演習1.1 Webページ作成の基本
- Webページ作成方法
- Webページを作成するための準備
本章では、これまで学習してきたHTMLの知識を利用して、Webページの作成を行っていきます。
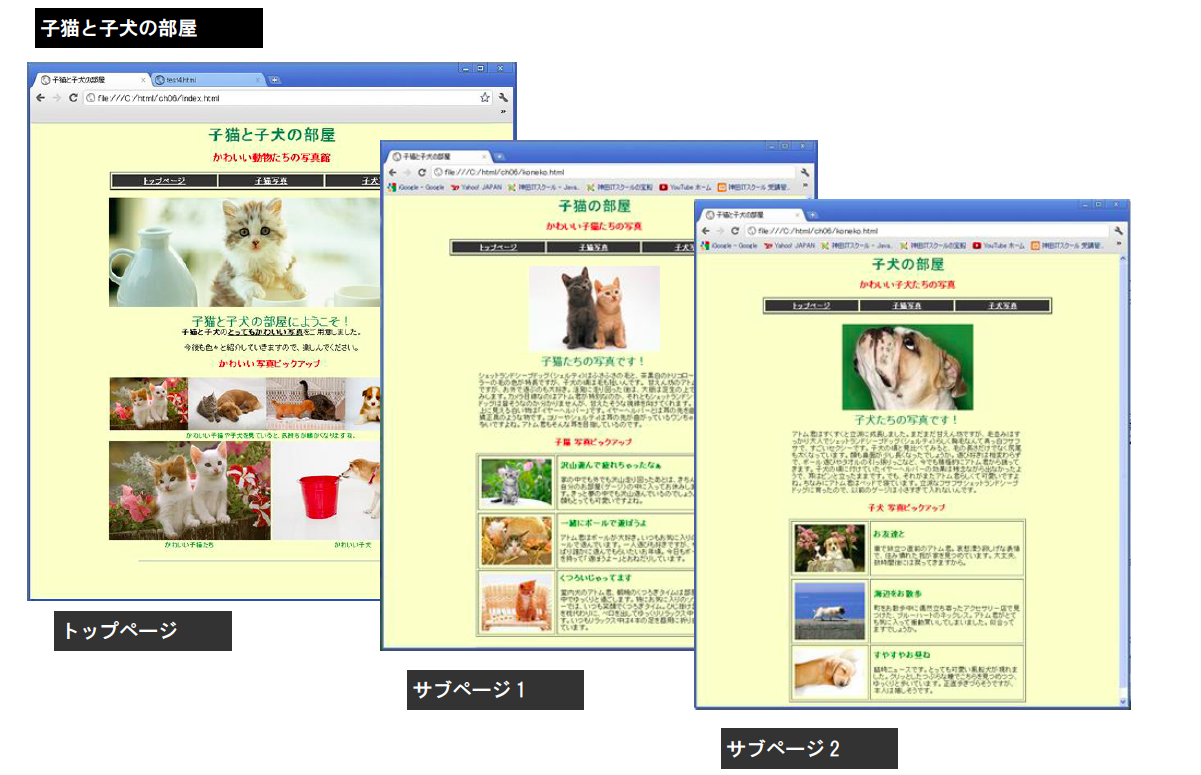
ここでは、「子猫と子犬の部屋」という3ページから構成されるWebページを、少しずつ完成に近づけていきます。主に、tableの技術を利用していきます。
図 1.1.1
少し複雑そうに見えるかもしれませんが、これまで学習してきたHTMLの基礎知識があれば、スムーズに進めることができるでしょう。
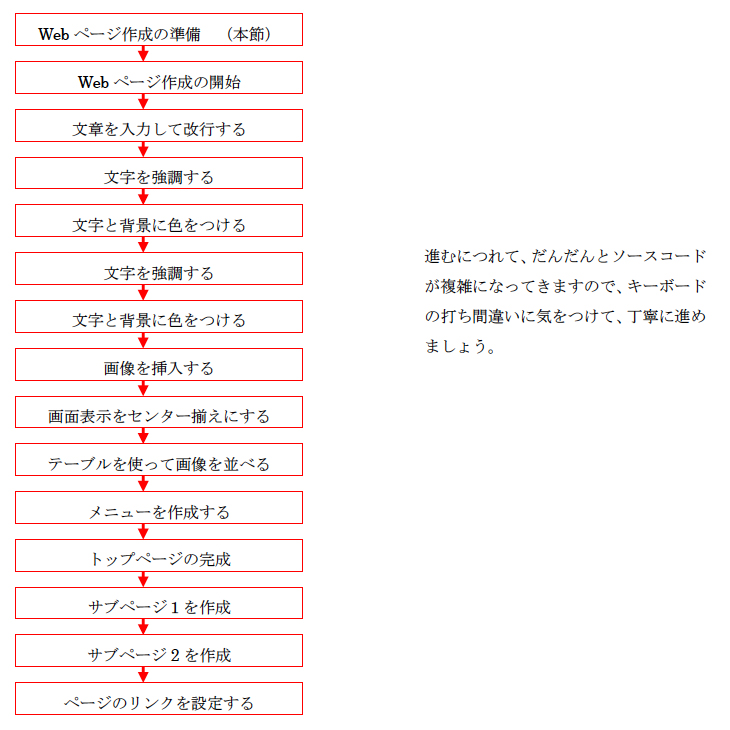
また、これからは、次のような順序で、少しずつ、Webページに要素を加えながら、完成に向けて作業を進めていきますので、理解が不足している箇所がありましたら、該当の章に戻って、復習しましょう。
1.1.1 Webページ作成の進め方
1. 作成のスタートは設計から
通常、Webサイトは複数のページが組み合わさって構成されています。Webページ作りを始める前には、どのようなWebページを作成するかというテーマを決める必要があります。
「何のためにWebページを作るのか」、「誰に見てもらいたいのか」などによって、ページの見せ方や内容、またデザインやレイアウトなどが変わってきます。
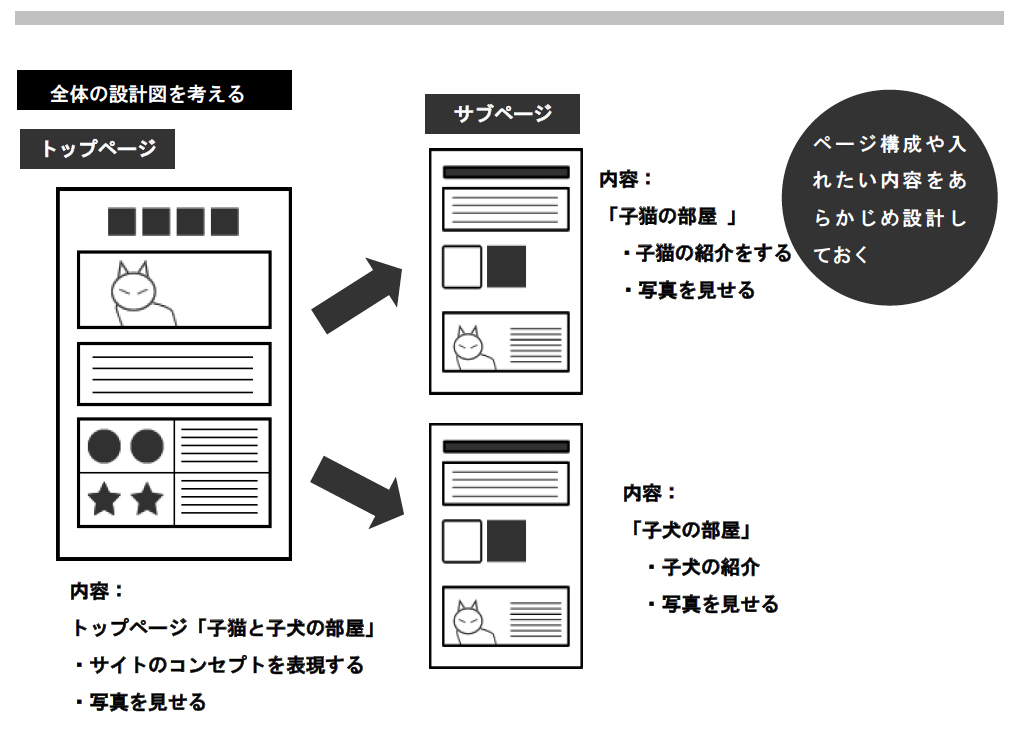
そのため、Webページの作成を始める前には、まずは全体の設計図を組み立てましょう。設計図を作ることで、頭の中だけで考えるよりも、効率的に作成を進めることができます。
