トップページの作成
作成したレイアウトの各ボックスの中にパーツを配置して、トップページを完成させていきます。
ボックスの中に入れるパーツの抽出
まずはトップページの完成イメージから必要なパーツを抽出します。
抽出の粒度はあまり細かくせずに、機能別に抽出するのがコツです。
今回のビジネスサイトでは、次のように抽出してみましょう。

準備するパーツは全部で9個あります。
※外部サービス埋め込みは、提供元のデザインが適用されるためこちらでパーツ作成する必要はありません。
パーツの準備
各パーツを順番に作成していきます。
まず初めに「ヘッダー」を作成しましょう。
STEP1. ヘッダーを作成する
- STEP1.1 デザインの確認
- STEP1.2 コンテンツの準備
- STEP1.3 HTMLタグでマークアップ
- STEP1.4 デザインを変更したい部分の確認
- STEP1.5 ヘッダー完成コード
STEP1.1 デザインの確認
ヘッダーのデザインは下記のようになります。
Company Name
Your Company Slogan
電話: 012-3456-7890
受付時間: 平日 AM 10:00 〜 PM 5:00
STEP1.2 コンテンツの準備
まずはヘッダーに必要なコンテンツを準備しましょう
今回のサイトでは、「サイトの説明・会社名・お問い合わせ情報」などをヘッダー部分に表示させたいので、「ヘッダー」の記述を削除し、下記のようにコンテンツを準備します。
東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。
Company Name
Your Company Slogan
電話: 012-3456-7890
受付時間: 平日 AM 10:00 〜 PM 5:00
STEP1.3 HTMLタグでマークアップ
ここでのPOINT
- HTML5・CSS3とは(OP)
- HTML5のタグ(OP)
- リンク
- 見出し(OP)
コンテンツを下記のようにマークアップし、意味付けを行います。
<header>
<p>東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div>
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div>
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
STEP1.4 デザインを変更したい部分の確認
- 会社名「Company Name」の文字を大きくしたい
- お問い合わせ情報と会社名「Company Name」「Your Company Slogan」を横並びに表示させたい
- 電話番号のみ少し大きくしたい
CSSを使って上記のデザイン変更を行います。
STEP1.4.1 会社名「Company Name」の文字を大きくしたい
セレクタ部分を「header h1」と記述することで「headerタグの中にあるh1タグ」という意味になります。(子孫セレクタ)
header h1 {
font-size: 24px;
font-weight: bold;
}
STEP1.4.2 お問い合わせ情報と会社名「Company Name」「Your Company Slogan」を横並びに表示させたい
- お問い合わせ情報と「Company Name」「Your Company Slogan」のdivタグにclass名をつける
- それぞれのclassにスタイルを指定して横並びにする
1.お問い合わせ情報と「Company Name」「Your Company Slogan」のdivタグにclass名をつける
<header>
<p>東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div class="company-info">
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div class="contact-info">
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
2.それぞれのclassにスタイルを指定して横並びにする
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
「.company-info」と「.contact-info」にfloatプロパティを指定したことにより、headerが高さを失ってしまったため、headerタグに「.clearfix」クラス追加します。
※このようにclearfixを親要素に指定すれば、レイアウトが崩れるのを防いでくれます。
<header class="clearfix">
<p>東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div class="company-info">
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div class="contact-info">
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
STEP1.4.3 電話番号のみ少し大きくしたい
セレクタ部分を「header p span」と記述することで「headerタグの中にあるpタグの中にあるspanタグ」という意味になります。(子孫セレクタ)
header p span {
font-size: 20px;
font-weight: bold;
}
STEP1.5 ヘッダー完成コード
ヘッダーの高さやpタグの大きさなどを追加したヘッダー部分の最終的なHTMLとCSSは下記のようになります。
※ヘッダー部分のボックスの「class=”layout”」の記述は不要になるので、削除しましょう。
<header class="clearfix">
<p class="description">東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div class="company-info">
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div class="contact-info">
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
ここまでのHTML
<div class="container">
<div>
<header class="clearfix">
<p class="description">東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div class="company-info">
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div class="contact-info">
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
</div>
<div class="layout">ナビゲーション</div>
<div class="layout">メイン画像</div>
<div class="layout clearfix">
<div class="layout main">メインコンテンツ</div>
<div class="layout sidebar">サイドバー</div>
</div>
<div class="layout">フッター</div>
</div>
ここまでのCSS
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
/* クリアフィックス */
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
STEP2. ナビゲーションを作成する
- STEP2.1 デザインの確認
- STEP2.2 コンテンツの準備
- STEP2.3 HTMLタグでマークアップ
