講座は必ず受講する必要はありませんが、ホームページ制作や運用に非常に役に立つので、多くの方が受講されています。
神田ITスクールでは、以下に他の「1日集中セミナー」も開催しております。
1日集中Webマーケティング(SEO対策&アクセス解析)セミナー
以下は「マイクロソフト オフィス」のExcel,PowerPoint,Word講座の一覧です。
1日集中エクセル(Excel)入門講座
1日集中エクセルVBA入門講座
1日集中ワード(Word)入門講座
1日集中パワーポイント(PowerPoint)入門講座
役に立つ情報
お客様の声

女性 40代

女性 40代
実際的なお話をまじえてご説明くださるのでとても分かりやすかった。理解が深まりました。最初にどういう用途でセミナーを受講するのか、知りたい部分などをきいてくださったのがとても良かったと思います。質問もしやすい雰囲気でとても有意義な時間を過ごせました。ありがとうございました。

女性 40代
とても丁寧に1つ1つ教えてくださったのでわかりやすかったです。また、たまたまですが受講者が1人だったので、自分の状況を共有しながら、自分事にしながら進めることができてとても助かりました。ありがとうございました。

女性 30代
とても優しくおしえていただき、本当に助かりました。 ありがとうございます。

男性 20代
WEBサイトを作る際、改修する際の基本的な知識を理解することができました。 さっそく仕事に活かしていきたいと思います。

男性 10代
以前の研修で少し触る程度に扱ったものの復習もかねて参加しました。 終始、丁寧に教えてくださり、PCの不調や実際に記載した HTMLなども確認しながら進めていただけたのでわかりやすかったです。 ありがとうございました!

女性 20代
codepreviewを使用しながら進めていたので、リアルタイムで書いたコードが反映されていたのがわかりやすかったです。細やかな違いも即時に反映されるので、飽きることなく学べました。

女性 20代
アフターフォローがあるため、分からない部分があっても焦らず安心して聞くことが出来ました。

男性 20代
仕事で3年ぶりに必要になった為受講しました。 さすがにブランクがあり基礎的な動作も忘れかけたりしていましたが、 説明が丁寧で進行も丁度よかったためよく理解することが出来ました。

女性 40代
本日はありがとうございました。また、日付変更をしていただいてとても助かりました。 何の知識もないので理解が追い付かない部分もありましたが、丁寧に根気強く教えていただき、とても勉強になりました。本当にありがとうございました。

講師の方は授業内容だけでなく、こちらの質問に対して真摯に答えてくださいました。 今まで曖昧だった内容を深く理解できたので業務に活かせそうです。 ありがとうございました。また来校します!