図 1.1.2
設計図は、もちろん手書きでも構いません。書き方に特に決まりはありませんので、まずは、第三者にもわかるように、わかりやすく書くことを心がけてみましょう。
2. ページの内容に合わせてレイアウトを考える
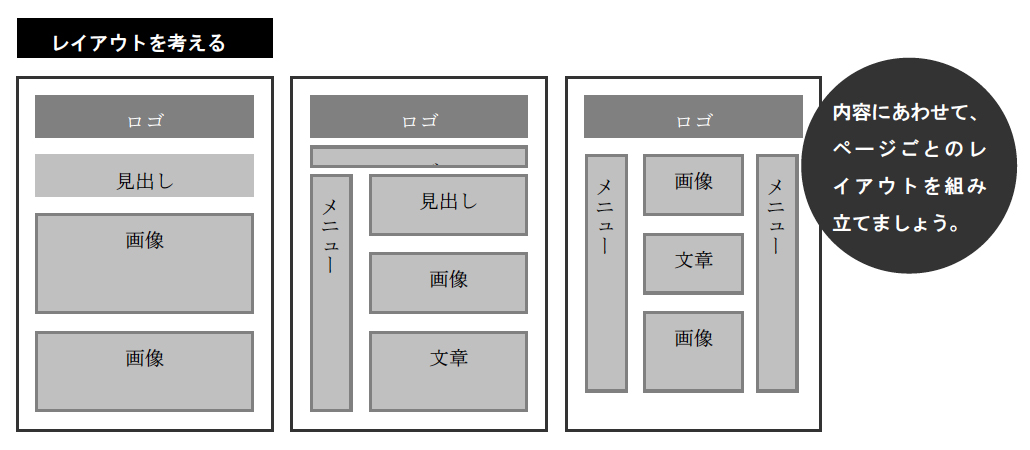
全体の設計ができたら、今度は各ページのレイアウトを考えていきます。特に見せたい部分や特徴がはっきり表現できるようにデザインを考えましょう。レイアウトも、もちろん手書きでかまいません。
図 1.1.3
3. 使用する素材を用意する
写真やイラストなどは、Webページの見栄えを大きく左右する要素のひとつです。画像が1枚もないWebページでは、どんなに優れた文章が記載されていても、魅力が半減してしまうかもしれません。
作成するWebページのテーマに合わせて、効果的に画像を利用しましょう。
画像を用意する方法はいくつかあります。
① デジカメで撮影する
② フリー素材を利用する
③ 有料素材を活用する
まずは、手軽に入手できる、フリー素材を利用してみることをおすすめいたします。googleなどの検索エンジンを使うと、多くのフリー素材が見つかります。ただし、著作権の問題や、商用に利用できるかどうかなどは、それぞれのサイトの規約に従うよう、注意してください。
図 1.1.4
本章で作成していくWebページ(子猫と子犬の部屋)には、既に用意してある指定の画像を利用してもらいます。これからの学習では、多くの画像を使用します。あらかじめ、それらの画像を準備しておきましょう。