- STEP2.4 デザインを変更したい部分の確認
- STEP2.5 ナビゲーション完成コード
STEP2.1 デザインの確認
ナビゲーションのデザインは下記のようになります。
STEP2.2 コンテンツの準備
まずはナビゲーションに必要なコンテンツを準備しましょう
ナビゲーションには各ページ名を表示させたいので、「ナビゲーション」の記述を削除し、下記のようにコンテンツを準備しましょう。
トップページ
サービス案内
会社案内
ブログ
お問い合わせ
STEP2.3 HTMLタグでマークアップ
ここでのPOINT
- リスト
コンテンツを下記のようにマークアップし、意味付けを行います。
今回はulタグとliタグを用いて、リストとしてマークアップをします。また、各ページに移動できるようにリンクにします。
<nav>
<ul>
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
STEP2.4 デザインを変更したい部分の確認
マークアップ後の実行結果を確認し、デザインを変更したい部分を抽出します。
- リストを横並びにし、文字を中央揃えにしたい
- ナビゲーションの下部にもボーダーを表示させたい
- マウスカーソルが重なった時に、色を変えたい
CSSを使って上記のデザイン変更を行います。
STEP2.4.1 リストを横並びにし、文字を中央揃えにしたい
floatプロパティとwidthプロパティを使って、横並びになるようにします。
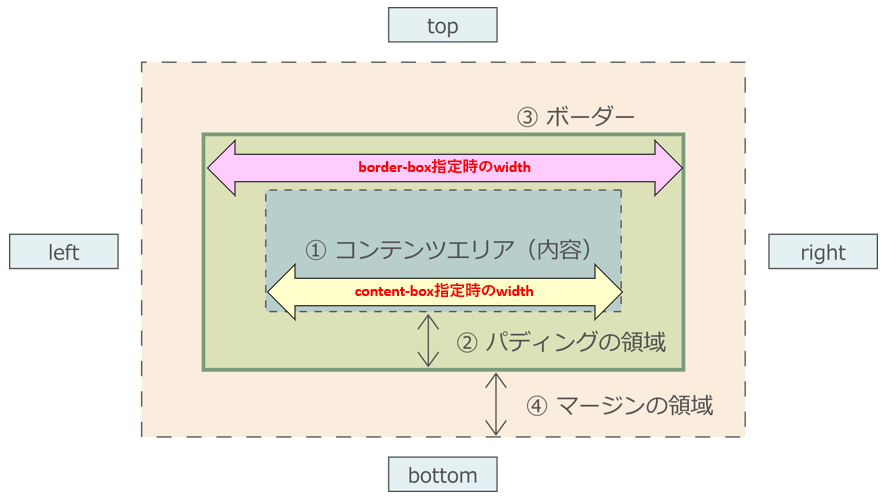
また、borderの線まで含めてwidthを20%にしたいので、box-sizingプロパティをborder-boxにします。
nav ul li {
float: left;
width: 20%;
box-sizing: border-box;
text-align: center;
}
liタグにfloatプロパティを指定したことにより、ulタグが高さを失ってしまったため、ulタグに「.clearfix」クラス追加します。
<nav>
<ul class="clearfix">
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
STEP2.4.2 ナビゲーションの下部にもボーダーを表示させたい
navタグにborderプロパティを使って、ボーダーを表示します。
nav {
border-top: 2px solid #16a765;
border-bottom: 1px solid #ccc;
}
STEP2.4.3 マウスカーソルが重なった時に、色を変えたい
ここでのPOINT
- 疑似クラス
:hover擬似クラスを使って、マウスカーソルが重なった時のみ、背景色と文字色が変わるようにしましょう。
nav ul li a:hover {
color: #fff;
background-color: #16a765;
}
上記の記述だけでは文字の背景部分しか色が変わらないので、下記のCSSを追加します。
この記述によって、文字以外の背景部分の色も変更させることができます。
nav ul li a {
display: block;
}
STEP2.5 ナビゲーション完成コード
左右のボーダーなどを調整したナビゲーション部分の最終的なHTMLとCSSは下記のようになります。
※ナビゲーション部分のボックスの「class=”layout”」の記述は不要になるので、削除しましょう。
<nav>
<ul class="clearfix">
<li class="active"><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
/* --------------------------
* ナビゲーション
* --------------------------
*/
nav ul li {
float: left;
width: 20%;
box-sizing: border-box;
text-align: center;
}
nav {
border-top: 2px solid #16a765;
border-bottom: 1px solid #ccc;
}
nav ul li a:hover {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
nav ul li a {
display: block;
padding: 15px;
border-left: 1px dotted #D6D6D6;
}
nav ul li:last-child {
border-right: 1px dotted #D6D6D6;
}
nav ul .active a {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
ここまでのHTML
<div class="container">
<div>
<header class="clearfix">
<p class="description">東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div class="company-info">
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div class="contact-info">
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
</div>
<div>
<nav>
<ul class="clearfix">
<li class="active"><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
</div>
<div class="layout">メイン画像</div>
<div class="layout clearfix">
<div class="layout main">メインコンテンツ</div>
<div class="layout sidebar">サイドバー</div>
</div>
<div class="layout">フッター</div>
</div>
ここまでのCSS
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
/* クリアフィックス */
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
/* --------------------------
* ナビゲーション
* --------------------------
*/
nav ul li {
float: left;
width: 20%;
box-sizing: border-box;
text-align: center;
}
nav {
border-top: 2px solid #16a765;
border-bottom: 1px solid #ccc;
}
nav ul li a:hover {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
nav ul li a {
display: block;
padding: 15px;
border-left: 1px dotted #D6D6D6;
}
nav ul li:last-child {
border-right: 1px dotted #D6D6D6;
}
nav ul .active a {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
STEP3 メイン画像を作成する
- STEP3.1 デザインの確認
- STEP3.2 コンテンツの準備・HTMLタグでマークアップの準備
- STEP3.3 メイン画像完成コード
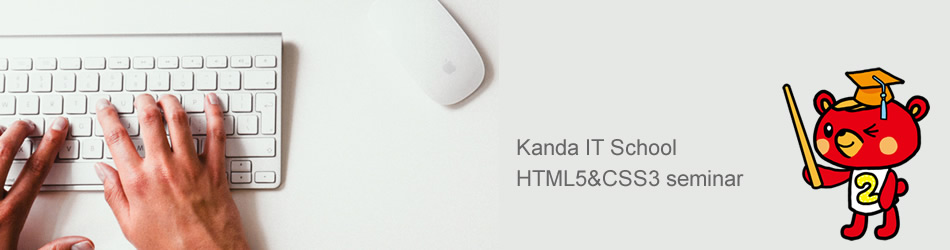
STEP3.1 デザインの確認
メイン画像のデザインは下記のようになります。

STEP3.2 コンテンツの準備・HTMLタグでマークアップ
ここでのPOINT
- imgタグ
