レイアウトの作成
まずはWEBページを作成する上でのレイアウトについて学習していきます。
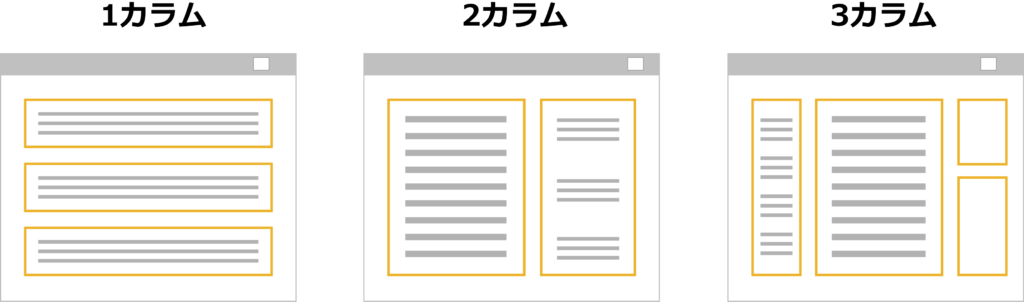
WEBページのレイアウトには、「段組み構造」が欠かせません。
WEBページにおける段組みの作成
Webページで「段組み」とは、現在のページレイアウトの基本となっているものですが、印刷媒体における段組みとは異なるものです。
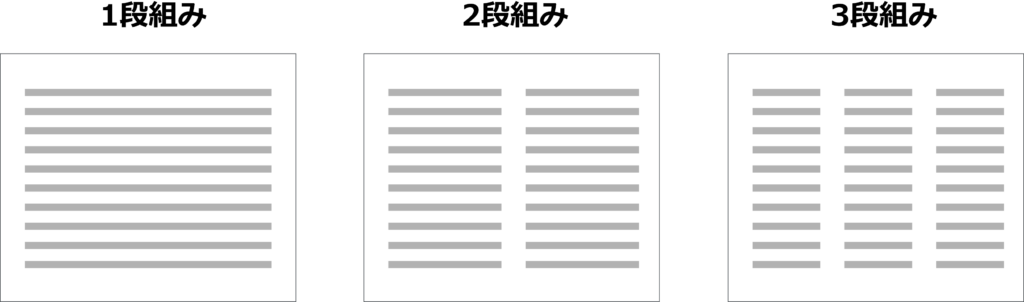
段組みとは
テキストや画像を複数の段に分けてレイアウトすること。新聞や雑誌など、さまざまな媒体で利用されています。

WEBページにおける段組み
HTMLとCSSには段組みの機能は用意されていなかったが、複数のボックスを横に並べて、段組みに見えるようにするようになりました。

3カラムの例
WEBページにおけるレイアウトの発展
近年のWEBページはボックスの中に、テキストや画像だけでなく、メニューなどのパーツを入れることで、レイアウトに多様性を生み出してきました。
ページレイアウトの基本は
「ボックスを意図した形に敷き詰めること」
ボックスをどのようにコントロールして並べるかを考えることが必要です。
STEP1. 1カラムレイアウトを作ってみる
まずはボックスが縦に並ぶ1カラムのレイアウトを作成してみましょう。
各ボックスにはクラス名を指定して、スタイルシートで操作できるようにします。
1カラムレイアウトは下記のようになります。
STEP1.1 コンテンツの準備
今回のサイトでは、「ヘッダー・ナビゲーション・メイン画像・メインコンテンツ・サイドバー・フッター」の6つの要素が必要なため、下記のようにコンテンツを準備します。
ヘッダー
ナビゲーション
メイン画像
メインコンテンツ
サイドバー
フッター
STEP1.2 HTMLタグでマークアップ
コンテンツを下記のようにマークアップし、意味付けを行います。
ここで登場するdivタグはhタグやpタグのように特定の意味を持たず、空箱のようなタグです。主にレイアウトの構築によく使用されます。また、各コンテンツ(以下ボックス)を「<div>~</div>」で囲んでおきます。
※マークアップする際のコツとして字下げ(インデント)を行うと見やすくなります。
<div>
<div>ヘッダー</div>
<div>ナビゲーション</div>
<div>メイン画像</div>
<div>メインコンテンツ</div>
