レスポンシブデザイン
スマートフォンが普及した昨今、レスポンシブデザインを利用してWebサイトを構築されるケースが増えてきています。
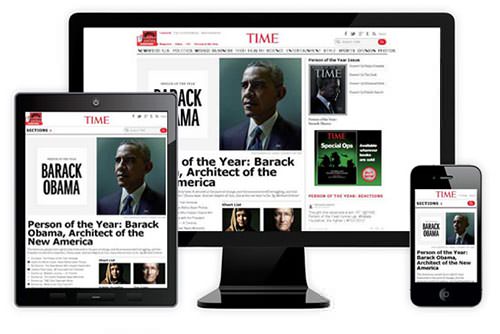
レスポンシブデザインでは、「PC用」と「タブレット用」と「スマホ用」で見た目を整形することができます。

サンプルコードを使って、レスポンシブデザインを体験してみましょう。
まずはレスポンシブデザインを適用する前のHTMLで表示を確認しましょう。
適用前
[作成] responsive.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>レスポンシブデザイン</title>
<style>
h1 {
font-size: 28px;
margin-bottom: 40px;
padding: 20px 10px;
border: solid 8px #63a4c2;
text-align: center;
}
h1 small {
font-size: 14px;
color: #555;
}
h2 {
padding-bottom: 5px;
border-bottom: solid 4px #63a4c2;
text-align: center;
}
img {
display: block;
margin: 0 auto;
}
.container {
width: 940px;
margin: 0 auto;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.image {
width: 23.5%;
float: left;
box-sizing: border-box;
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
box-shadow: 3px 3px 3px #ddd;
margin-right: 2%;
margin-bottom: 20px;
}
.image:last-child {
margin-right: 0;
}
</style>
</head>
<body>
<div class="container">
<h1>
レスポンシブデザイン<br>
<small>画面のサイズによってレイアウトが変わる</small>
</h1>
<div class="clearfix">
<img src="/wp-content/uploads/seminar/w_3pr01.png" class="image">
<img src="/wp-content/uploads/seminar/w_3pr02.png" class="image">
<img src="/wp-content/uploads/seminar/w_3pr04.jpg" class="image">
<img src="/wp-content/uploads/seminar/w_3pr09.jpg" class="image">
</div>
</div>
</body>
</html>
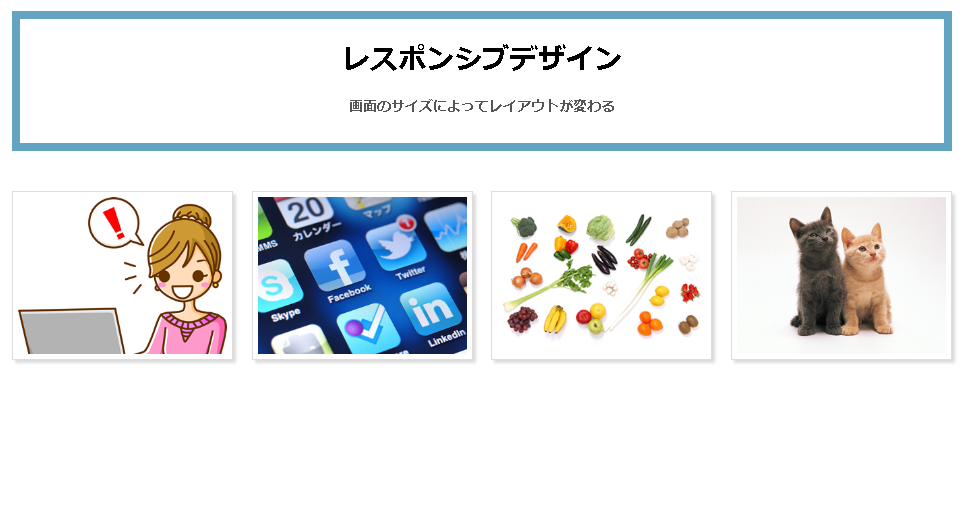
ブラウザで実行結果を確認してみましょう。
ブラウザのサイズを変更しても下記の表示が変わらないのが確認できます。