- WEBサイトで扱える画像ファイル
今回は画像のみを使用するので、コンテンツの準備とマークアップを一緒に行いましょう。
「メイン画像」の記述を削除し、下記のようにコンテンツを準備しましょう。
<div class="main-img">
<img src="/sample/images/main.jpg" alt="メイン画像" width="100%">
</div>
/* --------------------------
* メイン画像
* --------------------------
*/
.main-img {
margin-top: 30px;
margin-bottom: 40px;
}
STEP3.3 メイン画像完成コード
上下の余白を追加したメイン画像部分の最終的なHTMLとCSSは下記のようになります。
※メイン画像部分のボックスの「class=”layout”」の記述は不要になるので、削除しましょう。
<div class="main-img">
<img src="/sample/images/main.jpg" alt="メイン画像" width="100%">
</div>
/* --------------------------
* メイン画像
* --------------------------
*/
.main-img {
margin-top: 30px;
margin-bottom: 40px;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
ここまでのHTML
<div class="container">
<div>
<header class="clearfix">
<p class="description">東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div class="company-info">
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div class="contact-info">
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
</div>
<div>
<nav>
<ul class="clearfix">
<li class="active"><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
</div>
<div>
<div class="main-img">
<img src="/sample/images/main.jpg" alt="メイン画像" width="100%">
</div>
</div>
<div class="layout clearfix">
<div class="layout main">メインコンテンツ</div>
<div class="layout sidebar">サイドバー</div>
</div>
<div class="layout">フッター</div>
</div>
ここまでのCSS
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
/* クリアフィックス */
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
/* --------------------------
* ナビゲーション
* --------------------------
*/
nav ul li {
float: left;
width: 20%;
box-sizing: border-box;
text-align: center;
}
nav {
border-top: 2px solid #16a765;
border-bottom: 1px solid #ccc;
}
nav ul li a:hover {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
nav ul li a {
display: block;
padding: 15px;
border-left: 1px dotted #D6D6D6;
}
nav ul li:last-child {
border-right: 1px dotted #D6D6D6;
}
nav ul .active a {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
/* --------------------------
* メイン画像
* --------------------------
*/
.main-img {
margin-top: 30px;
margin-bottom: 40px;
}
STEP4. ボタンを作成する
- STEP4.1 デザインの確認
- STEP4.2 コンテンツの準備
- STEP4.3 HTMLタグでマークアップ
- STEP4.4 デザインを変更したい部分の確認
- STEP4.5 ボタン完成コード
STEP4.1 デザインの確認
ボタンのデザインは下記のようになります。
STEP4.2 コンテンツの準備
まずはボタンのコンテンツを準備しましょう
下記のテキストをボタンにする場合を想定します。
※「CodePreview」の1行目に記述を行ってください。
詳細を確認する
STEP4.3 HTMLタグでマークアップ
ボタンにしたい要素に「.button」クラスを追加することでボタンになるようにします。
<a href="#" class="button">詳細を確認する</a>
STEP4.4 デザインを変更したい部分の確認
マークアップ後の実行結果を確認し、デザインを変更したい部分を抽出します。
- ボタンデザインになるようにしたい
- マウスカーソルが重なった時に、色を少し薄く変えたい
- マウスカーソルが重なった時に、カーソルの形状を変えたい
CSSを使って上記のデザイン変更を行います。
STEP4.4.1 ボタンデザインになるようにしたい
ここでのPOINT
- border-radiusプロパティ
複数のプロパティを合わせて使い、ボタンデザインになるようにしましょう。
.button {
color: #fff;
font-size: 13px;
padding: 5px 10px;
border-radius: 2px;
background-color: #16a765;
}
STEP4.4.2 マウスカーソルが重なった時に、色を少し薄く変えたい
ここでのPOINT
- opacityプロパティ
:hover擬似クラスとopacityプロパティを使って、マウスカーソルが重なった時のみ、色が薄くなるように変わるようにしましょう。
.button:hover {
opacity: 0.8;
}
STEP4.4.3 マウスカーソルが重なった時に、カーソルの形状を変えたい
ここでのPOINT
- cursorプロパティ
:hover擬似クラスとcursorプロパティを使って、マウスカーソルが重なった時のみ、カーソル形状が変わるようにしましょう。
.button:hover {
cursor: pointer;
}
STEP4.5 ボタン完成コード
ボタン部分の最終的なCSSは下記のようになります。
※HTML1行目のボタンの記述は不要になりますので、削除しましょう。
.button {
color: #fff;
font-size: 13px;
padding: 5px 10px;
border-radius: 2px;
background-color: #16a765;
}
.button:hover {
opacity: 0.8;
cursor: pointer;
}
ここまでのCSS
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
/* クリアフィックス */
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
/* --------------------------
* ナビゲーション