<div>サイドバー</div>
<div>フッター</div>
</div>
STEP1.3 ボックスにスタイルを指定
ここでのPOINT
- classセレクタ
- インライン要素とブロックレベル要素
各ボックスのdivタグとそれを囲むdivタグにclass名をつけ、スタイルを指定しましょう。
※ボックスの構造を分かりやすくするため、「.layout」というclass名を指定します。
<div class="container">
<div class="layout">ヘッダー</div>
<div class="layout">ナビゲーション</div>
<div class="layout">メイン画像</div>
<div class="layout">メインコンテンツ</div>
<div class="layout">サイドバー</div>
<div class="layout">フッター</div>
</div>
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
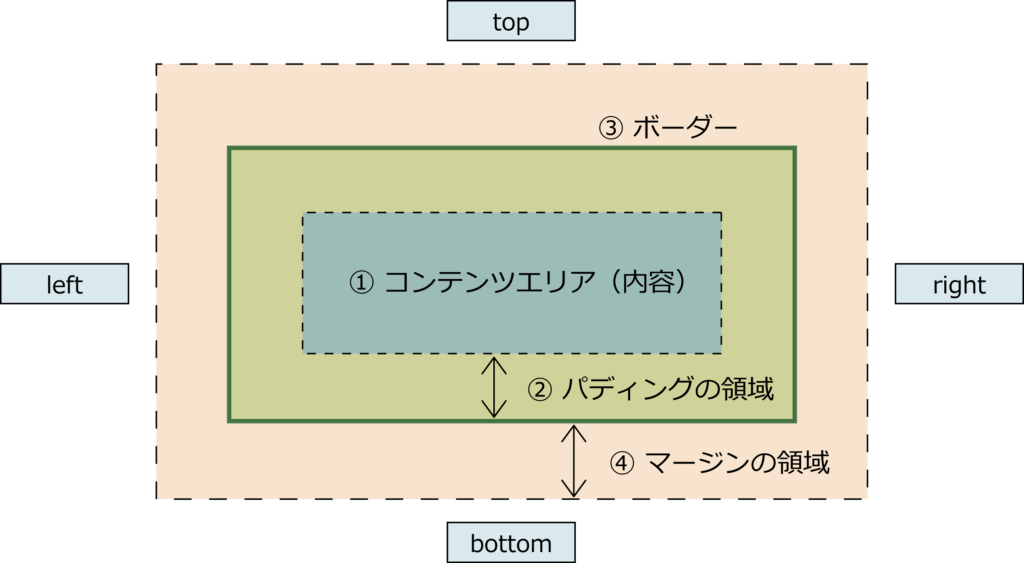
先ほど指定したスタイルの値を変更して、ボックスモデルの様子を確認してみましょう!
変更する部分は赤枠で囲まれた部分です。
.layout {
background-color: #dedede;
padding: 10px; /* ← この値を変更するとパディングが変化します */
border: 1px solid #949494; /* ← この値を変更するとボーダーが変化します */
margin-bottom: 10px; /* ← この値を変更するとマージンが変化します */
}
ここでのPOINT
- borderプロパティ(OP)
- ショートハンドプロパティ(OP)
- paddingプロパティ(OP)
- marginプロパティ(OP)
STEP2. 2カラムレイアウトを考える
今回のビジネスサイトは2段組みの2カラムレイアウトにしたいので、次のようなレイアウトを目指します。
STEP2.1 横に並べたいボックスをグループ化
メインコンテンツとサイドバーを横に並べたいので、2つのボックスを<div>タグでグループ化します。
<div class="container">
<div class="layout">ヘッダー</div>
<div class="layout">ナビゲーション</div>