4. [img]フォルダをダウンロードする
下記のURLにアクセスし、『HTMLのイメージフォルダのダウンロード』をクリックしてください。
https://kanda-it-school-square.com/sample-list/htmlcss/
※ダウンロード先は、任意の場所で構いません。本書では、デスクトップにダウンロードしたものとして進めます。
5. ダウンロードしたフォルダを解凍する
ダウンロードしたファイルは、zip形式で圧縮されています。圧縮とは、ファイルのサイズを小さくする方法のことで、ダウンロードが早くできるようになり、複数のファイルをひとまとめにすることができます。
圧縮とは逆の「解凍」(または展開)作業をすると、圧縮する前と同じ状態に戻ります。解凍するには専用ソフトが必要ですので、お使いのパソコンに圧縮・解凍ソフトが入っていない場合は、圧縮・解凍ソフトをインストールしてください。
圧縮・解凍ソフトには色々な種類がありますが、Lhaplus(ラプラスと読みます)というソフトはフリーでダウンロードでき、ダブルクリック解凍や、ドラッグ&ドロップおよび右クリックメニューから圧縮・解凍ができるなど、使い方が非常に簡単です。
図 1.1.5 : Lhaplus(ラプラス)のアイコン
お使いのパソコンに圧縮・解凍ソフトが入っていない方は、下記のWebページで「Lhaplus」のインストール手順等や利用方法について詳しく説明しておりますので、ご確認ください。
https://kanda-it-school-square.com/environment/other/other-install/lhaplus/