* --------------------------
*/
nav ul li {
float: left;
width: 20%;
box-sizing: border-box;
text-align: center;
}
nav {
border-top: 2px solid #16a765;
border-bottom: 1px solid #ccc;
}
nav ul li a:hover {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
nav ul li a {
display: block;
padding: 15px;
border-left: 1px dotted #D6D6D6;
}
nav ul li:last-child {
border-right: 1px dotted #D6D6D6;
}
nav ul .active a {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
/* --------------------------
* メイン画像
* --------------------------
*/
.main-img {
margin-top: 30px;
margin-bottom: 40px;
}
/* --------------------------
* ボタン
* --------------------------
*/
.button {
color: #fff;
font-size: 13px;
padding: 5px 10px;
border-radius: 2px;
background-color: #16a765;
}
.button:hover {
opacity: 0.8;
cursor: pointer;
}
STEP5. 見出しを作成する
- STEP5.1 デザインの確認
- STEP5.2 コンテンツの準備
- STEP5.3 HTMLタグでマークアップ
- STEP5.4 デザインを変更したい部分の確認
- STEP5.5 見出し完成コード
STEP5.1 デザインの確認
見出しのデザインは下記のようになります。
ブログ
STEP5.2 コンテンツの準備
まずは見出しのコンテンツを準備しましょう
下記のテキストを見出しにする場合を想定します。
※「CodePreview」の1行目に記述を行ってください。
ブログ
STEP5.3 HTMLタグでマークアップ
見出しにしたい要素に「.heading」クラスを追加することで見出しになるようにします。
<h2 class="heading">ブログ</h2>
STEP5.4 デザインを変更したい部分の確認
マークアップ後の実行結果を確認し、デザインを変更したい部分を抽出します。
- ボーダーを表示させたい
- 文字の大きさをと太さを変更したい
- 余白を調整したい
CSSを使って上記のデザイン変更を行います。
STEP5.4.1 ボーダーを表示させたい
borderプロパティを使って、ボーダーを表示します。
.heading {
border: 1px solid #ccc;
border-top: 2px solid #16a765;
}
STEP5.4.2 文字の大きさと太さを変更したい
font-sizeプロパティとfont-weightプロパティで文字の大きさと太さを変更します。
.heading {
font-size: 18px;
font-weight: bold;
}
STEP5.4.3 余白を調整したい
見出しの内側と外側の余白をpaddingプロパティとmarginプロパティを使って調整します。
.heading {
margin-bottom: 15px;
padding: 8px 15px;
}
STEP5.5 見出し完成コード
見出し部分の最終的なCSSは下記のようになります。
※HTML1行目の見出しの記述は不要になりますので、削除しましょう。
/* --------------------------
* 見出し
* --------------------------
*/
.heading {
font-size: 18px;
font-weight: bold;
border: 1px solid #ccc;
border-top: 2px solid #16a765;
margin-bottom: 15px;
padding: 8px 15px;
}
ここまでのCSS
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
/* クリアフィックス */
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
/* --------------------------
* ナビゲーション
* --------------------------
*/
nav ul li {
float: left;
width: 20%;
box-sizing: border-box;
text-align: center;
}
nav {
border-top: 2px solid #16a765;
border-bottom: 1px solid #ccc;
}
nav ul li a:hover {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
nav ul li a {
display: block;
padding: 15px;
border-left: 1px dotted #D6D6D6;
}
nav ul li:last-child {
border-right: 1px dotted #D6D6D6;
}
nav ul .active a {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
/* --------------------------
* メイン画像
* --------------------------
*/
.main-img {
margin-top: 30px;
margin-bottom: 40px;
}
/* --------------------------
* ボタン
* --------------------------
*/
.button {
color: #fff;
font-size: 13px;
padding: 5px 10px;
border-radius: 2px;
background-color: #16a765;
}
.button:hover {
opacity: 0.8;
cursor: pointer;
}
/* --------------------------
* 見出し
* --------------------------
*/
.heading {
font-size: 18px;
font-weight: bold;
border: 1px solid #ccc;
border-top: 2px solid #16a765;
margin-bottom: 15px;
padding: 8px 15px;
}
STEP6. フッターを作成する
- STEP6.1 デザインの確認
- STEP6.2 コンテンツの準備
- STEP6.3 HTMLタグでマークアップ
- STEP6.4 デザインを変更したい部分の確認
- STEP6.5 見出し完成コード
STEP6.1 デザインの確認
フッターのデザインは下記のようになります。
STEP6.2 コンテンツの準備
まずはフッターに必要なコンテンツを準備しましょう。
フッターに「会社情報・ナビゲーション・コピーライト」などを表示させたいので、「フッター」の記述を削除し、下記のようにコンテンツを準備しましょう。
Company Name
Your Company Slogan
〒000-0000
愛知県あま市○○○丁目○○番地
電話:012-3456-7890
受付時間: 平日 AM 10:00 〜 PM 5:00
トップページ
サービス案内
会社案内
ブログ
お問い合わせ
Copyright © 株式会社サンプル, all rights reserved.
