お問い合わせページの作成
お問い合わせページを作成します。
contact.htmlの作成
まずはcontact.htmlを作成し、お問い合わせページのHTMLを作成しましょう。
基本レイアウトは会社案内ページのHTMLをコピーして使います。
下記の2箇所をお問い合わせページに合わせて修正してください。
また、メインコンテンツ内に記述してある会社案内のHTMLは削除します。
<!-- ナビゲーション ここから -->
<div>
<nav>
<ul class="clearfix">
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li class="active"><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
</div>
<!-- ナビゲーション ここまで -->
<!-- タイトルバー ここから -->
<div class="box-column">
<div class="title-bar">
<div class="container">
<h2>お問い合わせ</h2>
</div>
</div>
</div>
<!-- タイトルバー ここまで -->
マークアップ
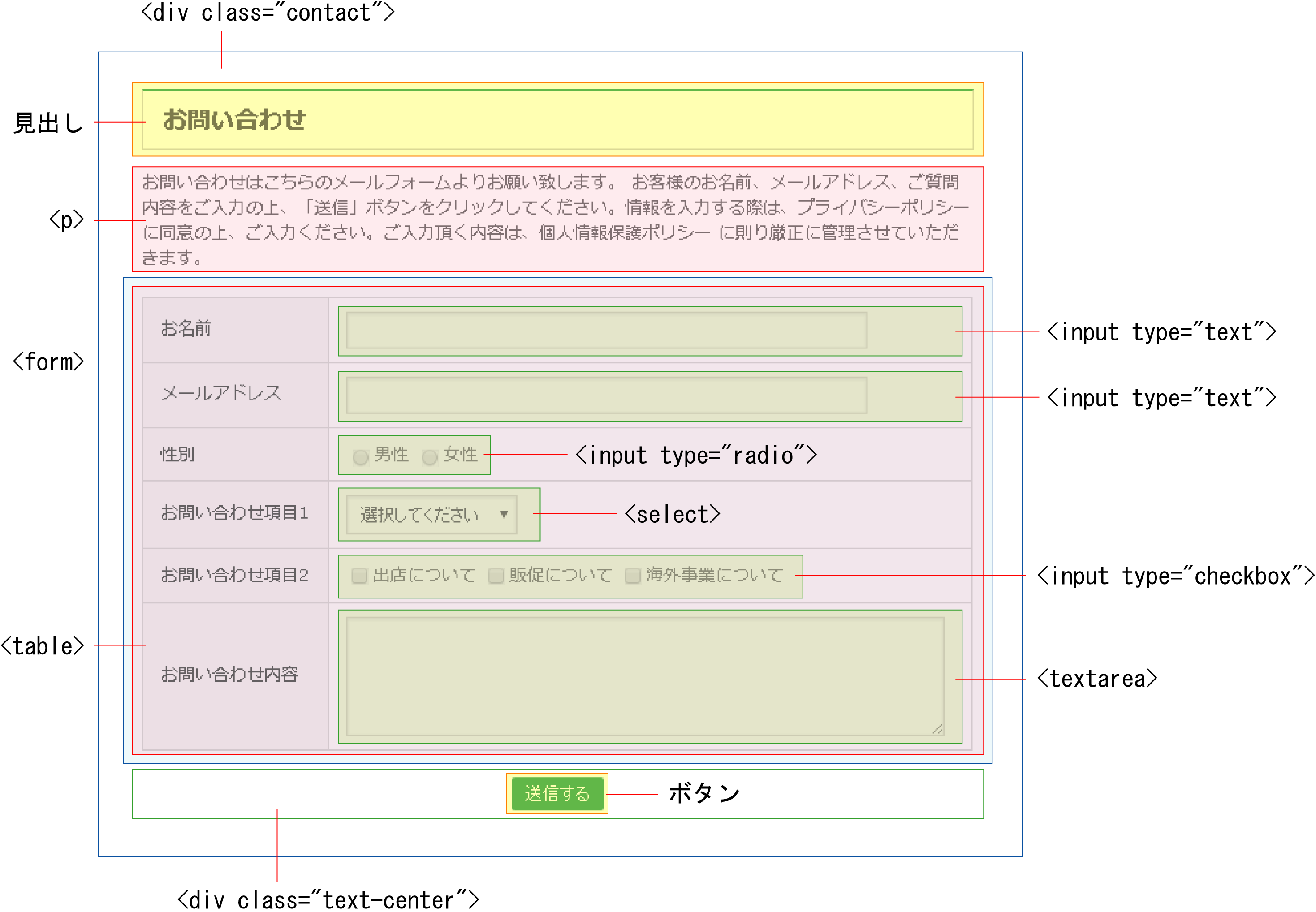
完成イメージから必要なパーツを次のようにマークアップしてみましょう。

ここでのPOINT
- フォームの種類
- フォーム領域
- テキストボックス
- テキストエリア
- ラジオボタン・チェックボックス
- セレクトボックス
- 送信ボタン
HTMLコード
次のようにHTMLを記述します。
<div class="clearfix">
<div class="main">
<!-- お問い合わせ ここから -->
<div class="contact">
<h2 class="heading">お問い合わせ</h2>
<p>
お問い合わせはこちらのメールフォームよりお願い致します。 お客様のお名前、メールアドレス、ご質問内容をご入力の上、「送信」ボタンをクリックしてください。情報を入力する際は、プライバシーポリシーに同意の上、ご入力ください。ご入力頂く内容は、個人情報保護ポリシー に則り厳正に管理させていただきます。
</p>
<form action="">
<table class="table">
<tbody>
<tr>
<th>お名前</th>
<td>
<input type="text" name="company" size="50">
</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>
<input type="text" name="email" size="50">
</td>
</tr>
<tr>
<th>性別</th>
<td>
<input type="radio" name="gender" value="man">男性
<input type="radio" name="gender" value="woman">女性
</td>
</tr>
<tr>
<th>お問い合わせ項目1</th>
<td>
<select name="item1">
<option>選択してください</option>
<option value="1">事業について</option>
<option value="2">採用について</option>
<option value="3">その他</option>
</select>
</td>
</tr>
<tr>
<th>お問い合わせ項目2</th>
<td>
<input type="checkbox" name="item2" value="1">出店について
<input type="checkbox" name="item2" value="2">販促について
<input type="checkbox" name="item2" value="3">海外事業について
</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td>
<textarea name="content" rows="6" cols="60"></textarea>
</td>
</tr>
</tbody>
</table>
<div class="text-center">
<button type="submit" class="button">送信する</button>
</div>
</form>
</div>
<!-- お問い合わせ ここまで -->
</div>
CSSコード
お問い合わせ用のスタイルを追加します。
.title-bar h2 {
color: #fff;
}
/* --------------------------
* お問い合わせ
* --------------------------
*/
.contact p {
font-size: 13px;
}
.contact form {
margin-top: 20px;
}
.contact input,
.contact textarea,
.contact select {
padding: 5px 6px;
border: 1px solid #ccc;
box-shadow: inset 0 1px 3px #ddd;
vertical-align: middle;
box-sizing: border-box;
}
.contact .text-center {
text-align: center;
}
これで、お問い合わせページの完成です。
続けて ブログ一覧ページの作成 を見てください。
正しくお問い合わせページの作成ができなかった方は、
「お問い合わせページ」サンプルコードをダウンロードして、「business」フォルダの内容を上書きしてから、
次のブログ一覧ページの作成に進んでください。