本書では、Lhaplusを使用して、ファイルを解凍しているものとしています。
Lhaplusを利用しない場合、見え方が若干異なりますので、ご了承ください。
では、先ほどデスクトップ上にダウンロードしたファイルをダブルクリックします。
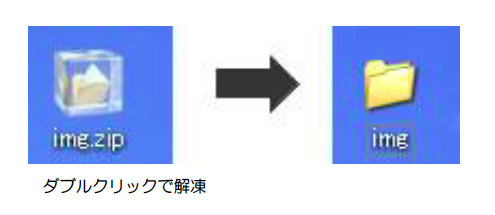
ダブルクリックすることで、フォルダが解凍され、「img」というフォルダが作成されます。
図 1.1.6
1.1.2 Webページ作成を始めるための準備
では、次節から開始するWebページ作成に備えて、具体的な準備を行っていきましょう。
まず、これから作成する「子猫と子犬の部屋」を構成するHTMLファイルや画像ファイルなどを保存するためのフォルダを新しく作成します。まずは、デスクトップにという名前のフォルダを作成します。そして、さらにそのなかに、[ch06]フォルダを新しく作成してください。
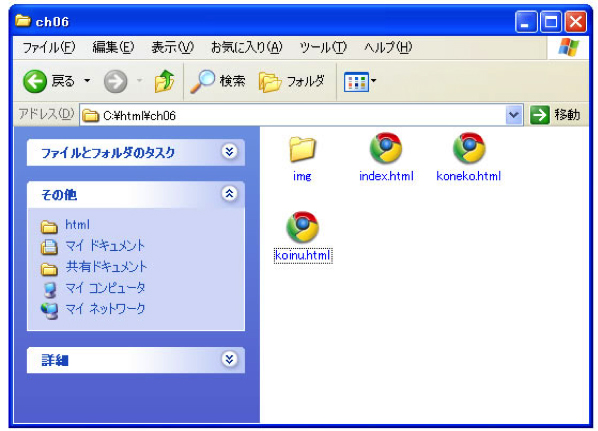
[ch06]フォルダができたら、さきほどダウンロードした[img]フォルダを、まるごと[ch06]フォルダの中に入れてください。 [ch06]フォルダの構成は、以下のようになります。図 1.1.7
次節から、3つのHTMLファイルとで構成されるWebページを作成していきますので、最終的には、ファイルの構成は以下のようになります。
図 1.1.8
では、次節より、実際にHTMLファイルの作成を進めながら、楽しくWebページを作成していきましょう。