STEP6.3 HTMLタグでマークアップ
コンテンツを下記のようにマークアップし、意味付けを行います。
<footer>
<a href="index.html">
<h1>Company Name</h1>
<p>Your Company Slogan</p>
</a>
<p>〒000-0000</p>
<p>愛知県あま市○○○丁目○○番地</p>
<p>電話:012-3456-7890</p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
<ul>
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
<p>Copyright © 株式会社サンプル, all rights reserved.</p>
</footer>
STEP6.4 デザインを変更したい部分の確認
マークアップ後の実行結果を確認し、デザインを変更したい部分を抽出します。
- 会社情報とナビゲーションを横並びにしたい
- ナビゲーションを横並びにしたい
- コピーライトを真ん中に表示したい
CSSを使って上記のデザイン変更を行います。
STEP6.4.1 会社情報とナビゲーションを横並びにしたい
- 会社情報とナビゲーションをdivタグで囲みclass名をつけ、さらにそれぞれをdivタグで囲みグループ化する
- 会社情報とナビゲーションのdivタグのclassにスタイルを指定して横並びにする
1.会社情報とナビゲーションをdivタグで囲みclass名をつけ、さらにそれぞれをdivタグで囲みグループ化する
<footer>
<div>
<div class="footer-left">
<a href="index.html">
<h1>Company Name</h1>
<p>Your Company Slogan</p>
</a>
<p>〒000-0000</p>
<p>愛知県あま市○○○丁目○○番地</p>
<p>電話:012-3456-7890</p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
<div class="footer-right">
<ul>
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</div>
</div>
<p>Copyright © 株式会社サンプル, all rights reserved.</p>
</footer>
2.会社情報とナビゲーションのdivタグのclassにスタイルを指定して横並びにする
.footer-left {
float: left;
width: 300px;
}
.footer-right {
float: right;
width: 600px;
}
floatプロパティを指定したことにより、グループ化のdivタグが高さを失ってしまったため、このdivタグに「.clearfix」classを追加します。
<footer>
<div class="clearfix">
<div class="footer-left">
<a href="index.html">
<h1>Company Name</h1>
<p>Your Company Slogan</p>
</a>
<p>〒000-0000</p>
<p>愛知県あま市○○○丁目○○番地</p>
<p>電話:012-3456-7890</p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
<div class="footer-right">
<ul>
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</div>
</div>
<p>Copyright © 株式会社サンプル, all rights reserved.</p>
</footer>
STEP6.4.2 ナビゲーションを横並びにしたい
floatプロパティを使って、横並びにするようにします。
footer ul li {
float: left;
}
STEP6.4.3 コピーライトを真ん中に表示したい
コピーライトのpタグに「.copyright」というclass名を追加し、スタイルを指定します。
<footer>
<div class="clearfix">
<div class="footer-left">
<a href="index.html">
<h1>Company Name</h1>
<p>Your Company Slogan</p>
</a>
<p>〒000-0000</p>
<p>愛知県あま市○○○丁目○○番地</p>
<p>電話:012-3456-7890</p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
<div class="footer-right">
<ul class="clearfix">
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</div>
</div>
<p class="copyright">Copyright © 株式会社サンプル, all rights reserved.</p>
</footer>
.copyright {
text-align: center;
}
STEP6.5 フッター完成コード
ボーダーなどを追加したフッター部分の最終的なHTMLとCSSは下記のようになります。
※フッター部分のボックスの「class=”layout”」の記述は不要になるので、削除しましょう。
<footer>
<div class="clearfix">
<div class="footer-left">
<a href="index.html">
<h1 class="footer-logo">Company Name</h1>
<p>Your Company Slogan</p>
</a>
<p>〒000-0000</p>
<p>愛知県あま市○○○丁目○○番地</p>
<p>電話:012-3456-7890</p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
<div class="footer-right">
<ul class="clearfix">
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</div>
</div>
<p class="copyright">Copyright © 株式会社サンプル, all rights reserved.</p>
</footer>
/* --------------------------
* フッター
* --------------------------
*/
.footer-left {
float: left;
width: 300px;
margin-left: 40px;
}
.footer-right {
float: right;
width: 600px;
}
footer ul li {
float: left;
margin-bottom: 10px;
padding: 0 7px 0 8px;
font-size: 11px;
border-right: 1px solid #b6b6b6;
}
.copyright {
text-align: center;
color: #666;
font-size: 11px;
margin: 20px 0;
}
footer {
border-top: 1px solid #ddd;
margin-top: 50px;
padding-top: 15px;
padding-bottom: 15px;
}
.footer-logo {
color: #333;
font-size: 24px;
font-weight: bold;
}
footer ul li a:hover {
text-decoration: underline;
}
ここまでのHTML
<div class="container">
<div>
<header class="clearfix">
<p class="description">東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div class="company-info">
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div class="contact-info">
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
</div>
<div>
<nav>
<ul class="clearfix">
<li class="active"><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
</div>
<div>
<div class="main-img">
<img src="/sample/images/main.jpg" alt="メイン画像" width="100%">
</div>
</div>
<div class="layout clearfix">
<div class="layout main">メインコンテンツ</div>
<div class="layout sidebar">サイドバー</div>
</div>
<div>
<footer>
<div class="clearfix">
<div class="footer-left">
<a href="index.html">
<h1 class="footer-logo">Company Name</h1>
<p>Your Company Slogan</p>
</a>
<p>〒000-0000</p>
<p>愛知県あま市○○○丁目○○番地</p>
<p>電話:012-3456-7890</p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
<div class="footer-right">
<ul class="clearfix">