<div class="layout">メイン画像</div>
<div class="layout">
<div class="layout">メインコンテンツ</div>
<div class="layout">サイドバー</div>
</div>
<div class="layout">フッター</div>
</div>
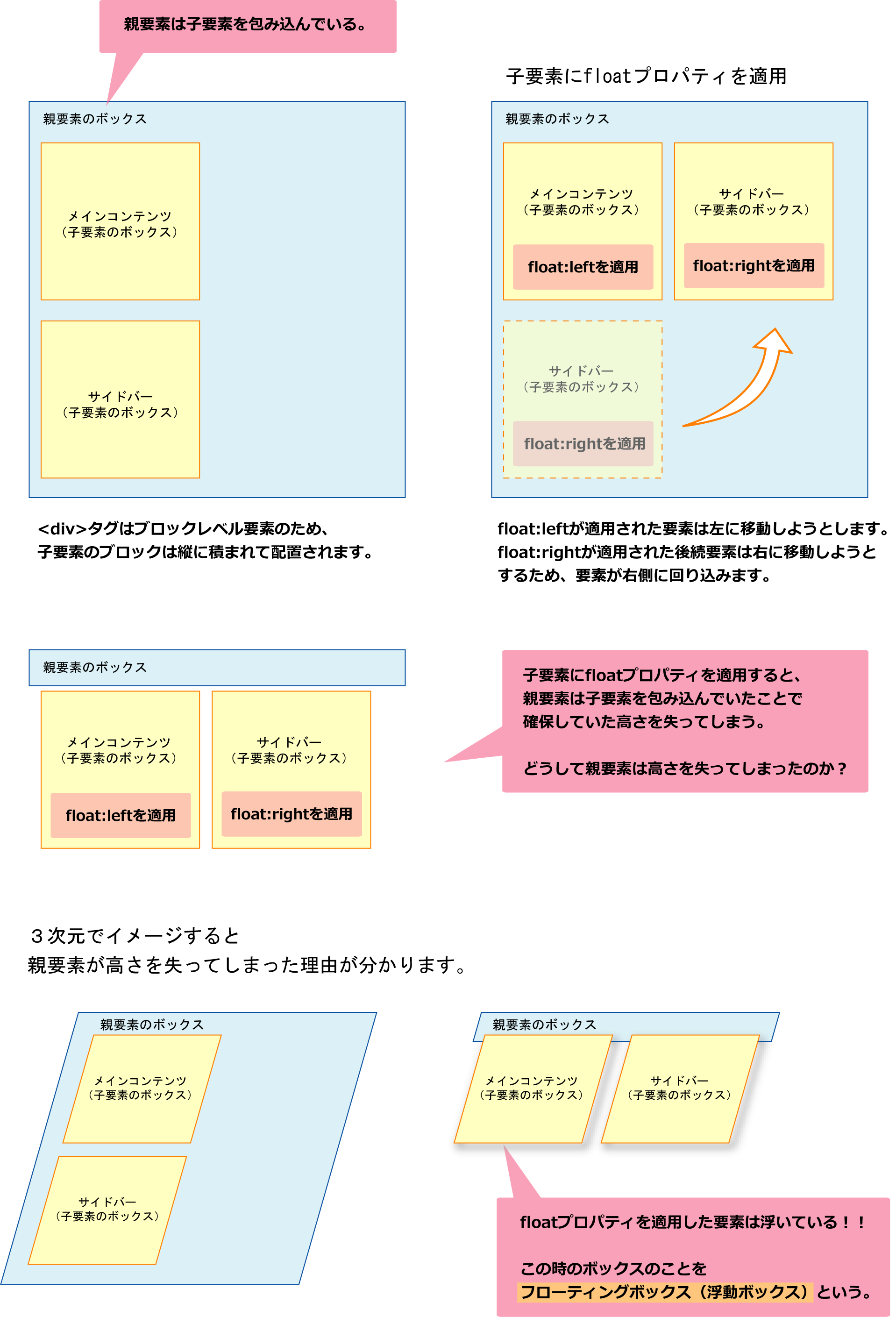
STEP2.2 ボックスを横に並べる
グループ化した2つのボックスを横に並べるため、メインコンテンツとサイドバーの<div>にクラスを追加します。
追加したクラスにfloatプロパティとwidthプロパティを指定し、横並びにします。
<div class="container">
<div class="layout">ヘッダー</div>
<div class="layout">ナビゲーション</div>
<div class="layout">メイン画像</div>
<div class="layout">
<div class="layout main">メインコンテンツ</div>
<div class="layout sidebar">サイドバー</div>
</div>
<div class="layout">フッター</div>
</div>
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
STEP2.3 ボックスの後ろに別の要素が入り込まないようにする
CSSでレイアウトの構築を行う際に、STEP2.2のfloatプロパティがよく用いられます。 しかしfloatプロパティを使用すると、「親の背景が表示されない」「レイアウトが崩れる」などのトラブルが起こりやすくなります。
floatプロパティによるトラブルを回避するには
まずは、下記のようにHTMLとCSSを修正して、親の高さが確保されていることを確認しましょう。
<div class="container">
<div class="layout">ヘッダー</div>
<div class="layout">ナビゲーション</div>
<div class="layout">メイン画像</div>
<div class="layout clearfix">
<div class="layout main">メインコンテンツ</div>
<div class="layout sidebar">サイドバー</div>