次にコードを修正して、レスポンシブデザインを適用させてみましょう。
適用後
[修正] responsive.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0" />
<title>レスポンシブデザイン</title>
<style>
h1 {
font-size: 28px;
margin-bottom: 40px;
padding: 20px 10px;
border: solid 8px #63a4c2;
text-align: center;
}
h1 small {
font-size: 14px;
color: #555;
}
h2 {
padding-bottom: 5px;
border-bottom: solid 4px #63a4c2;
text-align: center;
}
img {
display: block;
margin: 0 auto;
}
.container {
width: 940px;
margin: 0 auto;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.image {
width: 23.5%;
float: left;
box-sizing: border-box;
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
box-shadow: 3px 3px 3px #ddd;
margin-right: 2%;
margin-bottom: 20px;
}
.image:last-child {
margin-right: 0;
}
/**
* iPad:768px以下のときに適用されるCSS
*/
@media screen and (max-width: 768px) {
.container {
width: auto;
}
.image {
width: 49%;
}
.image:nth-child(even) {
margin-right: 0;
}
}
/**
* iPhone6(縦向き):幅375px以下のとき適用されるCSS
*/
@media screen and (max-width: 375px) {
.image {
width: 100%;
margin-right: 0;
}
}
</style>
</head>
<body>
<div class="container">
<h1>
レスポンシブデザイン<br>
<small>画面のサイズによってレイアウトが変わる</small>
</h1>
<div class="clearfix">
<img src="/wp-content/uploads/seminar/w_3pr01.png" class="image">
<img src="/wp-content/uploads/seminar/w_3pr02.png" class="image">
<img src="/wp-content/uploads/seminar/w_3pr04.jpg" class="image">
<img src="/wp-content/uploads/seminar/w_3pr09.jpg" class="image">
</div>
</div>
</body>
</html>
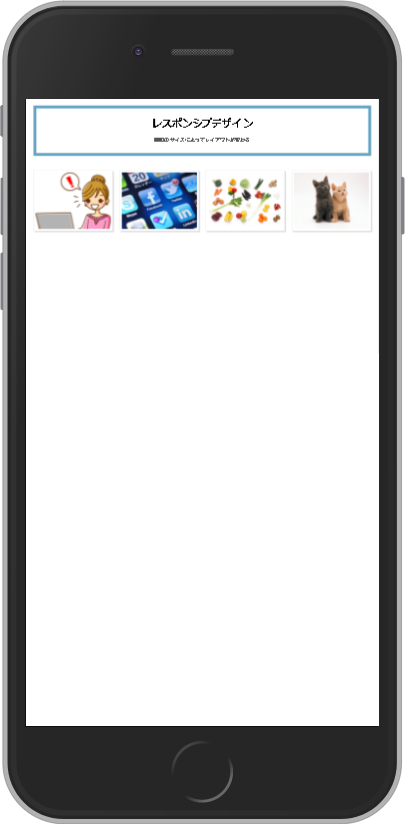
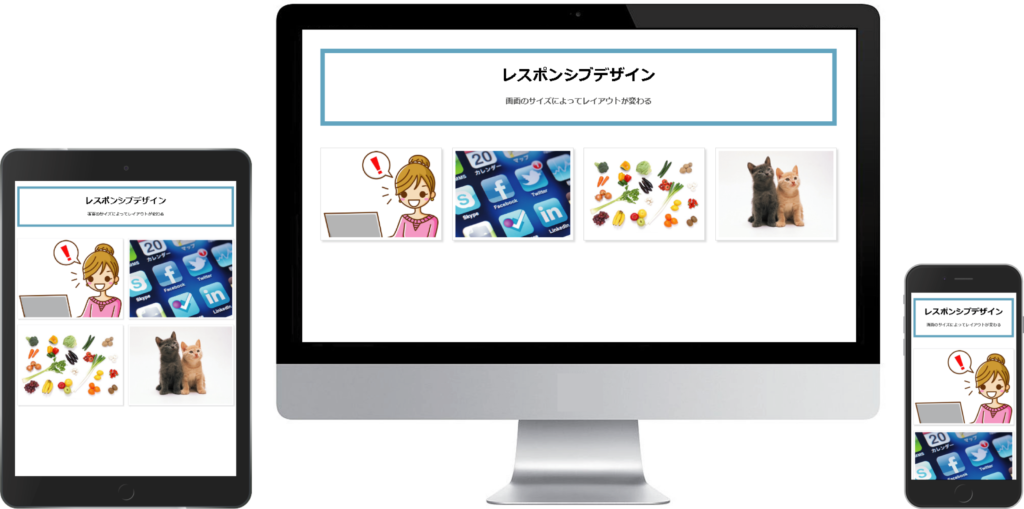
デバイスのサイズによって、下記のように表示される画像が変化します。
ブラウザのサイズを変更して実際に変化があるか確認してみましょう。

Media Queries を使って、スクリーンサイズごとにCSSを振り分けている部分が以下の通りです。
各スクリーンサイズごと、段階的に書いていく場合は、max-width: 768px のように書いていきます。
iPhone6でアクセスした時には全てに当てはまるので、上から順番にスタイルが適用されていく形になります。
/**
* iPad:768px以下のときに適用されるCSS
*/
@media screen and (max-width: 768px) {
.container {
width: auto;
}
.image {
width: 49%;
}
.image:nth-child(even) {
margin-right: 0;
}
}
/**
* iPhone6(縦向き):幅375px以下のとき適用されるCSS
*/
@media screen and (max-width: 375px) {
.image {
width: 100%;
margin-right: 0;
}
}
viewportとは
レスポンシブデザインは、仕組みとしてはそれほど難しいものではありませんが、慣れるまでには練習が必要です。
ただし、レスポンシブデザインを0から自作しようと思うと時間と労力もかかり、保守性にも欠けてしまうため自作で行うことはあまりありません。
実際の開発現場では、CSSのスタイルが既に定義されているCSSフレームワークを使うことが多いです。知識として覚えておきましょう。