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</div>
</div>
<p class="copyright">Copyright © 株式会社サンプル, all rights reserved.</p>
</footer>
</div>
</div>
ここまでのCSS
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
/* クリアフィックス */
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
/* --------------------------
* ナビゲーション
* --------------------------
*/
nav ul li {
float: left;
width: 20%;
box-sizing: border-box;
text-align: center;
}
nav {
border-top: 2px solid #16a765;
border-bottom: 1px solid #ccc;
}
nav ul li a:hover {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
nav ul li a {
display: block;
padding: 15px;
border-left: 1px dotted #D6D6D6;
}
nav ul li:last-child {
border-right: 1px dotted #D6D6D6;
}
nav ul .active a {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
/* --------------------------
* メイン画像
* --------------------------
*/
.main-img {
margin-top: 30px;
margin-bottom: 40px;
}
/* --------------------------
* ボタン
* --------------------------
*/
.button {
color: #fff;
font-size: 13px;
padding: 5px 10px;
border-radius: 2px;
background-color: #16a765;
}
.button:hover {
opacity: 0.8;
cursor: pointer;
}
/* --------------------------
* 見出し
* --------------------------
*/
.heading {
font-size: 18px;
font-weight: bold;
border: 1px solid #ccc;
border-top: 2px solid #16a765;
margin-bottom: 15px;
padding: 8px 15px;
}
/* --------------------------
* フッター
* --------------------------
*/
.footer-left {
float: left;
width: 300px;
margin-left: 40px;
}
.footer-right {
float: right;
width: 600px;
}
footer ul li {
float: left;
margin-bottom: 10px;
padding: 0 7px 0 8px;
font-size: 11px;
border-right: 1px solid #b6b6b6;
}
.copyright {
text-align: center;
color: #666;
font-size: 11px;
margin: 20px 0;
}
footer {
border-top: 1px solid #ddd;
margin-top: 50px;
padding-top: 15px;
padding-bottom: 15px;
}
.footer-logo {
color: #333;
font-size: 24px;
font-weight: bold;
}
footer ul li a:hover {
text-decoration: underline;
}
STEP7. PRエリアを作成する
PRエリアのデザインは下記のようになります。
これまで学習した内容とテキストを元に、PRエリアを作成してみましょう。
作成上のヒント
- いきなりHTMLを記述するのではなく、まずは完成イメージからコンテンツを準備し、どのHTMLタグでマークアップするか考えましょう。
- HTMLタグだけではどの要素なのか特定できない場合、classを追加します。(class名は分かりやすい名前にする)
STEP7.1 PRエリア完成コード
PRエリア部分の最終的なHTMLとCSSは下記のようになります。
<div class="pr-area">
<ul class="clearfix">
<li>
<h2>サービス案内</h2>
<a href="service.html">
<div class="shadow">
<div class="trim-img"><img src="/sample/images/0009.jpg" alt="" width="100%"></div>
</div>
</a>
<a href="service.html">
<p>弊社が提供するサービス及びソリューションについてご紹介しています。</p>
</a>
<a class="button" href="service.html">詳細を確認する</a>
</li>
<li>
<h2>会社案内</h2>
<a href="company.html">
<div class="shadow">
<div class="trim-img">
<img src="/sample/images/0010.jpg" alt="" width="100%">
</div>
</div>
</a>
<a href="company.html">
<p>創業50年をむかえる弊社の、これまでとこれからについてご紹介しています。</p>
</a>
<a class="button" href="company.html">詳細を確認する</a>
</li>
<li>
<h2>お問い合わせ</h2>
<a href="contact.html">
<div class="shadow">
<div class="trim-img">
<img src="/sample/images/0011.jpg" alt="" width="100%">
</div>
</div>
</a>
<a href="contact.html"><p>弊社サービスや採用に関するお問い合わせやご質問などお気軽にご連絡下さい。</p></a>
<a class="button" href="contact.html" >詳細を確認する</a>
</li>
</ul>
</div>
/* --------------------------
* PRエリア
* --------------------------
*/
.pr-area {
margin-bottom: 30px;
}
.pr-area li {
float: left;
margin: 0 5px;
width: 200px;
}
.pr-area li h2 {
border-left: 5px solid #16a765;
font-size: 16px;
font-weight: bold;
margin: 0 0 5px 0;
padding-left: 10px;
}
.pr-area .shadow {
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
box-shadow: 3px 3px 3px #ddd;
}
.pr-area .shadow:hover {
opacity: 0.6;
}
.pr-area .trim-img {
width: 100%;
height: 150px;
overflow: hidden;
}
.pr-area p {
font-size: 13px;
line-height: 1.8;
padding: 5px;
}
.pr-area a p:hover {
color: #16a765;
text-decoration: underline;
}
STEP8. ブログを作成する
ブログのデザインは下記のようになります。
ブログもこれまで学習した内容を元に作成してみましょう。
ブログ
STEP8.1 ブログ完成コード
ブログ部分の最終的なHTMLとCSSは下記のようになります。
<div class="blog">
<h2 class="heading">ブログ</h2>
<ul>
<li class="clearfix">
<div class="blog-img">
<a href="blog_entry.html">
<img src="/sample/images/0004.jpg" width="100" height="100">
</a>
</div>
<div class="blog-info">
<h3>
<a href="blog_entry.html">月一恒例の町内清掃で、嬉しい言葉をかけてもらいました!</a>
</h3>
<span>2015年6月11日</span>
<p>弊社では月に一度の恒例行事として、会社の敷地周辺の町内清掃を5年ほど前から行っています。</p>
<a class="button" href="blog_entry.html">記事を読む</a>
</div>
</li>
<li class="clearfix">
<div class="blog-img">
<a href="blog_entry.html">
<img src="/sample/images/0005.jpg" width="100" height="100">
</a>
</div>
<div class="blog-info">
<h3>