</div>
<div class="layout">フッター</div>
</div>
/* クリアフィックス */
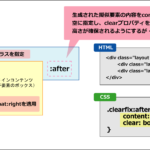
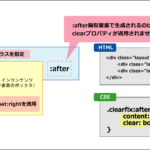
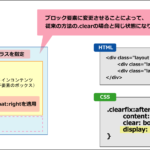
.clearfix:after {
content: "";
display: block;
clear: both;
}
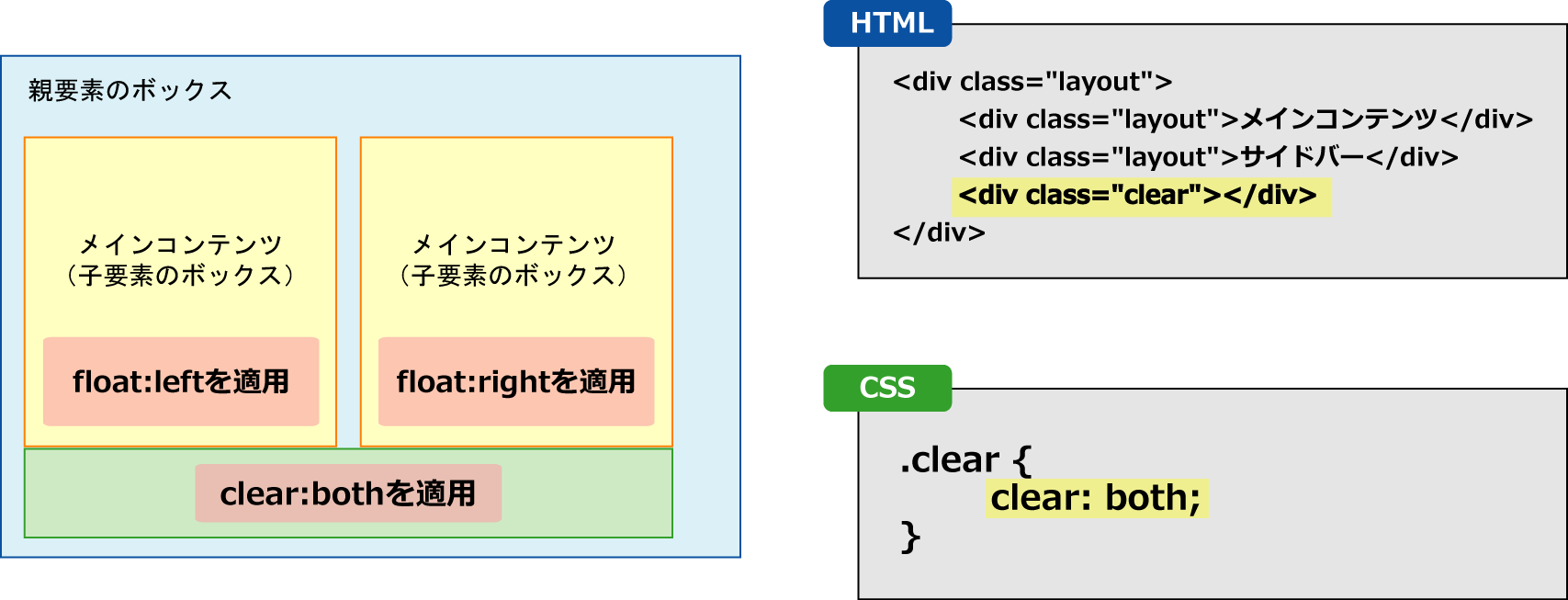
従来の方法では、下記のようにしてトラブルを回避していました。
上記のように、浮動化したボックスの後ろにclearプロパティを指定した要素を配置することで、親要素は子要素の終わり位置を把握することができるため、高さを確保することができるようになります。この方法の場合、浮動化したボックスの後ろに必ず指定をしなければ解除することができないため、「レイアウトにより不要なHTML要素が増える」などの問題が発生します。
この問題を解決する方法が、clearfix(クリアフィックス)と呼ばれる手法です。
ここまでのHTML
<div class="container">
<div class="layout">ヘッダー</div>
<div class="layout">ナビゲーション</div>
<div class="layout">メイン画像</div>
<div class="layout clearfix">
<div class="layout main">メインコンテンツ</div>
<div class="layout sidebar">サイドバー</div>
</div>
<div class="layout">フッター</div>
</div>
ここまでのCSS
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
/* クリアフィックス */
.clearfix:after {
content: "";
display: block;
clear: both;
}
各ページの作成の流れは、上記で作成したレイアウトの各ボックスの中に「ヘッダー」、「ナビゲーション」などの各パーツを入れていき、ページを完成させていきます。
続けて トップページの作成 を見てください。