5.4 CSSファイルの関連付け
CSSファイルをWEBページに適用するには、HTMLファイルに関連付ける必要があります。その方法は、HTMLファイルの<head>内で、meta要素を使ってCSSを使用することを指定し、link要素を使ってCSSファイルを関連付けます。具体的にはHTMLファイルの<head>内に、以下のように記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>CSSの基礎</title>
</head>
<link rel=”stylesheet” href=”css/style.css”>
この記述はCSSファイルの保存場所と名前を示しています。
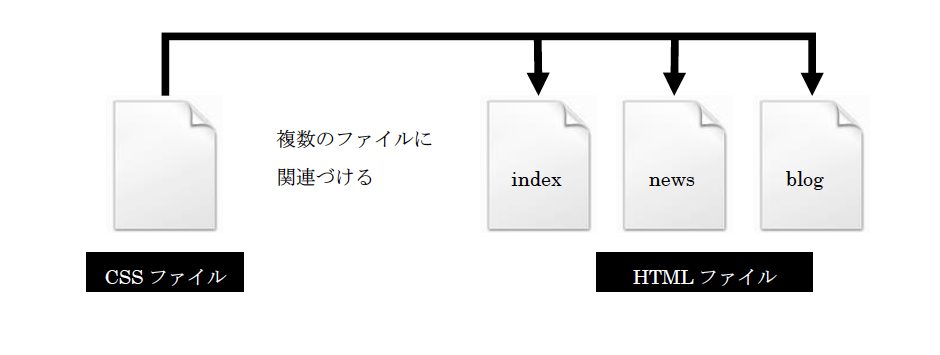
CSSファイルを複数のHTMLファイルに関連付けることによって、WEBサイト全体のデザインを容易に管理することができます。