<a href="blog_entry.html">営業2課、吉田の結婚式に出席してきました。</a>
</h3>
<span>2014年8月13日</span>
<p>営業2課の吉田が結婚をいたしまして何人かのスタッフと一緒に式に参加してきました。</p>
<a href="blog_entry.html" class="button">記事を読む</a>
</div>
</li>
</ul>
</div>
/* --------------------------
* ブログ
* --------------------------
*/
.blog {
margin-bottom: 50px;
}
.blog p {
font-size: 14px;
margin-bottom: 15px;
}
.blog li {
border-bottom: 1px dotted #ddd;
padding: 15px 5px;
}
.blog .blog-img {
float: left;
}
.blog .blog-img:hover {
opacity: 0.8;
}
.blog .blog-info {
margin-left: 115px;
}
.blog .blog-info h3 a {
color: #16a765;
font-size: 18px;
font-weight: bold;
}
.blog .blog-info h3 a:hover {
text-decoration: underline;
}
.blog .blog-info span {
color: #666;
font-size: 13px;
margin-bottom: 10px;
}
.blog .blog-info p {
font-size: 14px;
margin-bottom: 15px;
}
STEP9. SNSリストを作成する
SNSリストのデザインは下記のようになります。
SNSリストもこれまで学習した内容を元に作成してみましょう。
STEP9.1 SNSリスト完成コード
SNSリスト部分の最終的なHTMLとCSSは下記のようになります。
<aside class="share">
<ul>
<li>
<a href="#">
<img src="/sample/images/bnr_facebook.png" alt="Facebookバナー">
</a>
</li>
<li>
<a href="#">
<img src="/sample/images/bnr_twitter.png" alt="Twitterバナー">
</a>
</li>
</ul>
</aside>
/* --------------------------
* SNSリスト
* --------------------------
*/
.share {
margin-bottom: 50px;
}
.share ul {
border-top: 1px dotted #ddd;
}
.share ul li {
border-bottom: 1px dotted #ddd;
}
.share ul li a {
display: block;
text-align: center;
}
.share ul li a:hover {
background-color: #eee;
opacity: 0.8;
}
以上でトップページの各パーツが完成です。
実行結果を確認して正しく表示されているか確認しましょう。
完成コード
正しくトップページの作成ができなかった方は、
下記のコードをコピーして、次の会社案内ページの作成に進んでください。
トップページのHTML
<div class="container">
<div>
<header class="clearfix">
<p class="description">東京都港区で創業50年の歴史を誇る 株式会社サンプル では、皆様の生活により根ざしたサービスを展開するよう、日々研究開発をしております。</p>
<div class="company-info">
<a href="index.html">
<h1>Company Name</h1>
</a>
<p>Your Company Slogan</p>
</div>
<div class="contact-info">
<p>電話: <span>012-3456-7890</span></p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
</header>
</div>
<div>
<nav>
<ul class="clearfix">
<li class="active"><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</nav>
</div>
<div>
<div class="main-img">
<img src="/sample/images/main.jpg" alt="メイン画像" width="100%">
</div>
</div>
<div class="clearfix">
<div class="main">
<div class="pr-area">
<ul class="clearfix">
<li>
<h2>サービス案内</h2>
<a href="service.html">
<div class="shadow">
<div class="trim-img"><img src="/sample/images/0009.jpg" alt="" width="100%"></div>
</div>
</a>
<a href="service.html">
<p>弊社が提供するサービス及びソリューションについてご紹介しています。</p>
</a>
<a class="button" href="service.html">詳細を確認する</a>
</li>
<li>
<h2>会社案内</h2>
<a href="company.html">
<div class="shadow">
<div class="trim-img">
<img src="/sample/images/0010.jpg" alt="" width="100%">
</div>
</div>
</a>
<a href="company.html">
<p>創業50年をむかえる弊社の、これまでとこれからについてご紹介しています。</p>
</a>
<a class="button" href="company.html">詳細を確認する</a>
</li>
<li>
<h2>お問い合わせ</h2>
<a href="contact.html">
<div class="shadow">
<div class="trim-img">
<img src="/sample/images/0011.jpg" alt="" width="100%">
</div>
</div>
</a>
<a href="contact.html"><p>弊社サービスや採用に関するお問い合わせやご質問などお気軽にご連絡下さい。</p></a>
<a class="button" href="contact.html" >詳細を確認する</a>
</li>
</ul>
</div>
<div class="blog">
<h2 class="heading">ブログ</h2>
<ul>
<li class="clearfix">
<div class="blog-img">
<a href="blog_entry.html">
<img src="/sample/images/0004.jpg" width="100" height="100">
</a>
</div>
<div class="blog-info">
<h3>
<a href="blog_entry.html">月一恒例の町内清掃で、嬉しい言葉をかけてもらいました!</a>
</h3>
<span>2015年6月11日</span>
<p>弊社では月に一度の恒例行事として、会社の敷地周辺の町内清掃を5年ほど前から行っています。</p>
<a class="button" href="blog_entry.html">記事を読む</a>
</div>
</li>
<li class="clearfix">
<div class="blog-img">
<a href="blog_entry.html">
<img src="/sample/images/0005.jpg" width="100" height="100">
</a>
</div>
<div class="blog-info">
<h3>
<a href="blog_entry.html">営業2課、吉田の結婚式に出席してきました。</a>
</h3>
<span>2014年8月13日</span>
<p>営業2課の吉田が結婚をいたしまして何人かのスタッフと一緒に式に参加してきました。</p>
<a href="blog_entry.html" class="button">記事を読む</a>
</div>
</li>
</ul>
</div>
</div>
<div class="sidebar">
<aside class="share">
<ul>
<li>
<a href="#">
<img src="/sample/images/bnr_facebook.png" alt="Facebookバナー">
</a>
</li>
<li>
<a href="#">
<img src="/sample/images/bnr_twitter.png" alt="Twitterバナー">
</a>
</li>
</ul>
</aside>
</div>
</div>
<div>
<footer>
<div class="clearfix">
<div class="footer-left">
<a href="index.html">
<h1 class="footer-logo">Company Name</h1>
<p>Your Company Slogan</p>
</a>
<p>〒000-0000</p>
<p>愛知県あま市○○○丁目○○番地</p>
<p>電話:012-3456-7890</p>
<p>受付時間: 平日 AM 10:00 〜 PM 5:00</p>
