6.8 背景に関するプロパティ
CSSには、「背景」を指定するプロパティが色々あります。この中でもよく使用する3つを見ていきましょう。
1. background-colorプロパティ
背景色の変更には、background-colorプロパティを使用します。値には、背景色を指定します。指定方法には、RGBカラー、色名、16進数表現が使われますが、シャープ(#)で始まる16進数表現が広く使われています。
➢ background-colorプロパティの記述例
body {
background-color: #2c7a9b;
}
2. background-imageプロパティ
要素の背景は、背景色を変更するだけでなく画像を指定することもできます。要素の背景に画像を指定するには、background-imageプロパティを使用します。
➢ background-imageプロパティの書式
セレクタ {
background-image: url(画像のパス);
}
url()のカッコ内に記述する画像パスは、ダブルクォーテーション(”)などで囲まずに記述します。相対パスで記述する場合、HTMLファイルからではなく、CSSファイルからの相対パスを指定する必要があります。
➢ background-imageプロパティの記述例
.menu {
background-image: url(../img/dog.jpg);
}
3. background-repeatプロパティ
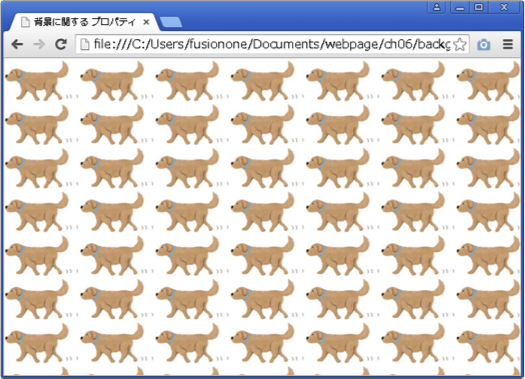
背景に指定した画像は、縦方向、横方向に繰り返すことができます。background-repeatプロパティを使用すると、背景の繰り返し方法を指定することができます。
| background-repeatの値 | 繰り返し結果 |
| background-repeat: repeat | 縦横に繰り返す |
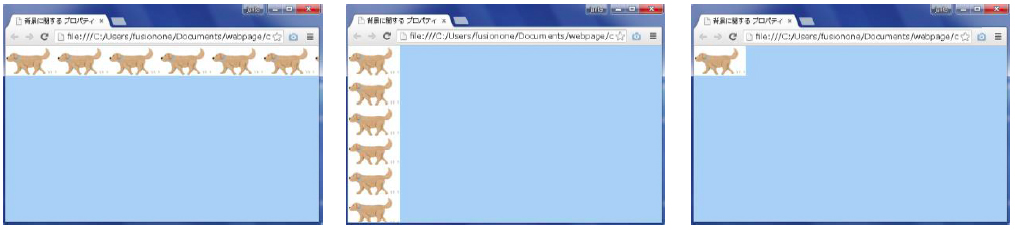
| background-repeat: repeat-x | 横方向に繰り返す |
| background-repeat: repeat-y | 縦方向に繰り返す |
| background-repeat: no-repeat | 繰り返さない |
表 6.2.1 : borderプロパティの種類と値
スタイルを記述して実際の表示を確認しましょう。
①ソースフォルダ :webpage/ch06
②ファイル名 :background.html
➢ background.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>背景に関する プロパティ</title>
<style>
body {
background-color: #acd1f5;
background-image: url(../img/dog.jpg);
background-repeat: repeat;
}
</style>
</head>
<body>
</body>
</html>
background-repeatの値をrepeat-x、repeat-y、no-repeatに変えてそれぞれの表示を確認してみてください。