</div>
<div class="footer-right">
<ul class="clearfix">
<li><a href="index.html">トップページ</a></li>
<li><a href="service.html">サービス案内</a></li>
<li><a href="company.html">会社案内</a></li>
<li><a href="blog.html">ブログ</a></li>
<li><a href="contact.html">お問い合わせ</a></li>
</ul>
</div>
</div>
<p class="copyright">Copyright © 株式会社サンプル, all rights reserved.</p>
</footer>
</div>
</div>
トップページのCSS
/**
* レイアウト用ボックスを囲む
*/
.container {
width: 960px; /* サイトの基本となる横幅 */
margin-right: auto; /* 右側の余白を自動で調整 */
margin-left: auto; /* 左側の余白を自動で調整 */
}
/* ボックスの構造を分かりやすくするため */
.layout {
background-color: #dedede;
padding: 10px;
border: 1px solid #949494;
margin-bottom: 10px;
}
/* メインコンテンツ */
.main {
float: left;
width: 630px;
}
/* サイドバー */
.sidebar {
float: right;
width: 250px;
}
/* クリアフィックス */
.clearfix:after {
content: "";
display: block;
clear: both;
}
/* --------------------------
* ヘッダー
* --------------------------
*/
header h1 {
font-size: 24px;
font-weight: bold;
color: #333;
}
.company-info {
float: left;
width: 70%;
}
.contact-info {
float: left;
width: 30%;
text-align: right;
}
header p span {
font-size: 20px;
font-weight: bold;
}
header {
height: 100px;
margin-top: 8px;
}
header p {
font-size: 12px;
}
.description {
margin-bottom: 10px;
}
/* --------------------------
* ナビゲーション
* --------------------------
*/
nav ul li {
float: left;
width: 20%;
box-sizing: border-box;
text-align: center;
}
nav {
border-top: 2px solid #16a765;
border-bottom: 1px solid #ccc;
}
nav ul li a:hover {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
nav ul li a {
display: block;
padding: 15px;
border-left: 1px dotted #D6D6D6;
}
nav ul li:last-child {
border-right: 1px dotted #D6D6D6;
}
nav ul .active a {
color: #fff;
background-color: #16a765;
border-bottom: 1px solid #16a765;
}
/* --------------------------
* メイン画像
* --------------------------
*/
.main-img {
margin-top: 30px;
margin-bottom: 40px;
}
/* --------------------------
* ボタン
* --------------------------
*/
.button {
color: #fff;
font-size: 13px;
padding: 5px 10px;
border-radius: 2px;
background-color: #16a765;
}
.button:hover {
opacity: 0.8;
cursor: pointer;
}
/* --------------------------
* 見出し
* --------------------------
*/
.heading {
font-size: 18px;
font-weight: bold;
border: 1px solid #ccc;
border-top: 2px solid #16a765;
margin-bottom: 15px;
padding: 8px 15px;
}
/* --------------------------
* フッター
* --------------------------
*/
.footer-left {
float: left;
width: 300px;
margin-left: 40px;
}
.footer-right {
float: right;
width: 600px;
}
footer ul li {
float: left;
margin-bottom: 10px;
padding: 0 7px 0 8px;
font-size: 11px;
border-right: 1px solid #b6b6b6;
}
.copyright {
text-align: center;
color: #666;
font-size: 11px;
margin: 20px 0;
}
footer {
border-top: 1px solid #ddd;
margin-top: 50px;
padding-top: 15px;
padding-bottom: 15px;
}
.footer-logo {
color: #333;
font-size: 24px;
font-weight: bold;
}
footer ul li a:hover {
text-decoration: underline;
}
/* --------------------------
* PRエリア
* --------------------------
*/
.pr-area {
margin-bottom: 30px;
}
.pr-area li {
float: left;
margin: 0 5px;
width: 200px;
}
.pr-area li h2 {
border-left: 5px solid #16a765;
font-size: 16px;
font-weight: bold;
margin: 0 0 5px 0;
padding-left: 10px;
}
.pr-area .shadow {
background-color: #fff;
border: 1px solid #ddd;
padding: 5px;
box-shadow: 3px 3px 3px #ddd;
}
.pr-area .shadow:hover {
opacity: 0.6;
}
.pr-area .trim-img {
width: 100%;
height: 150px;
overflow: hidden;
}
.pr-area p {
font-size: 13px;
line-height: 1.8;
padding: 5px;
}
.pr-area a p:hover {
color: #16a765;
text-decoration: underline;
}
/* --------------------------
* ブログ
* --------------------------
*/
.blog {
margin-bottom: 50px;
}
.blog p {
font-size: 14px;
margin-bottom: 15px;
}
.blog li {
border-bottom: 1px dotted #ddd;
padding: 15px 5px;
}
.blog .blog-img {
float: left;
}
.blog .blog-img:hover {
opacity: 0.8;
}
.blog .blog-info {
margin-left: 115px;
}
.blog .blog-info h3 a {
color: #16a765;
font-size: 18px;
font-weight: bold;
}
.blog .blog-info h3 a:hover {
text-decoration: underline;
}
.blog .blog-info span {
color: #666;
font-size: 13px;
margin-bottom: 10px;
}
.blog .blog-info p {
font-size: 14px;
margin-bottom: 15px;
}
/* --------------------------
* SNSリスト
* --------------------------
*/
.share {
margin-bottom: 50px;
}
.share ul {
border-top: 1px dotted #ddd;
}
.share ul li {
border-bottom: 1px dotted #ddd;
}
.share ul li a {
display: block;
text-align: center;
}
.share ul li a:hover {
background-color: #eee;
opacity: 0.8;
}
自宅学習用「トップページ」サンプルコード